溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery如何修改元素的height,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery修改元素高度(height)的方法:1、使用css()方法,語法“$(selector).css("height","高度值")”;2、使用height()方法,語法“$(selector).height("高度值")”。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery修改元素的height(高度)
方法1:使用css()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").css("height","200px");
});
});
</script>
</head>
<body>
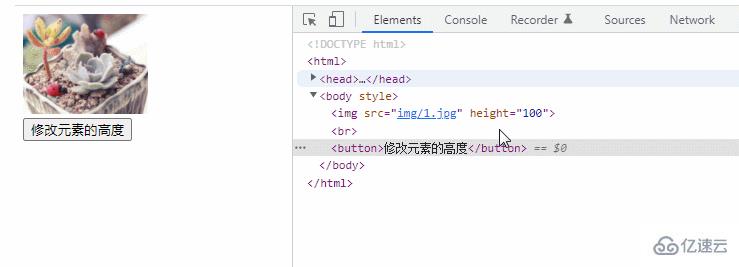
<img src="img/1.jpg" height="100"/><br>
<button>修改元素的高度</button>
</body>
</html>
方法2:使用height()方法
height() 方法返回或設置匹配元素的高度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").height("200px");
});
});
</script>
</head>
<body>
<img src="img/1.jpg" height="100"/><br>
<button>修改元素的高度</button>
</body>
</html>
關于“jquery如何修改元素的height”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。