您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么用vue的$set實現給數組集合對象賦值”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么用vue的$set實現給數組集合對象賦值”文章吧。
在vue自定義數組對象集合中,想要給每個數組對對象再添加一個屬性和值。
// data定義一個集合對象
responseData:[
{"id":"1","name":"女裝","price":115,"num":1,"pic":"../static/img/1.jpg"},
{"id":"2","name":"男裝","price":110,"num":1,"pic":"../static/img/2.jpg"},
{"id":"3","name":"童裝","price":118,"num":2,"pic":"../static/img/3.jpg"}
],// vue方法請求返回集合對象數據
if(res.data.code === "ok"){
that.totals = res.data.data.total;
that.questionList = res.data.data.list;
}// 賦值操作
for(let val of that.questionList){
//此處為重點
hat.$set(val,"discussAnswer","0");
}解決數組、對象修改后不更新問題
當你發現你給對象加了一個屬性,在控制臺能打印出來,但是卻沒有更新到視圖上時,也許這個時候就需要用到this.$set()這個方法了,簡單來說this.$set的功能就是解決這個問題的啦。
官方解釋:向響應式對象中添加一個屬性,并確保這個新屬性同樣是響應式的,且觸發視圖更新。它必須用于向響應式對象上添加新屬性,因為 Vue 無法探測普通的新增屬性 (比如 this.myObject.newProperty = ‘hi").
舉個例子:
1.Vue寫在template中的代碼:
<div v-for="(item,index) in list" :key="index"
>{{item.name}}
</div>
<button @click="changeValue" type="primary">改變值</button>
</div>2.export default{}中data數據
data(){
return {
list:[
{name:"29Kun",id:1},
{name:"299Kun",id:2},
]
}
}3.點擊按鈕觸發changeValue方法
mounted(){
this.list[2] = {name:"2999Kun",id:3}
console.log(this.list[0]);
},
methods: {
changeValue(){
this.$set(this.list,2,{name:"2999kun",id:3})
}
}調用方法:this.$set( target, key, value )
target:要更改的數據源(可以是對象或者數組)
key:要更改的具體數據
value :重新賦的值
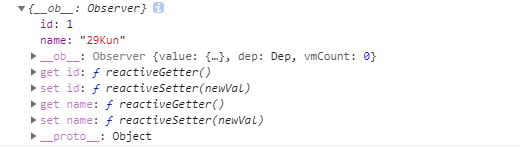
4.在沒有點擊按鈕的時候,界面是這樣的,雖然界面沒有顯示出來,但是控制臺已經打印出來了


5.當點擊按鈕的時候,調用this.$set方法,成功顯示第三個屬性。

以上就是關于“怎么用vue的$set實現給數組集合對象賦值”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。