溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序如何實現頁面之間的傳參,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
微信小程序 傳參:
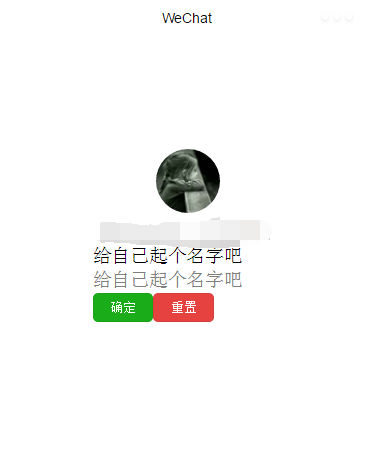
實現效果圖:

微信小程序在兩個之間傳參類似js傳遞url拼接參數,舉個例子來說吧
input自己設置參數
//index.wxml <form bindsubmit="formSubmit" bindreset="formReset" class="myform"> <text class="prompt">給自己起個名字吧</text> <input placeholder="給自己起個名字吧" name="uesrname"/> <!--<navigator url="../logs/logs?title=我是index" >跳轉到新頁面</navigator> 之間傳參--> <!--<navigator url="../logs/logs?title=我是index" redirect>在當前頁打開</navigator> --> <button form-type="submit" type="primary" size="mini">確定</button> <button form-type="reset" type="warn" size="mini">重置</button> </form>
formSubmit:function(e){
var da = e.detail.value;
var qu = da.uesrname;
this.setData({
username:qu
}),
wx.navigateTo({
url: '../logs/logs?uesrname='+qu //qu是上面input輸入的值
})
},logs.js
//logs.js
Page({
data: {
motto: 'Hello',
userInfo: {},
answer: stringAns,
uesrname:'' //設置一下接收的變量
},
onLoad: function (option) {
this.setData({
uesrname:option.uesrname
})
},感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序如何實現頁面之間的傳參”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。