您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何使用CSS實現毛玻璃特效”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何使用CSS實現毛玻璃特效”文章能幫助大家解決問題。
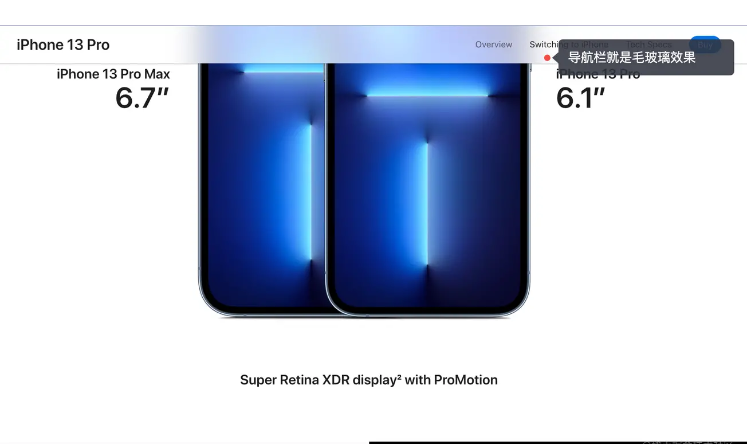
毛玻璃效果在 iOS 系統上比較常見,比如消息通知欄、手機助手卡片等地方,所以咱打開蘋果官網看看!

果不其然,導航欄就用到了“家族式設計”的“毛玻璃”特效
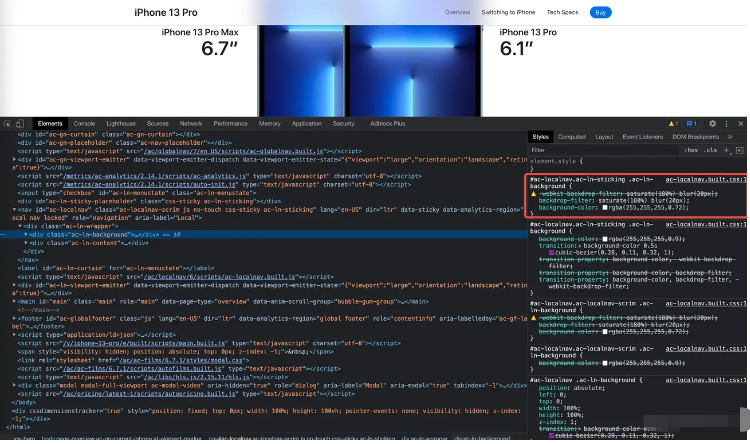
打開控制臺抄一抄作業:

主要是用到了 backdrop-filter CSS3 的屬性,于是乎,順手就用上了。
主要的卡片 CSS 代碼如下:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
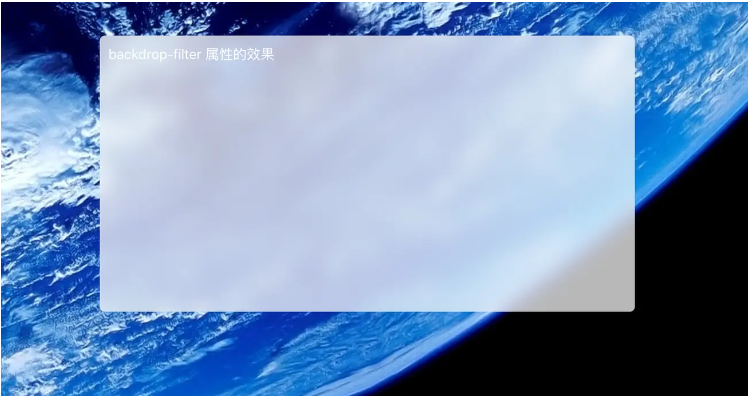
}在 Chrome 瀏覽器看著效果還可以:

然后再到某臺老 Android 版本的移動端上看看,結果不行了!!!
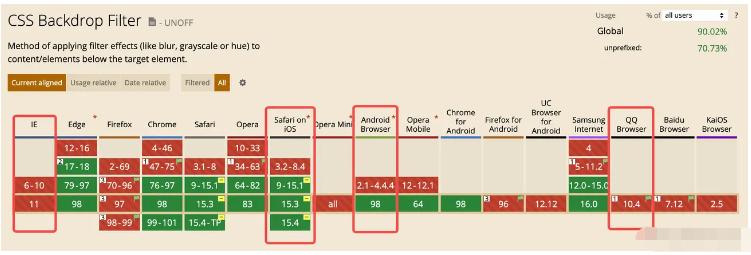
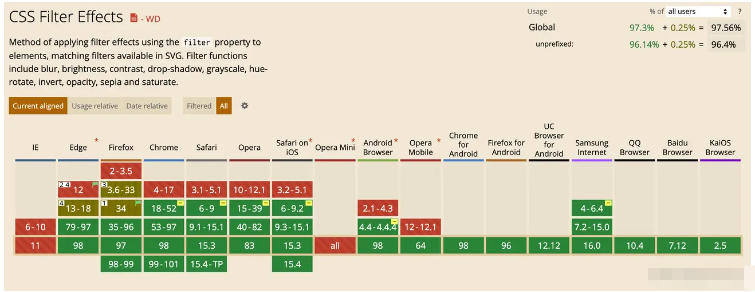
去查了查兼容性:backdrop-filter -- caiuse

需要再尋求另外的方式,這里補充一下子,filter 可以理解為濾鏡,backdrop-filter 就是給背景設置濾鏡效果,CSS 目前支持的濾鏡效果有
blur(): 模糊 brightness(): 亮度 contrast(): 對比度 drop-shadow(): 陰影 grayscale(): 灰度 hue-rotate(): 色相旋轉 invert(): 反色 opacity(): 透明度 saturate(): 飽和度 sepia(): 褐色
如果不考慮兼容性,backdrop-filter 會在不支持的瀏覽器上直接顯示背景色,也就是失去設定的效果(“體驗降級”)。
如果 UI 小姐姐和 PM 大哥能同意的話,也是非常推薦大家使用,畢竟誰不想早下班學習吶?
另一個設置模糊度的 CSS 屬性就是 filter,那么我們的另一個思路就是通過 filter 來模擬 backdrop-filter 屬性的效果。
且 filter 的兼容性會更好:filter -- caiuse

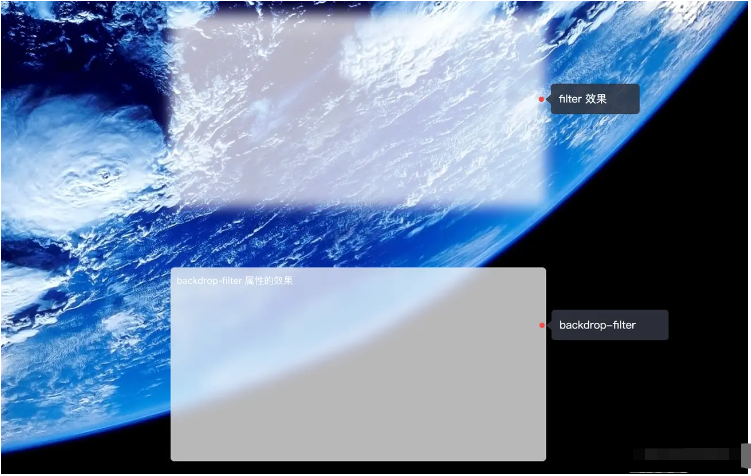
我們看看 filter 和 backdrop-filter 效果的差異:
/* filter 的寫法,將 backdrop-filter 屬性替換為 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隱藏超出元素區域外的內容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}
這效果和實際的設計需求大相徑庭,因此還需要改改!
因為 filter 設置的是整個元素的模糊度,而不是做用于元素的背景容器,所以需要一個和卡片等大小的占位元素來單獨設置模糊度,并作為背景元素。
3.1 ::before + 固定雙背景圖
這里偷個懶,直接使用了偽元素 ::before,實際場景為了考慮兼容性,建議大家還是用 div 塊級元素占位
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到當前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
}這里注意到,卡片采用了和整個容器的背景圖屬性是一樣的,通過 fixed 方式固定背景圖,這樣當元素在任意方向滾動的時候,背景圖不會移動,能保證背景效果是一致的
3.2 利用 margin 屬性的負值擴大容器
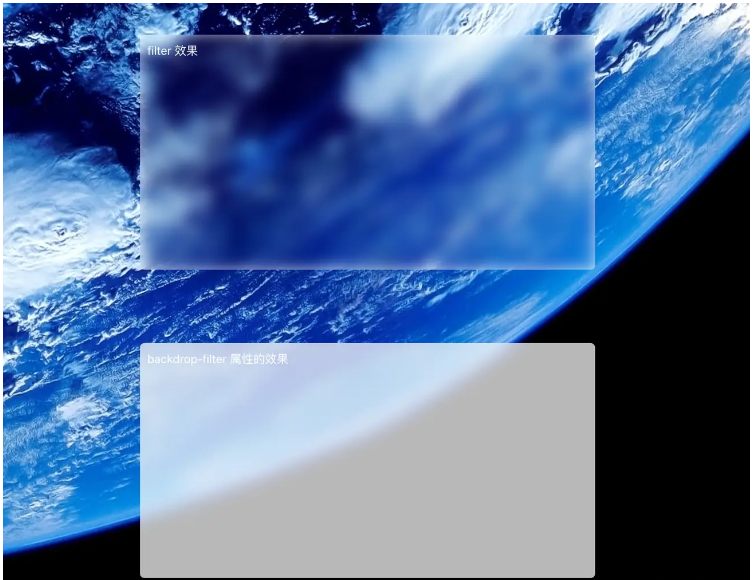
模糊度的效果如下圖,還是有差異,因為 filter 是從容器外邊框向內聚合的一個濾鏡,導致濾鏡外邊框有一個白圈

此時只需要擴大 ::before 元素的容器大小,這里直接可使用 margin 屬性負值擴大容器
.card-filter::before {
...
+ margin: -20px;
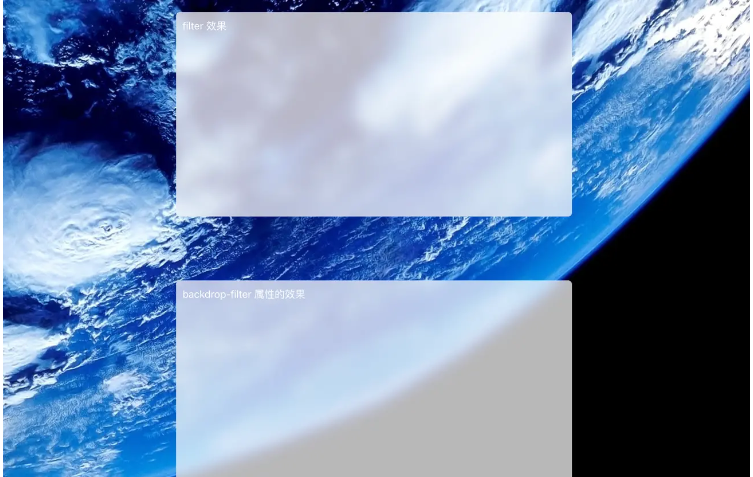
}此時的效果就有點“那個意思了”,看來快可以交差了

3.3 ::after 填補消失的背景色
原本設置在 .card-filter 類上的 background-color: rgba(255, 255, 255, 0.72); 沒起作用!
因為 ::before 偽類作用于 .card-filter 元素內,是其子元素,又因為 ::before 的 background 屬性設置了背景圖,遮蓋了父元素 .card-filter 的背景色。
知道了原因,那么我們就可以在 .card-filter 元素內再添加一個子元素(偽類),用于設置背景色!
再偷個懶,直接使用 ::after 偽類,就不用改造 DOM 結構。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}此時,效果就和 backdrop-filter 的效果相同:

關于“如何使用CSS實現毛玻璃特效”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。