溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
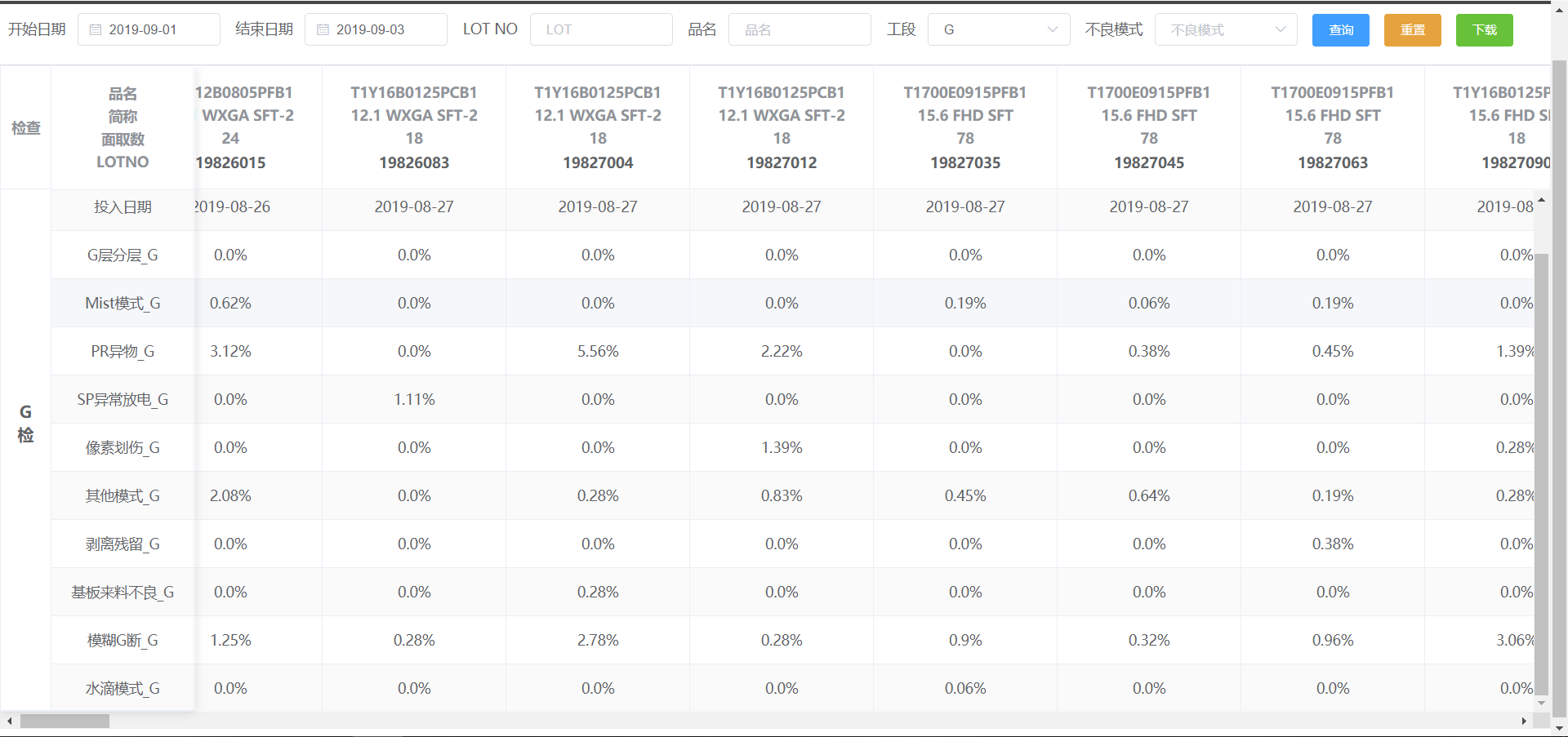
先上完成的效果圖:列是根據查詢結果增加的

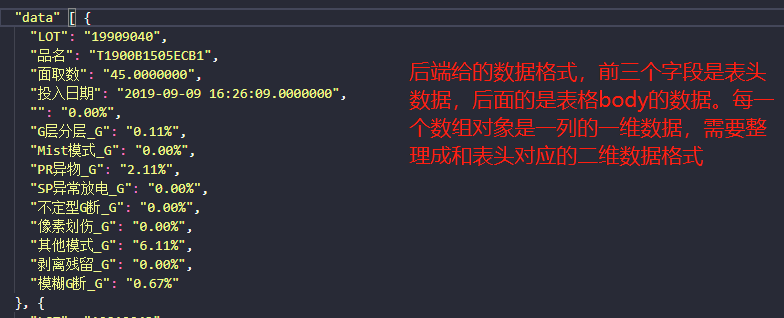
數據格式:

表頭的數據取出:
data.data.forEach(element => {
this.thead.push({
品名: element.品名,
面取數: element.面取數,
LOTNO: element.LOT
});
element table中:
<el-table-column
v-for="(item,index) in thead"
:prop="item.LOTNO"
:key="index"
align="center"
width="180"
>
<template slot="header">
<tr>
<td>{{item.品名}}</td>
</tr>
<tr>
<td>{{item.面取數}}</td>
</tr>
<tr>
<td @click="querylot(item.LOTNO)">
<el-link>{{item.LOTNO}}</el-link>
</td>
</tr>
</template>
</el-table-column>
表格內數據整理:
for (let index1 = 3;index1 < Object.keys(結果_data[0]).length;index1++) {
let newmap = new Map();
let datakey = Object.keys(結果_data[0])[index1];
newmap.set("mode", datakey); //取出每個數組對象的鍵值
for (let index2 = 0; index2 < 結果_data_length; index2++) {
let datavalue = 結果_data[index2][Object.keys(結果_data[0])[index1]];
if (datakey == "投入日期") {
datavalue = datavalue.slice(0, 10);
}
newmap.set(
結果_data[index2][Object.keys(結果_data[index2])[0]],datavalue);//獲得這個鍵對應的所有的值
}
左側表頭合并:需要注意的是,當有固定列的時候需要設置表格的max-height屬性,不然會出現列空白
<el-table :data="tableData" span-method="objectSpanMethod">
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % this.tableData.length === 0) {
return {
rowspan: this.tableData.length,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
表格導出:
import FileSaver from "file-saver";
import XLSX from "xlsx";
output() {
alert(1);
let wb = XLSX.utils.table_to_book(document.querySelector("#mytable")); //mytable為表格的id名
let wbout = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array"
});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
"sheet.xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
}
總結
以上所述是小編給大家介紹的Vue+elementui 實現復雜表頭和動態增加列的二維表格功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。