您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“jquery中如何刪除一個類”,內容詳細,步驟清晰,細節處理妥當,希望這篇“jquery中如何刪除一個類”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
方法:1、用removeClass(),可從元素移除指定類,語法“指定元素.removeClass("類名")”,若省略參數,可刪除所有類;2、用toggleClass(),語法“指定元素.toggleClass("類名",false)”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中刪除一個類的方法
方法1:使用removeClass()
removeClass() 方法從被選元素移除一個或多個類。
$(selector).removeClass("類名")如果沒有規定參數,則該方法將從被選元素中刪除所有類。
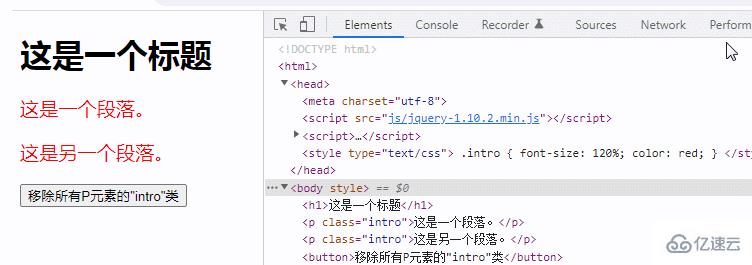
示例:移除 p元素 的 "intro" 類:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>這是一個標題</h2>
<p class="intro">這是一個段落。</p>
<p class="intro">這是另一個段落。</p>
<button>移除所有P元素的"intro"類</button>
</body>
</html>
方法2:使用toggleClass()
toggleClass() 方法對添加和移除被選元素的一個或多個類進行切換。
該方法檢查每個元素中指定的類。如果不存在則添加類,如果已設置則刪除之。這就是所謂的切換效果。
然而,通過使用 "switch" 參數,您能夠規定只刪除或只添加類。
$(selector).toggleClass(classname,switch)
| 參數 | 描述 |
|---|---|
| classname | 必需。規定添加或移除的一個或多個類名。如需規定若干個類,請使用空格分隔類名。 |
| function(index,currentclass) | 可選。規定返回需要添加/刪除的一個或多個類名的函數。
|
| switch | 可選。布爾值,規定是否僅僅添加(true)或移除(false)類。 |
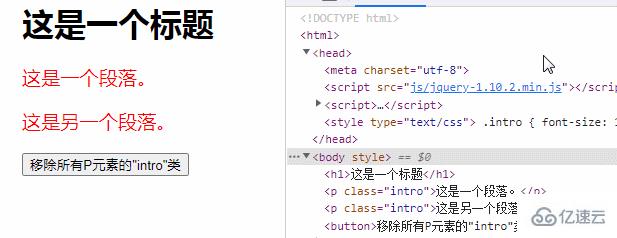
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("intro",false);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h2>這是一個標題</h2>
<p class="intro">這是一個段落。</p>
<p class="intro">這是另一個段落。</p>
<button>移除所有P元素的"intro"類</button>
</body>
</html>
讀到這里,這篇“jquery中如何刪除一個類”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。