溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下javascript如何設置元素的height,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
設置方法:1、使用“document.getElementById("id值")”語句獲取指定元素對象;2、使用“元素對象.style.height="值"”或“元素對象.style.cssText="height:值"”語句進行設置。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設置元素的height(高度)
1、獲取元素對象
document.getElementById("id值")2、設置元素的height(高度)
使用對象.style.屬性名="值"
使用對象.style.cssText="屬性名:值"
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<textarea>文本框默認寬度</textarea><br>
<textarea id="text1">文本框高度設置為50px</textarea><br>
<textarea id="text2">文本框高度設置為100px</textarea>
<script type="text/javascript">
document.getElementById("text1").style.height="50px";
document.getElementById("text2").style.cssText="height:100px";
</script>
</body>
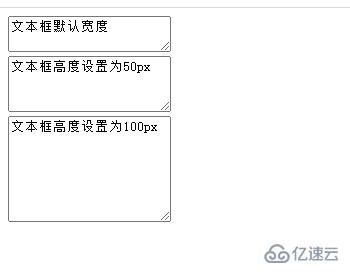
</html>效果圖:

看完了這篇文章,相信你對“javascript如何設置元素的height”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。