您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery中如何刪除一個元素的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
刪除元素方法:1、用remove(),可將指定元素及其內部的所有內容刪除,語法“$(selector).remove()”;2、用detach(),可移除被選元素及其內部的所有文本和子節點,語法“$(selector).detach()”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中刪除一個元素
1、利用remove()方法
在 jQuery 中,我們可以使用 remove( ) 方法來將某個元素及其內部的所有內容刪除。
語法:
$(selector).remove()
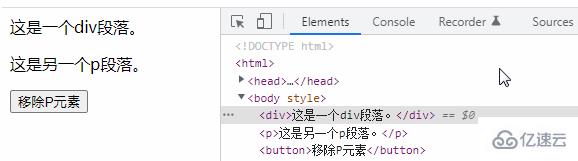
示例:使用remove()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>這是一個div段落。</div>
<p>這是另一個p段落。</p>
<button>移除P元素</button>
</body>
</html>
2、使用detach()方法
在 jQuery 中,我們可以使用detach()方法來移除被選元素,包括所有的文本和子節點。然而它會保留數據和事件。
該方法會保留移除元素的副本,允許它們在以后被重新插入。
語法:
$(selector).detach()
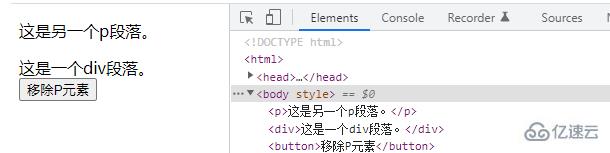
示例:使用detach()移除 p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>這是另一個p段落。</p>
<div>這是一個div段落。</div>
<button>移除P元素</button>
</body>
</html>
以上就是“jquery中如何刪除一個元素”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。