您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序事件綁定傳參冒泡及捕獲的方法”,在日常操作中,相信很多人在微信小程序事件綁定傳參冒泡及捕獲的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序事件綁定傳參冒泡及捕獲的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
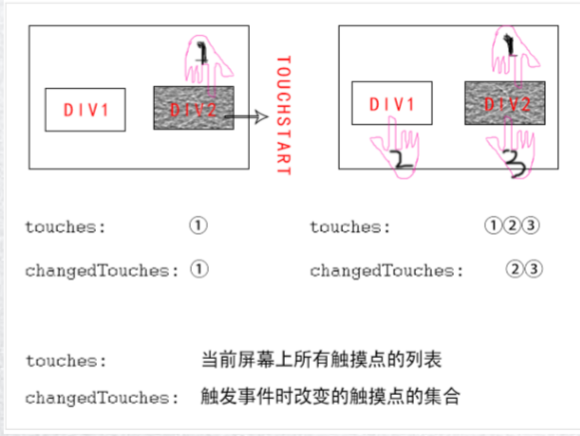
| 類型 | 觸發條件 | 最低版本 |
|---|---|---|
| touchstart | 手指觸摸動作開始 | |
| touchmove | 手指觸摸后移動 | |
| touchcancel | 手指觸摸動作被打斷,如來電提醒,彈窗 | |
| touchend | 手指觸摸動作結束 | |
| tap | 手指觸摸后馬上離開 | |
| longpress | 手指觸摸后,超過350ms再離開,如果指定了事件回調函數并觸發了這個事件,tap事件將不被觸發 | 1.5.0 |
| longtap | 手指觸摸后,超過350ms再離開(推薦使用longpress事件代替) | |
| transitionend | 會在 WXSS transition 或 wx.createAnimation 動畫結束后觸發 | |
| animationstart | 會在一個 WXSS animation 動畫開始時觸發 | |
| animationiteration | 會在一個 WXSS animation 一次迭代結束時觸發 | |
| animationend | 會在一個 WXSS animation 動畫完成時觸發 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 設備,重按時會觸發 |
有兩個注意點:
Touchcancle: 在某些特定場景下才會觸發(比如來電打斷等)
tap事件和longpress事件通常只會觸發其中一個

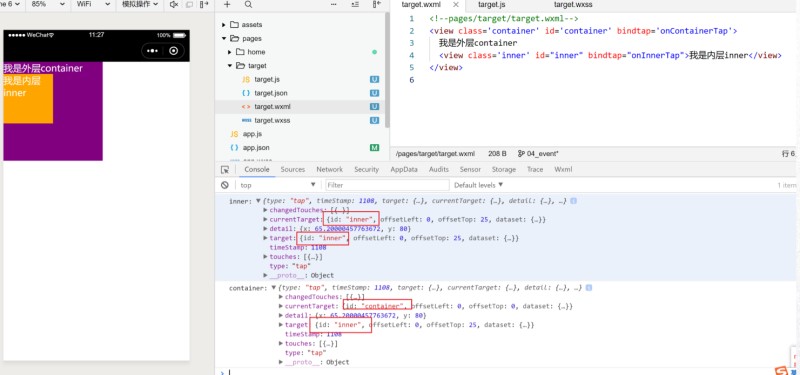
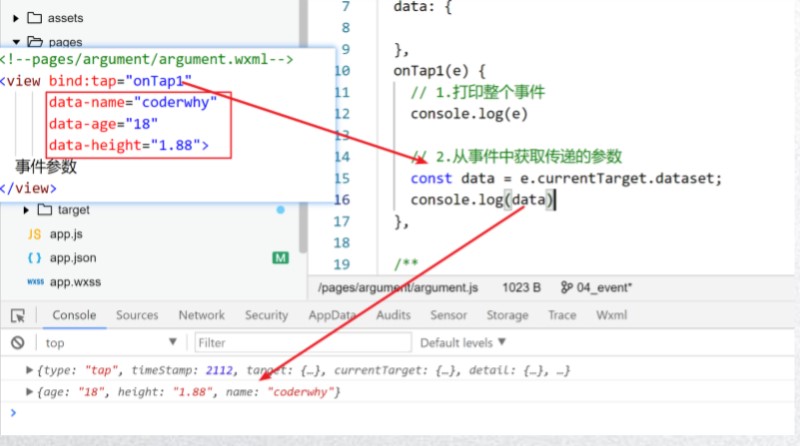
當視圖層發生事件時,某些情況需要事件攜帶一些參數到執行的函數中, 這個時候就可以通過
data-屬性來完成:
1 格式:data-屬性的名稱
2 獲取:e.currentTarget.dataset.屬性的名稱


第一種:bind:事件名 推薦方式,冒號隔開
wxml文件:
<button bind:tap="click1" data-name="{{name}}" data-age="18" id="bt">我是按鈕</button>js文件:
Page({
/**
* 頁面的初始數據
*/
data: {
name:"jeff"
},
//e為事件對象,事件所有產生的數據都在e中
click1:function(e){
console.log("你點擊了事件1",e)
},
)}第二種:bind事件名 不隔開
wxml文件:
<view bindtap="click2">我是事件2</view>
js文件:
Page({
/**
* 頁面的初始數據
*/
//e為事件對象,事件所有產生的數據都在e中
click2:function(e){
console.log("你點擊了事件2",e)
},
)}關鍵字:setDate
WXML文件:
<button bind:tap='click2'>你當前點擊了{{num}}次</button>js文件
// pages/test/test.js
Page({
data: {
num:0,
},
click2: function (e) {
this.setData({
num:this.data.num+1
})
console.log('你點擊了按鈕2')
},
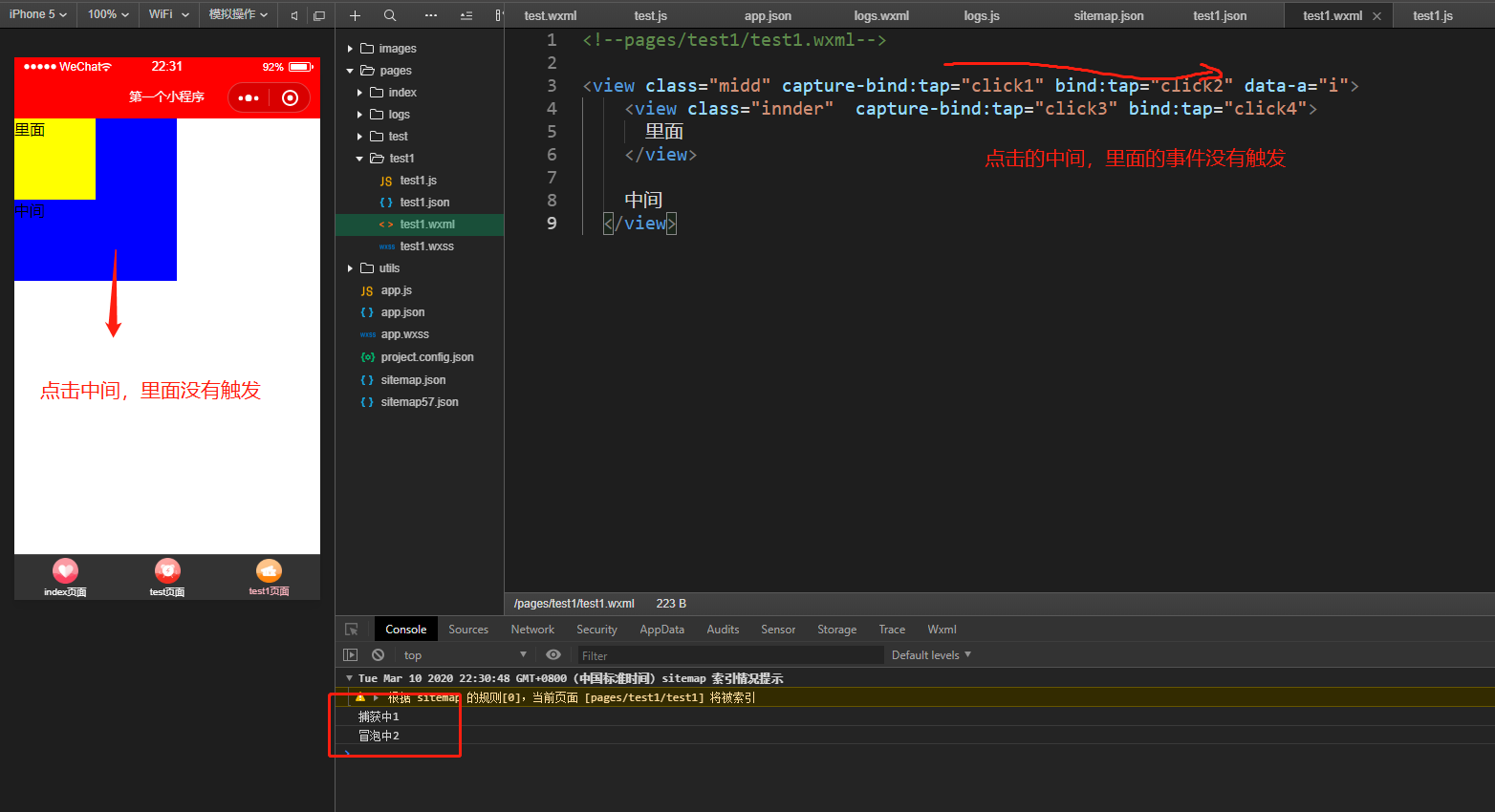
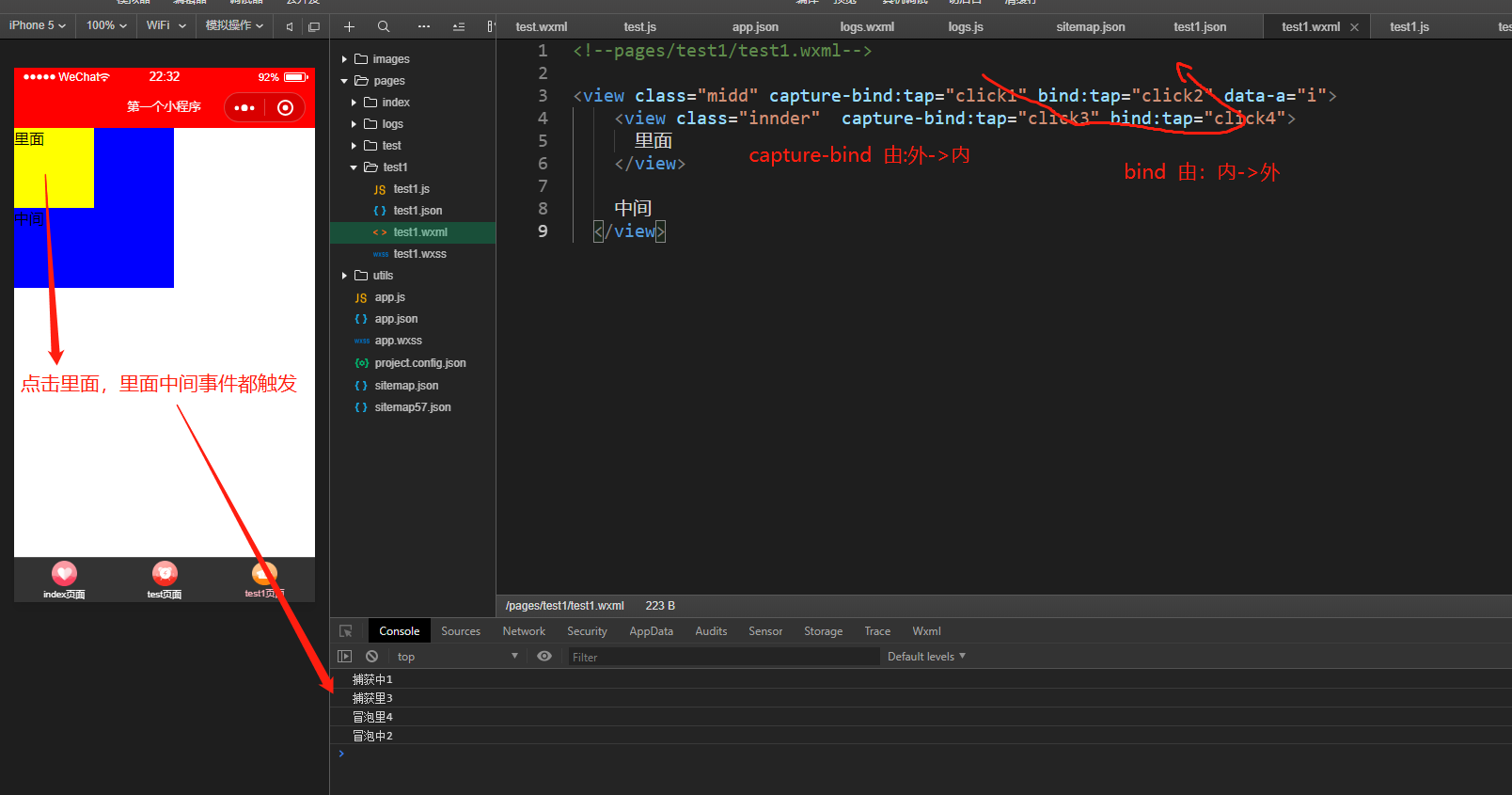
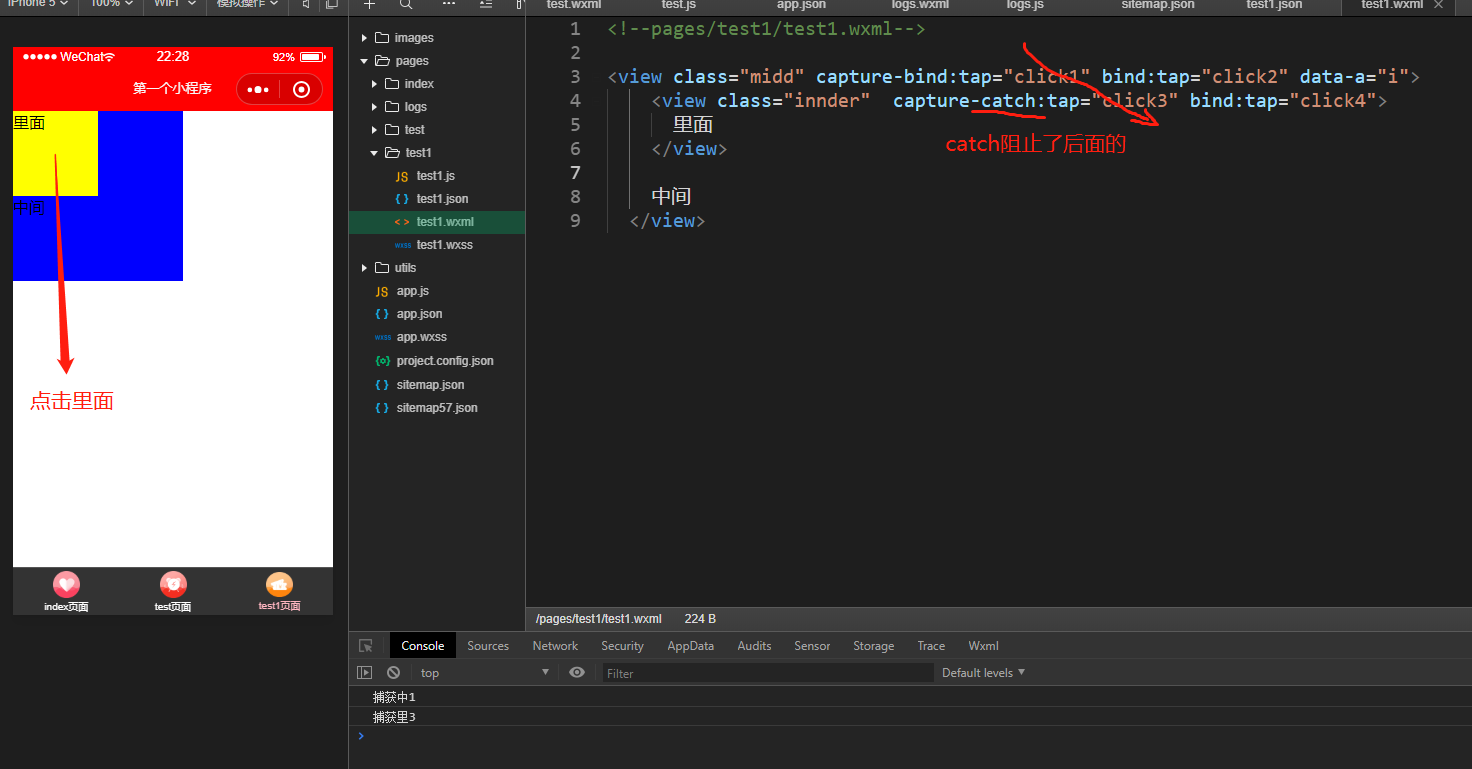
})capture-bind:tap="click1" # 事件捕獲,執行順序:由外->內 bind:tap="click2" # 事件冒泡,執行順序:由內->外 catch: 阻止事件捕獲 capture-catch:tap="click3" # 順序執行到click3,不包括click3.后面不再繼續執行,阻止了


catch阻止捕獲

到此,關于“微信小程序事件綁定傳參冒泡及捕獲的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。