您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中動態傳參的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中動態傳參的示例分析”這篇文章吧。
微信小程序 動態傳參實例詳解
在微信小程序的開發過程中經常會用到動態傳參,比如根據某一頁面傳參的不同,加載不同的新的頁面。接下來介紹下如何實現。
上一篇博客中介紹了如何用wx:for循環顯示數組,一般情況下我們要實現的功能是點擊不同的元素進入不同的頁面,比如在另一個頁面加載某個元素的詳細信息。
跳轉這里采用navigator跳轉,在navigator跳轉的鏈接上將參數加上去:
index.wxml(根據點擊頁面的不同傳遞參數)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>id是在本地數據中已經寫好的,參見以前的博客,它也對應了每一條數據其他詳細信息。由此可以想到,我們只要在下一級頁面根據傳遞參數id再在本地數據中查詢,然后將查詢結果進行顯示,就做到了加載詳細信息這個功能。
logs.js(接受index.wxml傳遞的參數并處理)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})searchmtdata這個方法在之前的博客中已經有說明,就是根據id的值來查詢,返回一個list中具體的對象,即某個item的詳細信息。
onLoad:function這個函數在頁面加載時就會執行一次,options就是接收的從index.wxml傳遞過來的參數。根據id查詢到具體的list對象后再進行賦值,此時data_**中的數據就是某個item的詳細信息了。
logs.wxml(對item的詳細信息進行顯示)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
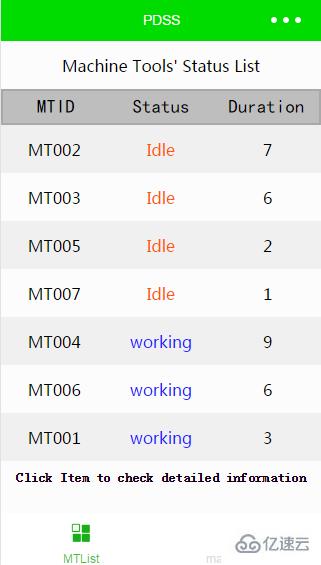
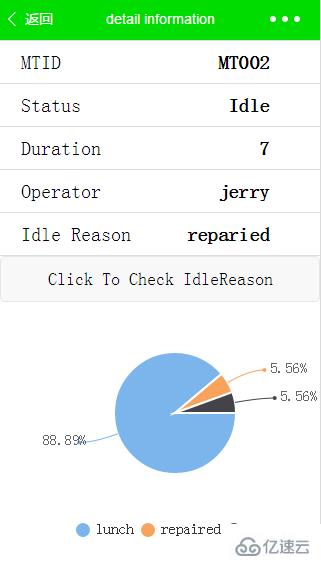
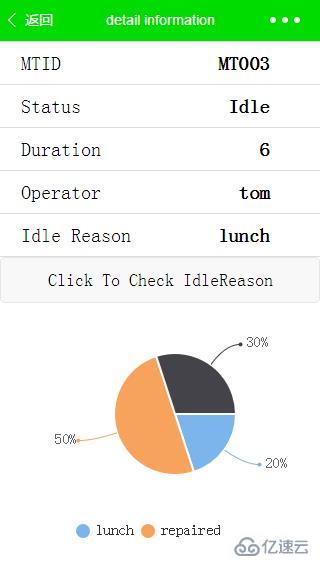
</view>實現效果截圖:

點擊具體某個item


以上是“微信小程序中動態傳參的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。