您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹jquery如何修改節點的內容,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
jquery修改節點內容的方法:1、使用text(),可修改節點的文本內容,語法“節點對象.text("新文本內容")”;2、使用html(),可直接重寫節點的內容,語法“節點對象.html("新節點內容")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改節點的內容
方法1:使用text()
text() 方法設置或返回被選元素的文本內容。
當該方法用于返回內容時,則返回所有匹配元素的文本內容(會刪除 HTML 標記)。
當該方法用于設置內容時,則重寫所有匹配元素的內容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("Hello world!");
});
});
</script>
</head>
<body>
<button>修改所有p元素的文本內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
方法2:使用html()
html() 方法設置或返回被選元素的內容(innerHTML)。
當該方法用于返回內容時,則返回第一個匹配元素的內容。
當該方法用于設置內容時,則重寫所有匹配元素的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
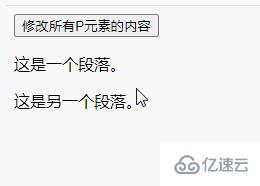
<button>修改所有P元素的內容</button>
<p>這是一個段落。</p>
<p>這是另一個段落。</p>
</body>
</html>
擴展知識:html() 與 text() 比較
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
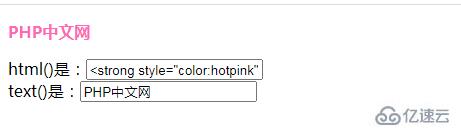
<p><strong style="color:hotpink">億速云</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個例子可以看出,html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文本內容。
對于 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML代碼 | html() | text() |
|---|---|---|
| <div>億速云</div> | 億速云 | 億速云 |
| <div><em> 億速云 </em></div> | <em>億速云</em> | 億速云 |
| <div><em></em></div> | <em></em> | (空字符串) |
以上是“jquery如何修改節點的內容”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。