您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery中height()怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在jquery中,height()方法用于設置或返回被選元素的高度,可返回第一個匹配元素的高度,語法“$(selector).height()”;但可設置所有匹配元素的高度,語法“$(selector).height(value)”。
本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
height() 方法設置或返回被選元素的高度。
當該方法用于返回高度時, 則返回第一個匹配元素的高度。語法格式:
$(selector).height()
當該方法用于設置高度時,則設置所有匹配元素的高度。簡單語法格式:
$(selector).height(value)
還可通過調用回調函數來設置高度
$(selector).height(function(index,currentheight))
index - 返回集合中元素的 index 位置。
currentheight - 返回被選元素的當前高度。
示例:
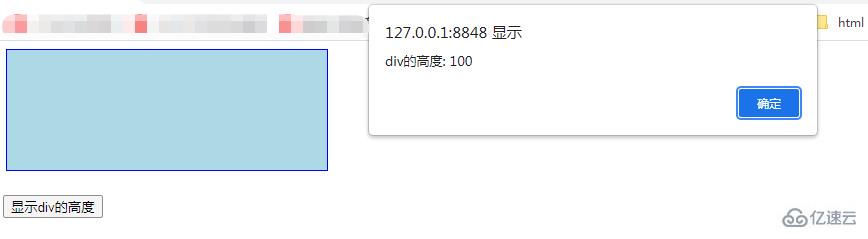
1、獲取高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("div的高度: " + $("div").height());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>顯示div的高度</button>
</body>
</html>
2、設置高度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script>
$(document).ready(function() {
$("#btn1").click(function() {
$("div").height(500);
});
$("#btn2").click(function() {
$("div").height("10em");
});
$("#btn3").click(function() {
$("div").height("200pt");
});
});
</script>
</head>
<body>
<button id="btn1">設置div高度為500px</button>
<button id="btn2">設置div高度為10em</button>
<button id="btn3">設置div高度為200pt</button>
<p><b>注意:</b> 對于em, pt, etc要使用""</p>
<div style="height:100px;border:1px solid blue;background-color:lightblue;"></div><br>
</body>
</html>
以上是“jquery中height()怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。