您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了length 和 size()在jQuery 有什么不同,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
jQuery length和size()區別總結如下:
1.length是屬性,size()是方法。
2.如果你只是想獲取元素的個數,兩者效果一樣既 ("img").length和("img").length和("img").size() 獲取的值是一樣的。
3.如果計算一個字符串的長度或者計算一個數組元素的個數就只得用length, 如 $("#text").val().length。
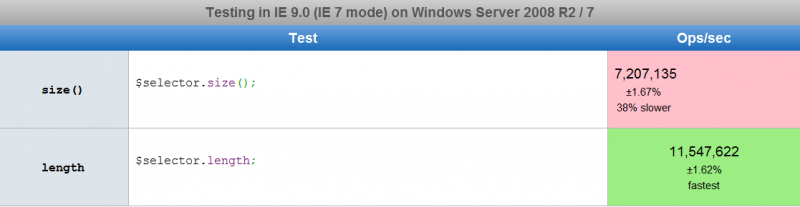
看看他們的執行時間,http://jsperf.com/size-vs-length用這個檢測的

從圖中可以看到size()方法比length慢38%,原因何在?
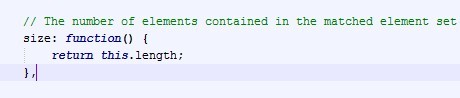
原因在此:

看看官網的解釋(http://api.jquery.com/size/):
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead.
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
上述內容就是length 和 size()在jQuery 有什么不同,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。