您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript如何實現瀑布流布局,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
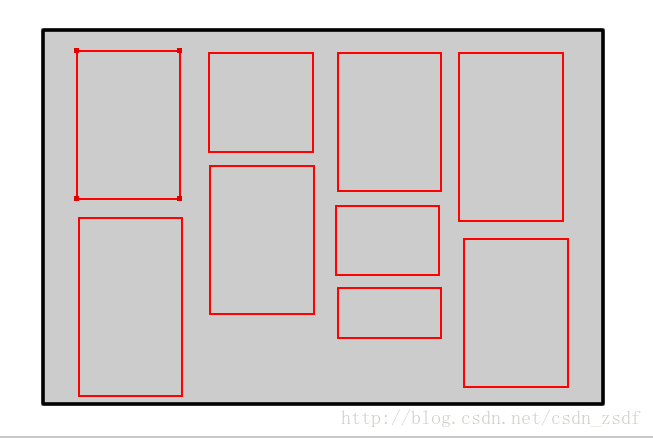
就是一堆等寬不等高的數據塊組成的頁面,如圖:

現在好多網站都采用這種瀑布流布局,如蘑菇街。美麗說等等。
首先要實現它就要明白它是怎樣排列的。
每一行的列數都是根據圖片的寬度和頁面的寬度算比例算下來的。。
第一行就是按順序排列,其他的數據塊都是在每一列中挑選出最低的那一列依次排進去的。
首先實現框架。
<div id = "main"> <div class = "box"> <div class = "pic"> <img src = "images/0.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/1.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/2.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/3.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/4.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/5.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/6.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/7.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/8.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/9.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/10.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/11.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/12.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/13.jpg"> </div> </div> <div class = "box"> <div class = "pic"> <img src = "images/14.jpg"> </div> </div> </div>
這里定義了14個圖片,每個圖片都被一個class= box的屬性和class= “pic”的屬性包裹,在css中定義其樣式:
*{
padding: 0px;
margin: 0px;
}
#main{
position: relative;
}
.box{
/* display: inline-block;*/
padding: 15px 0px 0px 15px;
float: left;
}
.pic{
padding: 10px;
border-radius: 5px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
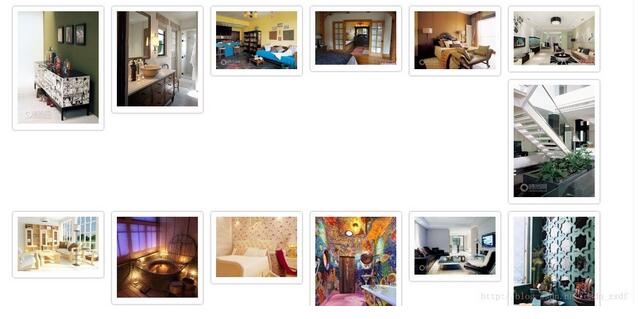
</style>效果圖如下:

其實每一行六個圖片不是固定的,當你縮小窗口時,它會成為兩列,或者三列四列。但我們為了以后的布局,就將它設置為固定的列數,即根據窗口的大小除以圖片的大小,向下取整。
接下來寫的是js實現的瀑布流布局。
在寫代碼之前,由于要用到box屬性,而js中沒有直接定義獲得class的方法,所以我們在這兒要寫一個獲得class的方法:
function getByClass(parent,className){
var boxArr = new Array();//用來獲取所有class為box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}兩個參數分別是父元素和要查找的classname。
接下來寫函數:
//首先在onload函數中調用函數
window.onload = function(){
waterFull('main','box');
}
function waterFull(parent,children){
//先獲得父元素及其底下所有的class = box的元素
var oParent = document.getElementById(parent);
var oBoxs = getByClass(oParent,children);
//我們在前面說過,數據塊的列數我們是希望不變的。由于每個數據塊都是等寬的,所以可以以第一個數據塊的寬度為準,獲得數據塊的寬度。再計算數據塊的列數,向下取整。
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
接下來設置父元素的樣式,我們需要獲得它的寬度,并且使其居中
oParent.style.cssText = 'width:' cols * oBoxW + 'px; margin: 0 auto';
//在定義好了所有的樣式之后,就是排列數據塊。首先第一行是直接排列的。定義一個數組存放每一列的高度,從第二行開始,使得每一個數據塊都排在高度最低的那一列。首先得遍歷所有的box,即oBoxs
var arrH = []; //定義數組存放每一列的高度
for(var i = 0; i< oBoxs.length; i++){
//當是第一行時,直接將數據塊依次排列,并在數組中記錄每一列的高度
if(i < cols){
arrH[i] = oBoxs[i].offsetHeight;
}
//當i>cols時,即要對前面的所有列的高度進行遍歷,將下一個圖片放在合適的位置。
else{
//首先在數組中找到高度最低的列數。我們都知道有Math.min可以找到最小的數字,但是它接受的參數必須是一組數字,所以在這里我們要用Math.min.apply()方法
var minH = Math.min.apply(null, arrH); //定義一個變量,存放數組中最小的高度
//在找出了最小高度之后,我們需要知道它的索引,才能夠為接下來的數據塊找到合適的位置,所以在下面又定義了一個找出最小值下標的函數。
//定義一個變量去接受getMinhIndex函數的返回值
var minIndex = getMinhIndex(arrH,minH);
//在獲得了高度最小的列數的索引后,就可以將下一個元素放到合適的位置
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top = minH + 'px';
oBoxs[i].style.left = minIndex * oBoxW + 'px';
//將當前的數據塊終于都放到了合適的位置,但不要忘了更新arrH數組
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
//獲取當前最小值得下標
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}以上就是完整的瀑布流布局的js實現代碼。效果圖如下:

附上源代碼:
js代碼:
window.onload = function(){
waterFull('main','box');
}
function waterFull(parent,children){
var oParent = document.getElementById(parent);
//var oBoxs = parent.querySelectorAll(".box");
var oBoxs = getByClass(oParent,children);
//計算整個頁面顯示的列數
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//設置main的寬度,并且居中
oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto';
//找出高度最小的圖片,將下一個圖片放在下面
//定義一個數組,存放每一列的高度,初始化存的是第一行的所有列的高度
var arrH = [];
for(var i = 0; i< oBoxs.length ; i++){
if(i < cols){
arrH.push(oBoxs[i].offsetHeight);
}
else{
var minH = Math.min.apply(null,arrH);
var minIndex = getMinhIndex(arrH,minH);
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top= minH + 'px';
oBoxs[i].style.left = minIndex * oBoxW + 'px';
// oBoxs[i].style.left = arrH[minIndex].;
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
function getByClass(parent,className){
var boxArr = new Array();//用來獲取所有class為box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i <oElement.length; i++) {
if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}
//獲取當前最小值得下標
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}html以及css代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<script src = "./jswaterfll.js"></script>
<title>瀑布流布局</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
#main{
position: relative;
}
.box{
/* display: inline-block;*/
padding: 15px 0px 0px 15px;
float: left;
}
.pic{
padding: 10px;
border-radius: 5px;
border:1px solid #ccc;
box-shadow: 0 0 5px #ccc;
}
.pic img{
width: 165px;
height: auto;
}
</style>
</head>
<body>
<div id = "main">
<div class = "box">
<div class = "pic">
<img src = "images/0.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/1.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/2.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/3.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/4.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/5.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/6.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/7.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/8.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/9.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/10.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/11.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/12.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/13.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/14.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/15.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/16.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/17.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/18.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/19.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/20.jpg">
</div>
</div>
<div class = "box">
<div class = "pic">
<img src = "images/21.jpg">
</div>
</div>
</div>
</body>
</html>關于“JavaScript如何實現瀑布流布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。