您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Angular中如何將遷移tslint至eslint,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
| lint類型 | 用處 | 現狀 |
|---|---|---|
| tslint | 用來檢查ts語法規范的插件 | 已經不再維護;Angular從11起棄用 |
| eslint | 檢查js/ts代碼規范 | 仍在維護,官方推薦 |
1. 安裝eslint依賴,運行以下命令:
ng add @angular-eslint/schematics
運行結果:
.eslintrc.json文件自動在root生成,默認使用@angular-eslinteslint插件。
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}以下eslint相關的cli配置被添加至angular.json,今后如果通過ng命令行生成lib或者application,將會自動在該模塊下生成.eslintrc.json
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替換tslint相關文件或者配置
刪除根目錄或模塊下的tslint.json
刪除tslint相關dev依賴包,如tslint或者typescript-tslint-plugin等
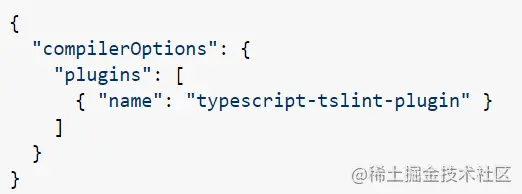
(如有)在tsconfig.json中刪除tslint-plugin相關配置,如

將angular.json下的tslint配置(如有)改為eslint,可能需要手動修改
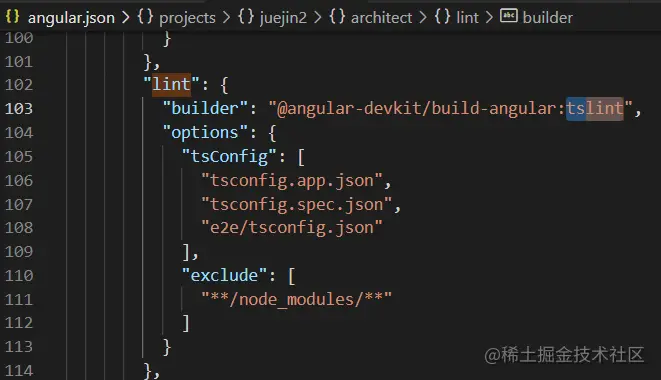
原始tslint配置:

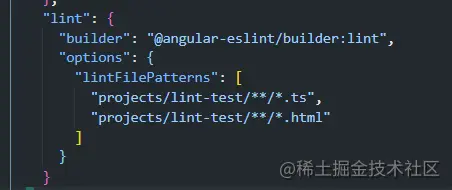
修改后的eslint配置(e.g.配置為在projects/lint-test目錄下執行lint):

3. 如需暫時關閉一些代碼或者文件的eslint檢查
在代碼上方添加以下注釋可暫時關閉該代碼eslint檢查
/* eslint-disable */ const some_un_used_var;
可以在注釋中加入eslint檢查報錯時的rule以表明暫時關閉檢查的原因。例如以下代碼,不希望某未用變量被eslint檢查出來而拋錯
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
需要關閉某些文件的eslint檢查,可添加.eslintignore文件在root下
可在.eslintrc中配置需要lint檢查的pattern(本文不贅述,官方介紹)
4. 檢驗是否可以使用
運行lint命令
ng lint
如運行成功,那么恭喜你遷移完成!
eslint-plugin-deprecation:驗證代碼是否過時
eslint-plugin-header:驗證文件頭部注釋是否遵循一定規則(可用于版本,專利校驗等)
eslint-plugin-import:驗證import地址拼寫或者名字錯誤,語法等
eslint-plugin-prefer-arrow:驗證使用箭頭函數
eslint-plugin-unicorn:驗證js,ts語法相關
eslint-plugin-jsdoc:文檔相關
...
可在.eslintrc.json中配置(官方文檔)
安裝eslint插件

保存時VS code自動修正eslint相關問題
在.vscode/settings.json中設置
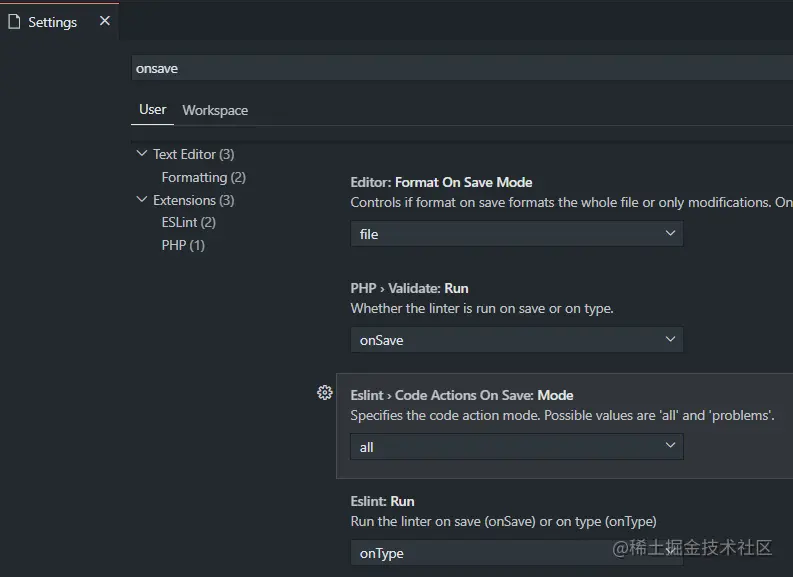
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }或者在File->Preferences->Settings下搜索onsave設置,可找到eslint相關設置

以上是“Angular中如何將遷移tslint至eslint”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。