您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue+elementUI怎么配置表格的列顯示與隱藏”,在日常操作中,相信很多人在vue+elementUI怎么配置表格的列顯示與隱藏問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue+elementUI怎么配置表格的列顯示與隱藏”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
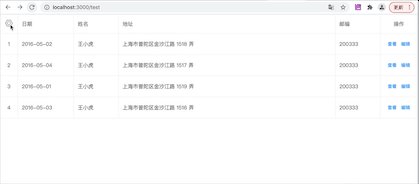
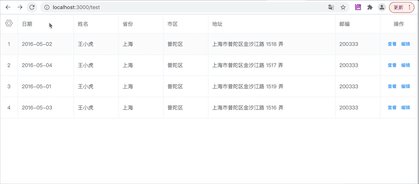
表格的列過多時,可以根據需要控制列的顯示與隱藏,目前是采用Vue+elementUI(適配Vue3的Element Plus)實現的,具體效果與代碼如下:
效果圖:

完整代碼:
<template>
<div id="app">
<el-table :data="tableData" border ref="table">
<el-table-column
fixed
type="index"
align="center"
:index="1">
<template #header>
<el-popover
placement="bottom"
:width="600"
:visible="visible"
>
<!-- 配置列面板 -->
<transition name="fade">
<div>
<div>選擇顯示字段</div>
<div>
<el-checkbox v-model="showColumn.date" disabled>日期</el-checkbox>
<el-checkbox v-model="showColumn.name">姓名</el-checkbox>
<el-checkbox v-model="showColumn.provinces">省份</el-checkbox>
<el-checkbox v-model="showColumn.city">市區</el-checkbox>
<el-checkbox v-model="showColumn.adreess">地址</el-checkbox>
<el-checkbox v-model="showColumn.zipCode">郵編</el-checkbox>
</div>
</div>
</transition>
<div >
<el-button size="mini" type="text" @click="visible = false">取消</el-button>
<el-button size="mini" type="primary" plain @click="saveColumn">確定</el-button>
</div>
<template #reference>
<i
class="el-icon-setting"
@click="visible = true"
></i>
</template>
</el-popover>
</template>
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="150"
v-if="showColumn.date"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120"
v-if="showColumn.name"
>
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120"
v-if="showColumn.provinces"
>
</el-table-column>
<el-table-column
prop="city"
label="市區"
width="120"
v-if="showColumn.city"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
minWidth="300"
v-if="showColumn.adreess"
>
</el-table-column>
<el-table-column
prop="zip"
label="郵編"
width="120"
v-if="showColumn.zipCode"
>
</el-table-column>
<el-table-column label="操作" fixed="right" width="100" align="center">
<template #default="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small"
>查看</el-button
>
<el-button type="text" size="small">編輯</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
visible: false,
tableData: [
{
date: "2016-05-02",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1518 弄",
zip: 200333,
},
{
date: "2016-05-04",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1517 弄",
zip: 200333,
},
{
date: "2016-05-01",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1519 弄",
zip: 200333,
},
{
date: "2016-05-03",
name: "王小虎",
province: "上海",
city: "普陀區",
address: "上海市普陀區金沙江路 1516 弄",
zip: 200333,
},
],
// 列的配置化對象,存儲配置信息
showColumn: {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
},
};
},
mounted() {
// 發請求得到showColumnInitData的列的名字
if(localStorage.getItem("columnSet")){
this.showColumn = JSON.parse(localStorage.getItem("columnSet"))
}else{
this.showColumn = {
date: true,
name: true,
provinces: true,
city: true,
adreess: true,
zipCode: true,
};
}
},
methods: {
handleClick(row) {
console.log(row);
},
saveColumn() {
localStorage.setItem("columnSet",JSON.stringify(this.showColumn))
this.visible = false;
},
},
};
</script>
<style lang="postcss" scoped>
/* 控制淡入淡出效果 */
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.3s;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
</style>問題:
1、可以簡單實現,但最好的方法是列的全部字段也通過配置實現;
2、elementUI的popover嵌套在table里使用時,會出現面板的顯示bug,例如本文是采用:visible=“visible”,如果按照正常雙向綁定v-model:visible=“visible”,則會出現彈窗閃現的現象,彈出后會立馬關閉;
現象:

原因猜想:
v-model:visible=“visible”,會自動觸發遮罩層關閉,置visible變為false(watch監聽visible,點擊彈出按鈕時,visible變為true后會立馬變為false);
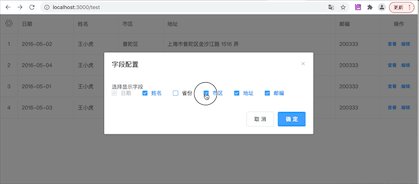
3、如果某一列設置minWidth屬性,如果隱藏該列,則popover會出現彈出兩個窗口的異常現象,例如“地址”列:

故可采用dialog來實現:
<template> <div id="app"> <el-table :data="tableData" border ref="table"> <el-table-column fixed type="index" align="center" :index="1"> <template #header> <i class="el-icon-setting" @click="visible = true" ></i> </template> </el-table-column> <el-table-column prop="date" label="日期" width="150" v-if="showColumn.date" > </el-table-column> <el-table-column prop="name" label="姓名" width="120" v-if="showColumn.name" > </el-table-column> <el-table-column prop="province" label="省份" width="120" v-if="showColumn.provinces" > </el-table-column> <el-table-column prop="city" label="市區" width="120" v-if="showColumn.city" > </el-table-column> <el-table-column prop="address" label="地址" minWidth="300" v-if="showColumn.adreess" > </el-table-column> <el-table-column prop="zip" label="郵編" width="120" v-if="showColumn.zipCode" > </el-table-column> <el-table-column label="操作" fixed="right" width="100" align="center"> <template #default="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small" >查看</el-button > <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> <el-dialog title="字段配置" v-model="visible"> <transition name="fade"> <div> <div>選擇顯示字段</div> <div> <el-checkbox v-model="showColumn.date" disabled>日期</el-checkbox> <el-checkbox v-model="showColumn.name">姓名</el-checkbox> <el-checkbox v-model="showColumn.provinces">省份</el-checkbox> <el-checkbox v-model="showColumn.city">市區</el-checkbox> <el-checkbox v-model="showColumn.adreess">地址</el-checkbox> <el-checkbox v-model="showColumn.zipCode">郵編</el-checkbox> </div> </div> </transition> <template #footer> <span class="dialog-footer"> <el-button @click="visible = false">取 消</el-button> <el-button type="primary" @click="saveColumn">確 定</el-button> </span> </template> </el-dialog> </div> </template>
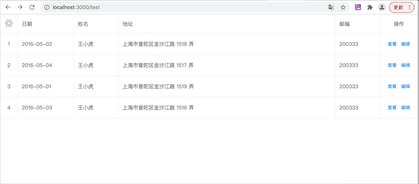
效果:

到此,關于“vue+elementUI怎么配置表格的列顯示與隱藏”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。