您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery如何去掉類,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery去掉類的方法:1、新建一個html文件;2、新建div并添加一個class類和文本內容;3、新建按鈕并添加點擊事件;4、引入jQuery庫;5、創建一個點擊移除class類事件即可。
本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jQuery移除class:
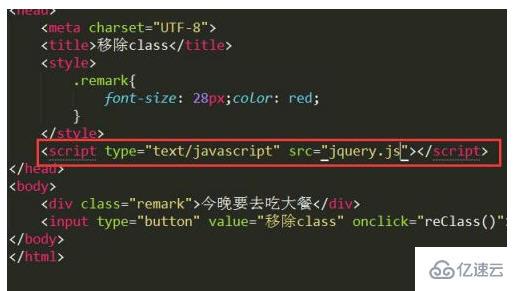
打開html編輯器,新建一個html文件。如圖

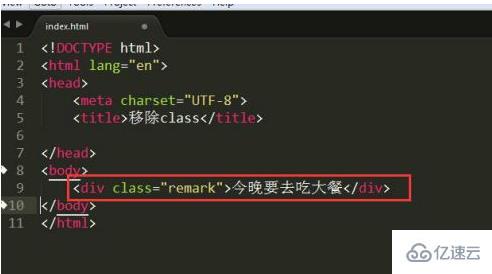
在html代碼頁面上找到<body>并在里面新建一個<div>,然后給這個<div>添加一個class類和文本內容,案例中的類為:remark。如圖
代碼:<div class="remark">今晚要去吃大餐</div>

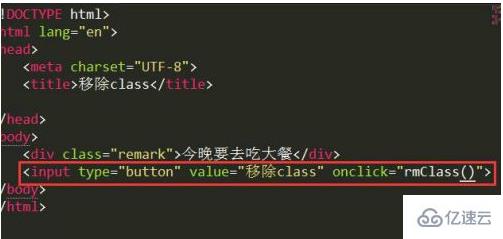
在<div>后面新建一個點擊按鈕,給這個按鈕添加一個點擊事件,在案例中的點擊事件為:reClass(),點擊時觸發移除class樣式。如圖:
代碼:<input type="button" value="移除class" onclick="reClass()">

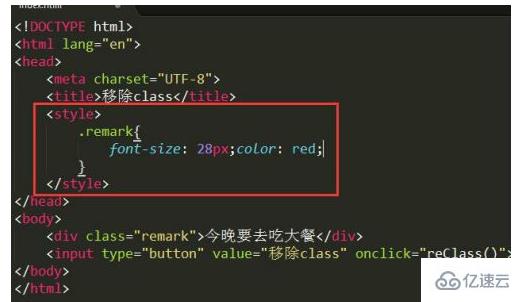
設置類樣式。給remark設置一個字體大小為28px、顏色為紅色的樣式。如圖:
代碼:
<style> .remark{ font-size: 28px;color: red; } </style>
引入jQuery庫。在<style>標簽后面引入jquery庫(注意:案例中jQuery庫和html文件是在同一目錄下)圖:
代碼:<script type="text/javascript" src="jquery.js"></script>

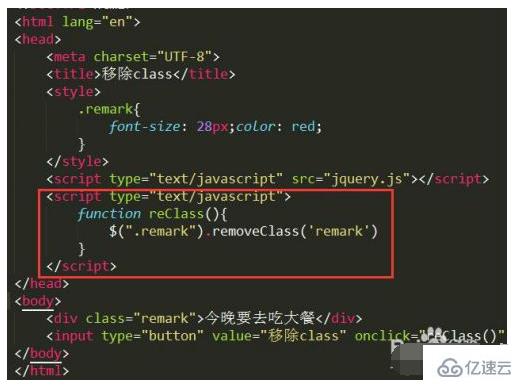
創建點擊事件。在<script>標簽后面新建一個<script>標簽,在這個新建的標簽里面創建一個點擊移除class類事件。如圖
代碼:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
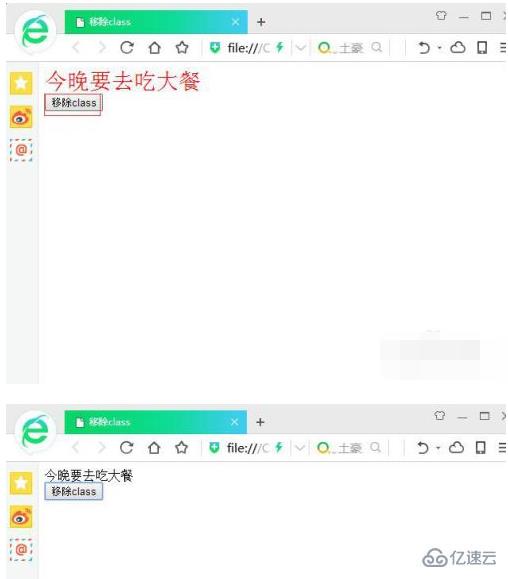
保存后使用瀏覽器打開,點擊移除class按鈕,發現<div>中的字體大小、顏色被移除了,表示移除class成功。如圖:

關于“jquery如何去掉類”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。