溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序怎么實現頁面之間的傳參”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序怎么實現頁面之間的傳參”文章能幫助大家解決問題。
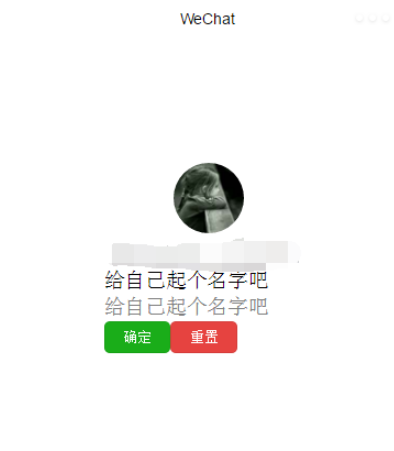
實現效果圖:

微信小程序在兩個之間傳參類似js傳遞url拼接參數,舉個例子來說吧
input自己設置參數
//index.wxml <form bindsubmit="formSubmit" bindreset="formReset" class="myform"> <text class="prompt">給自己起個名字吧</text> <input placeholder="給自己起個名字吧" name="uesrname"/> <!--<navigator url="../logs/logs?title=我是index" >跳轉到新頁面</navigator> 之間傳參--> <!--<navigator url="../logs/logs?title=我是index" redirect>在當前頁打開</navigator> --> <button form-type="submit" type="primary" size="mini">確定</button> <button form-type="reset" type="warn" size="mini">重置</button> </form>
formSubmit:function(e){
var da = e.detail.value;
var qu = da.uesrname;
this.setData({
username:qu
}),
wx.navigateTo({
url: '../logs/logs?uesrname='+qu //qu是上面input輸入的值
})
},logs.js
//logs.js
Page({
data: {
motto: 'Hello',
userInfo: {},
answer: stringAns,
uesrname:'' //設置一下接收的變量
},
onLoad: function (option) {
this.setData({
uesrname:option.uesrname
})
},關于“微信小程序怎么實現頁面之間的傳參”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。