您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html加css樣式如何實現js美食項目首頁,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
利用了element ui框架搭建的html、css樣式,然后再通過vue指令和data存儲數據和methods方法在操作data里面的數據來完成數據交互繼而渲染到頁面上就如下圖。

這個是內容精選頁效果:也是利用了element ui框架搭建的html、css樣式

引用了element ui框架搭建的輪播圖框架,利用數據交互完成效果。
先安裝element ui,再main.js里面引入element ui
import elementUi from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(elementUi)
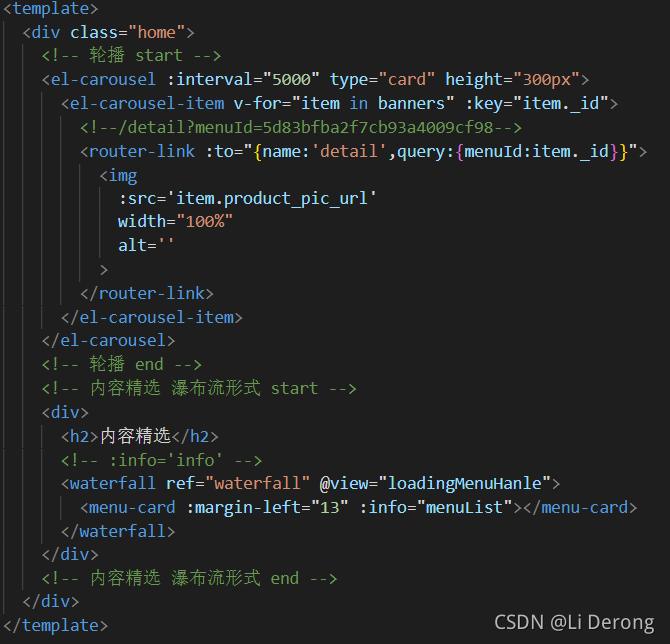
這是html結構

這是css樣式:

數據交互過程(要搭配寫好的組件):
<script>
import MenuCard from '@/components/menu-card.vue' //引入的組件1
import Waterfall from '@/components/waterfall.vue'//引入的組件2
import {getBanner,getMenus} from '@/service/api.js'//引入的封裝好的api方法
// 引入 注冊 使用
export default {
name: 'home',
components: {
MenuCard: MenuCard,
Waterfall
},
data(){
return {
banners:[],
menuList:[],
page:1,
pages:5
}
},
mounted(){
getBanner().then(({data})=>{
this.banners=data.list;
// console.log(this.banners)
}),
// 1.
getMenus({page:this.page}).then(({data})=>{
console.log(data)
// this.menuList=data.list;當傳了頁碼就不能這么賦值了
this.menuList=data.list;//存了第一頁的數據
// this.pages=Math.ceil(data.total/data.page_size)
})
},
methods:{
loadingMenuHanle(){
console.log('在外部監聽的滾動')
this.page++;
// 2.
if(this.page > this.pages){
this.$refs.waterfall.isloading=false;
return;
}
this.$refs.waterfall.isloading=true;
getMenus({page:this.page}).then(({data})=>{
this.menuList.push(...data.list);//在第一次數據加載完成后再繼續添加(push)渲染五條數據
this.$refs.waterfall.isloading=false;
})
}
}
}
</script>在引入是一定要注意引入css的路徑,就從element-ui開始找看看沒一個嵌套關系的文件夾名是不是一直,另外在最新版本的element-ui中theme-default就應該被改為theme-chal,特別需要注意的是默認的輪播是垂直的,如果想改為水平,那么需要將direction: 'horizontal'。
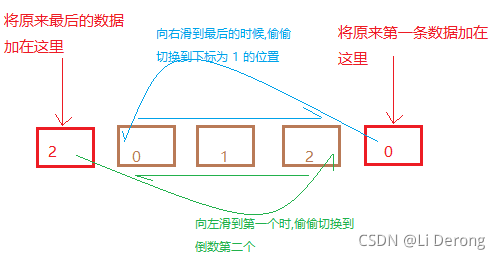
輪播圖原理:對源數據作下處理,將末尾數據復制一份,插入到最前面。將原來第一條數據復制到最后面,后面的圖片在滑到前面圖片的時候,重置下標,視圖上就無限滾動了

關于“html加css樣式如何實現js美食項目首頁”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。