您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何去除兄弟節點”,在日常操作中,相信很多人在jquery如何去除兄弟節點問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jquery如何去除兄弟節點”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
jquery去除兄弟節點的方法:1、使用siblings(),next(),prev()等函數獲得被選元素的指定兄弟節點,例“元素對象.siblings()”;2、用remove()刪除獲取到的兄弟節點,語法“兄弟節點.remove()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除兄弟節點的方法
實現思想:
利用jquery方法獲取兄弟節點
獲取兄弟節點的方法一般有七個:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于獲得指定元素的同級所有兄弟元素
next()方法,主要用于獲得指定元素的下一個兄弟元素
nextAll()方法,主要用于獲得指定元素的下一個同級的所有兄弟元素
nextUntil()方法,主要用于獲得指定元素的下一個兄弟元素,這個兄弟元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級兄弟元素
prevAll()方法,主要用于獲得指定元素上一級所有的兄弟元素
prevUntil()方法,主要用于獲得指定元素的上一個兄弟元素,這個兄弟元素必須為指定元素與prevUntil()方法所設置元素之間的元素
使用remove()方法刪除獲取到的兄弟節點
下面就以siblings()、next()、prev()為例,介紹一下刪除方法:
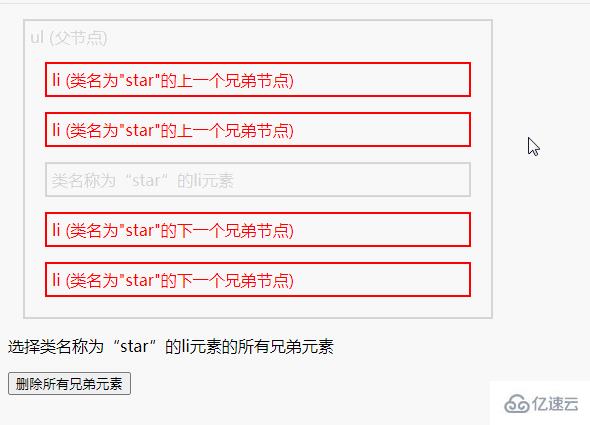
示例1:去除siblings()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").siblings().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").siblings().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為“star”的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為“star”的li元素的所有兄弟元素</p>
<button>刪除所有兄弟元素</button>
</body>
</html>
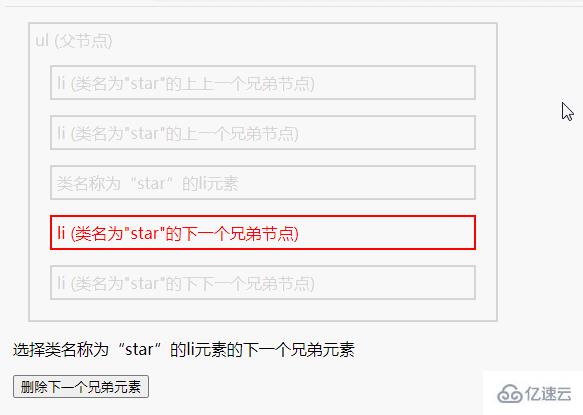
示例2:去除next()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").next().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").next().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為“star”的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為“star”的li元素的下一個兄弟元素</p>
<button>刪除下一個兄弟元素</button>
</body>
</html>
示例3:去除prev()方法獲取的兄弟節點
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("li.start").prev().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (類名為"star"的上上一個兄弟節點)</li>
<li>li (類名為"star"的上一個兄弟節點)</li>
<li class="start">類名稱為“star”的li元素</li>
<li>li (類名為"star"的下一個兄弟節點)</li>
<li>li (類名為"star"的下下一個兄弟節點)</li>
</ul>
</div>
<p>選擇類名稱為“star”的li元素的上一個兄弟元素</p>
<button>刪除上一個兄弟元素</button>
</body>
</html>
到此,關于“jquery如何去除兄弟節點”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。