溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue怎么實現動態控制表格列的顯示和隱藏”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
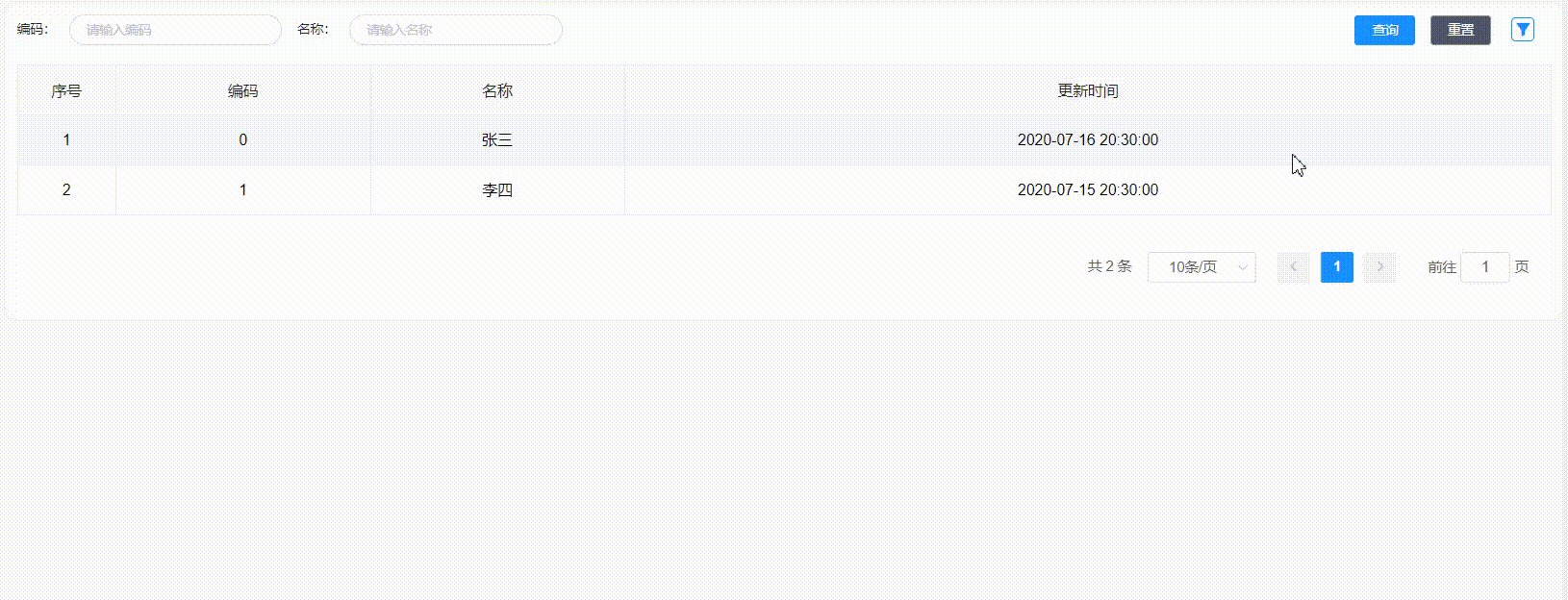
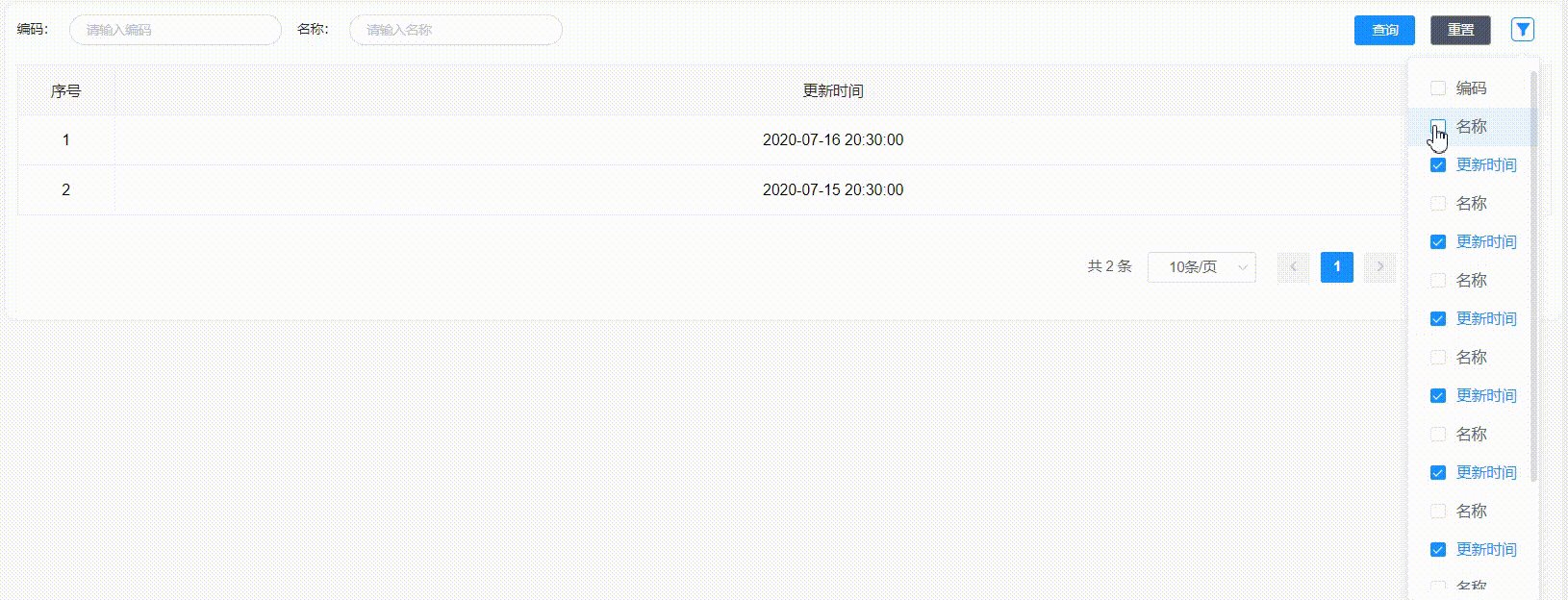
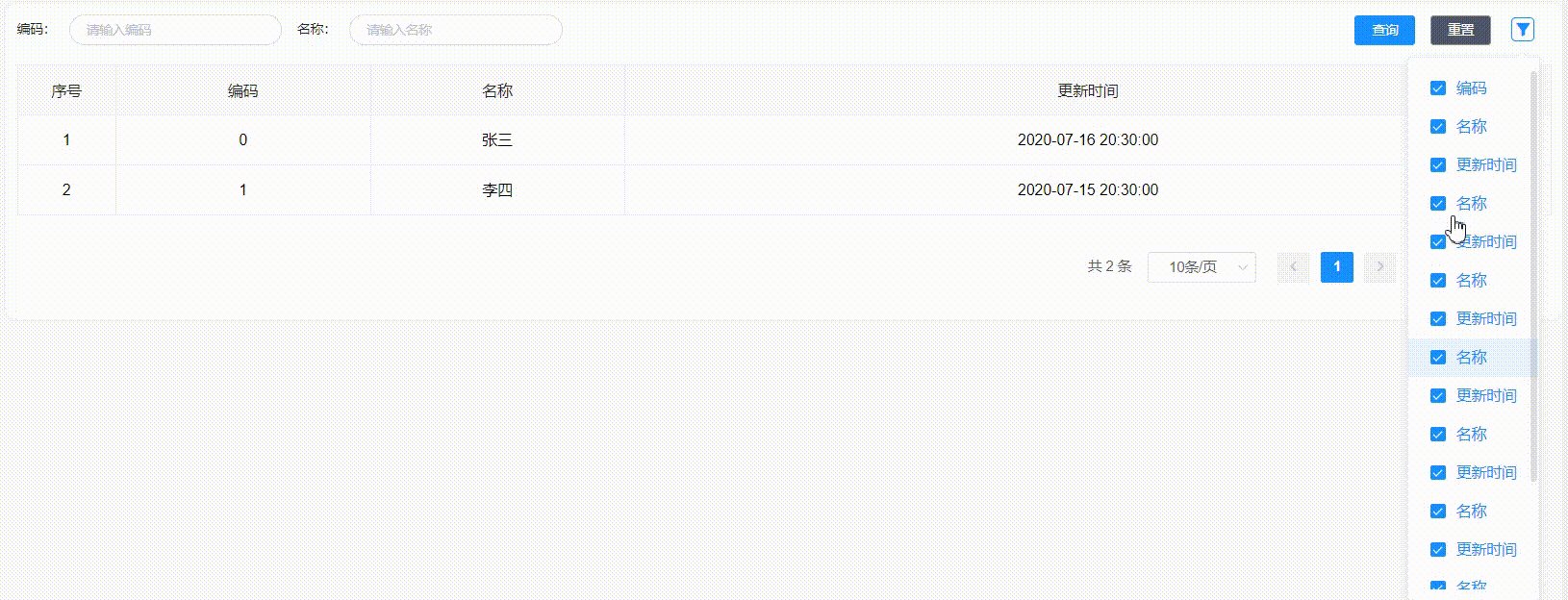
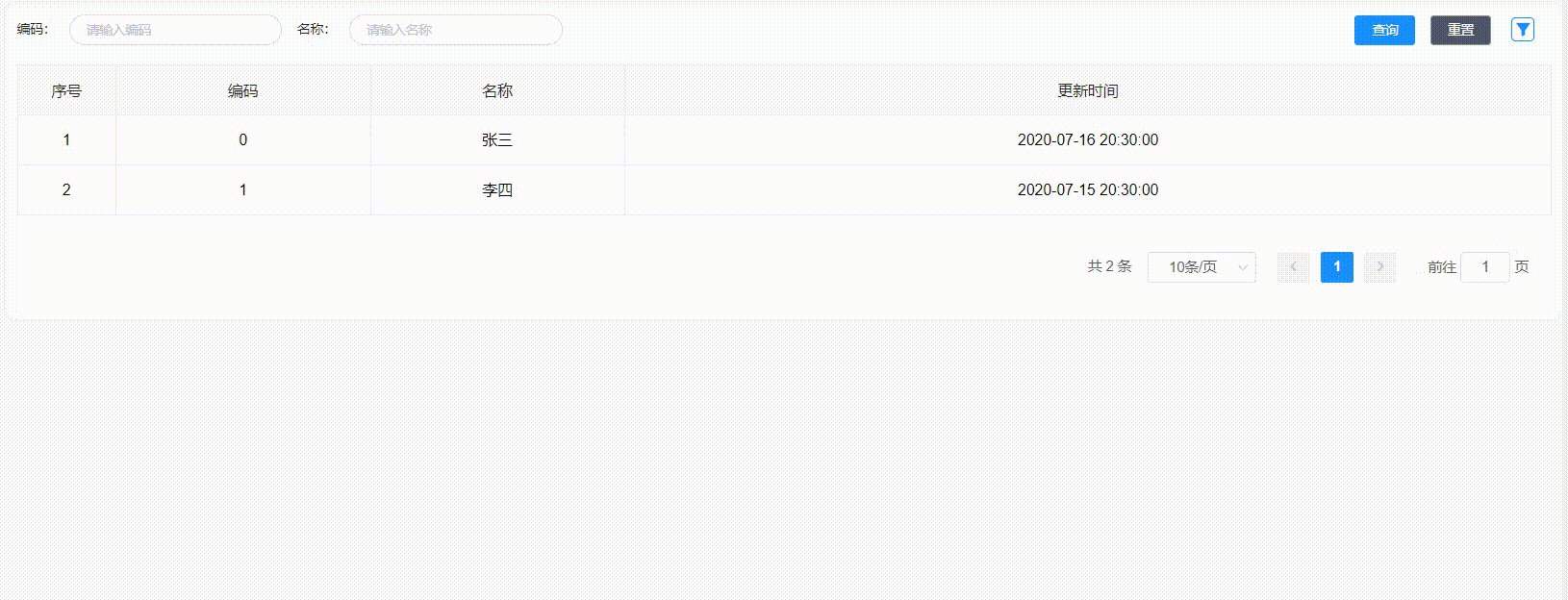
效果如圖:
表頭標題是重復的、為了能看到滾動效果

v-if=“lists[0].ispass” 來判斷表格列的狀態每一列是否顯示或隱藏 勾選則展示、取消勾選隱藏、默認勾選
<el-dropdown :hide-on-click="false"> <i class="iconfont icon-shaixuan" ></i> <el-dropdown-menu slot="dropdown" > <el-scrollbar >//作用是數據過多把表單數據的整體高度固定、多出的區域可以下拉展示 <el-checkbox-group v-model="check"> <el-dropdown-item v-for="(item,index) in checkList" :key="index"><el-checkbox :label="item" :key="item"></el-checkbox> </el-dropdown-item> </el-checkbox-group> </el-scrollbar> </el-dropdown-menu> </el-dropdown> <el-table :data="institutionalTypeList" border align="center" v-loading="listLoading" :header-cell-> <af-table-column type="index" :index="indexMethod" label="序號" width="90"> </af-table-column> <af-table-column v-if="lists[0].ispass" prop="id" label="編碼" > </af-table-column> <af-table-column v-if="lists[1].ispass" prop="name" label="名稱" > </af-table-column> <af-table-column v-if="lists[2].ispass" prop="updatetime" label="更新時間" > </af-table-column> </el-table>
lists是所有表頭標題,check是多選框默認全選,checkList也是所有表頭標題、跟多選框綁定的
data() {
return {
check:['編碼','名稱','更新時間'],
checkList:['編碼','名稱','更新時間'],
lists:[
{label:'編碼',ispass:true},
{label:'名稱',ispass:true},
{label:'更新時間',ispass:true},
],
}
},動態監聽值選中的選項
watch:{
check(newVal){
if (newVal) {
var arr = this.checkList.filter(i => newVal.indexOf(i) < 0) //未選中
this.lists.map(i => {
if (arr.indexOf(i.label) !== -1) {
i.ispass = false
} else {
i.ispass = true
}
})
}
}
},“Vue怎么實現動態控制表格列的顯示和隱藏”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。