您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue.js的事件循環機制如何理解的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue.js的事件循環機制如何理解文章都會有所收獲,下面我們一起來看看吧。
JS是單線程的語言,瀏覽器和Node.js定義了各自的Event Loop(事件循環機制)則是用來解決異步問題。將程序分為“主線程(執行棧)”與“Event Loop線程”,“主線程”自上而下依次執行同步任務,“Event Loop線程”將異步任務推入宏任務隊列與微任務隊列去執行。
事件循環機制從整體上告訴了我們 JavaScript 代碼的執行順序 Event Loop 即事件循環,是指瀏覽器或Node 的一種解決javaScript 單線程運行時不會阻塞的一種機制,也就是我們經常使用異步的原理。“Event Loop線程”先執行宏任務隊列,然后執行微任務隊列,若微任務在執行過程中產生了新的微任務,則繼續執行微任務,微任務執行完畢后,再回到宏任務中進行下一輪循環。即繼續先執行宏任務隊列,再執行 微任務隊列。
宏任務:
script(整體代碼)/setTimeout/setInterval/setImmediate/ I/O / UI Rendering
微任務:
process.nextTick()/Promise/Async、Await(實際就是Promise)/MutationObserver(html5新特性)
setTimeout 和 setInterval 等都是任務源,真正進入任務隊列的是他們分發的任務。
優先級
setTimeout = setInterval 一個隊列setTimeout > setImmediate process.nextTick > Promise
1.在下面這段代碼是面試中關于這類問題的經典考題,其中包含了同步、異步任務,幾個輸出的先后順序是怎樣的。
setTimeout(function(){
console.log('1')
});
new Promise(function(resolve){
console.log('2');
resolve();
}).then(function(){
console.log('3')
});
console.log('4');
// 2,4,3,1首先進行任務劃分,同步任務:new Promise()、console.log('4');宏任務: setTimeout();微任務:Promise().then();Event Loop依次將同步任務推入執行棧并執行,當遇到宏任務或微任務時,推到宏任務或微任務隊列中。先執行同步任務,同步隊列執行完畢,會去微隊列取任務,直到微隊列清空,再去宏隊列取任務執行。故此段程序執行順序為:
new Promise()、console.log('4')、Promise().then()、setTimeout()。
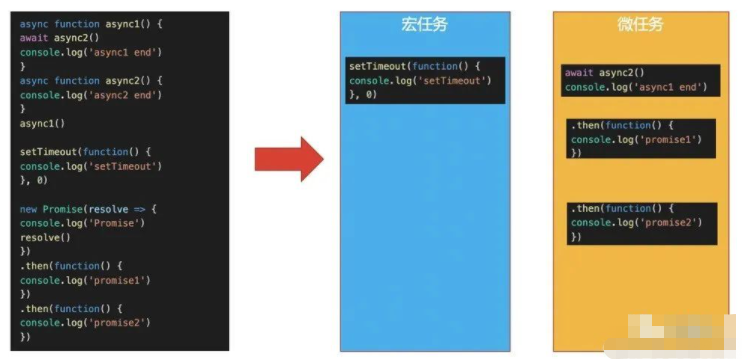
2.示例2

答案輸出為:async2 end => Promise => async1 end => promise1 => promise2 => setTimeout
3.示例3
mounted(){
this.test();
},
methods:{
test(){
console.log('script start');
this.async1();
setTimeout(function() {
console.log('setTimeout')
}, 0);
new Promise(resolve => {
console.log('Promise')
resolve()
})
.then(function() {
console.log('promise1')
})
.then(function() {
console.log('promise2')
})
console.log('script end')
},
async async1() {
await this.async2()
console.log('async1 end')
},
async async2() {
console.log('async2 end')
},
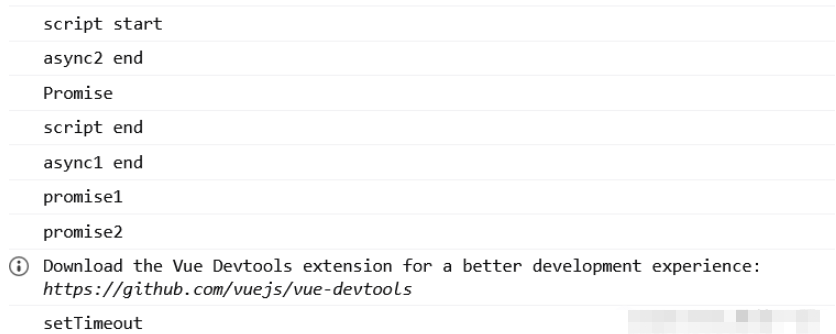
}新版的chrome瀏覽器中不是如上打印的,因為chrome優化了,await變得更快了,輸出為:
// script start => async2 end => Promise => script end => async1 end => promise1 => promise2

分析這段代碼:
執行代碼,輸出script start。
執行async1(),會調用async2(),然后輸出async2 end,此時將會保留async1函數的上下文,然后跳出async1函數。
遇到setTimeout,產生一個宏任務
執行Promise,輸出Promise。遇到then,產生第一個微任務
繼續執行代碼,輸出script end
代碼邏輯執行完畢(當前宏任務執行完畢),開始執行當前宏任務產生的微任務隊列,輸出promise1,該微任務遇到then,產生一個新的微任務
執行產生的微任務,輸出promise2,當前微任務隊列執行完畢。執行權回到async1
執行await,實際上會產生一個promise返回,即
let promise_ = new Promise((resolve,reject){ resolve(undefined)})
執行完成,執行await后面的語句,輸出async1 end 最后,執行下一個宏任務,即執行setTimeout,輸出setTimeout
注意以上分析是舊版瀏覽器await執行慢導致async1在微任務執行后執行。
關于“vue.js的事件循環機制如何理解”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue.js的事件循環機制如何理解”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。