您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery如何去除最后一位節點”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery如何去除最后一位節點”吧!
去除最后一位節點的方法:1、利用“eq(-1)”選擇器在文檔中選中最后一位節點,語法“$(Element:eq(-1))”;2、利用remove()刪除選中的節點,語法“被選元素.remove()”,可刪除指定元素及內部的所有文本和子節點。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery去除最后一位節點
實現方法:
利用“:eq()”選擇器在文檔中選中最后一位節點元素
利用remove()刪除選中的節點元素
remove( ) 方法會將某個元素及其內部的所有內容刪除。
重點::eq()選擇器
:eq() 選擇器選取帶有指定 index 值的元素。
index 值從 0 開始,所以第一個元素的 index 值是 0(不是 1)。
當index為負值時,從后往前選取元素
實現代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("li:eq(-1)").remove();
});
});
</script>
</head>
<body class="ancestors">
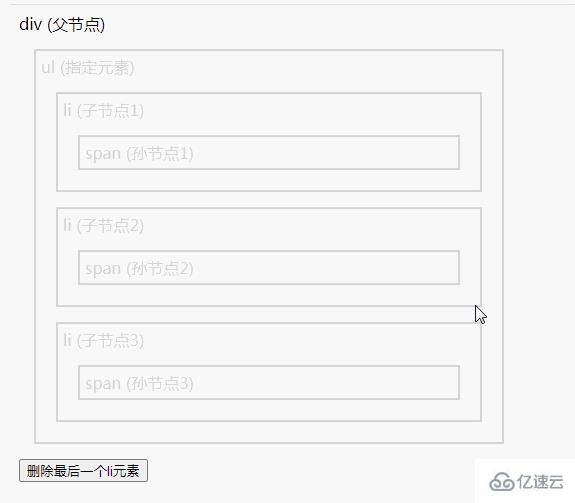
<div style="width:500px;">div (父節點)
<ul>ul (指定元素)
<li>li (子節點1)
<span>span (孫節點1)</span>
</li>
<li>li (子節點2)
<span>span (孫節點2)</span>
</li>
<li>li (子節點3)
<span>span (孫節點3)</span>
</li>
</ul>
</div>
<button>刪除最后一個li元素</button>
</body>
</html>
感謝各位的閱讀,以上就是“jquery如何去除最后一位節點”的內容了,經過本文的學習后,相信大家對jquery如何去除最后一位節點這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。