溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue怎么自定義驗證日期時間選擇器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue怎么自定義驗證日期時間選擇器文章都會有所收獲,下面我們一起來看看吧。
自定義驗證 今日需求期望效果干貨value-format 效果推薦
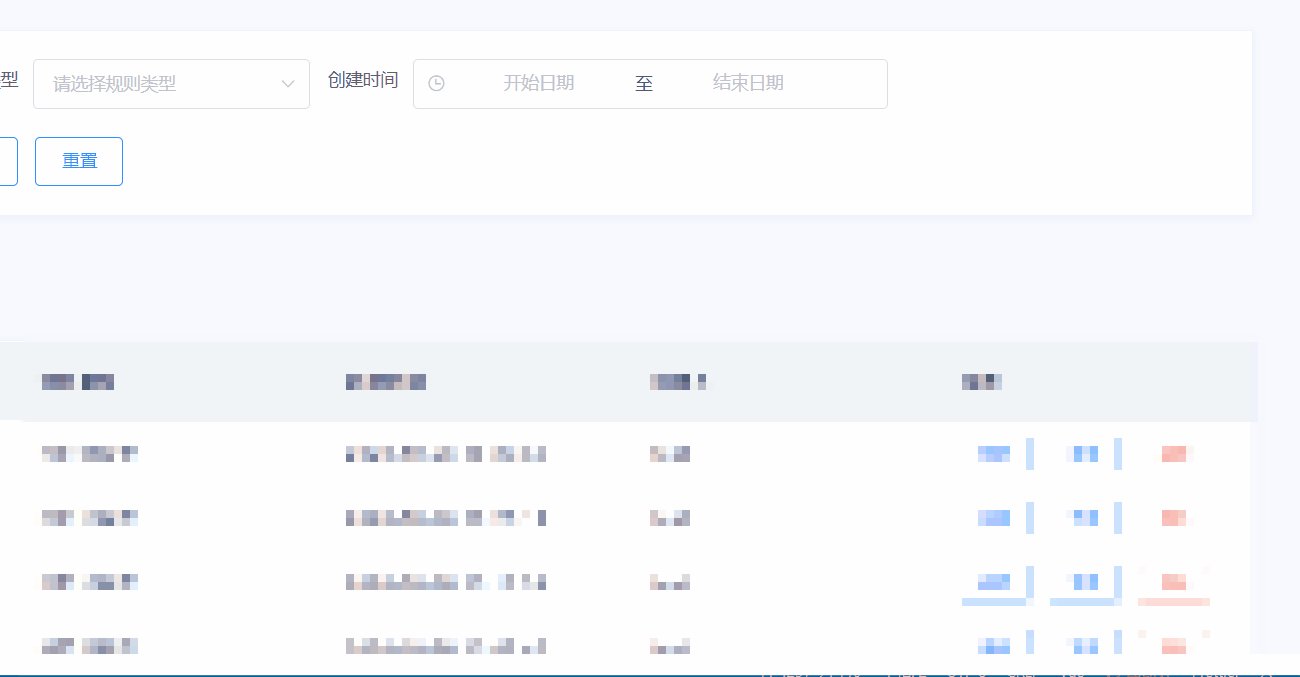
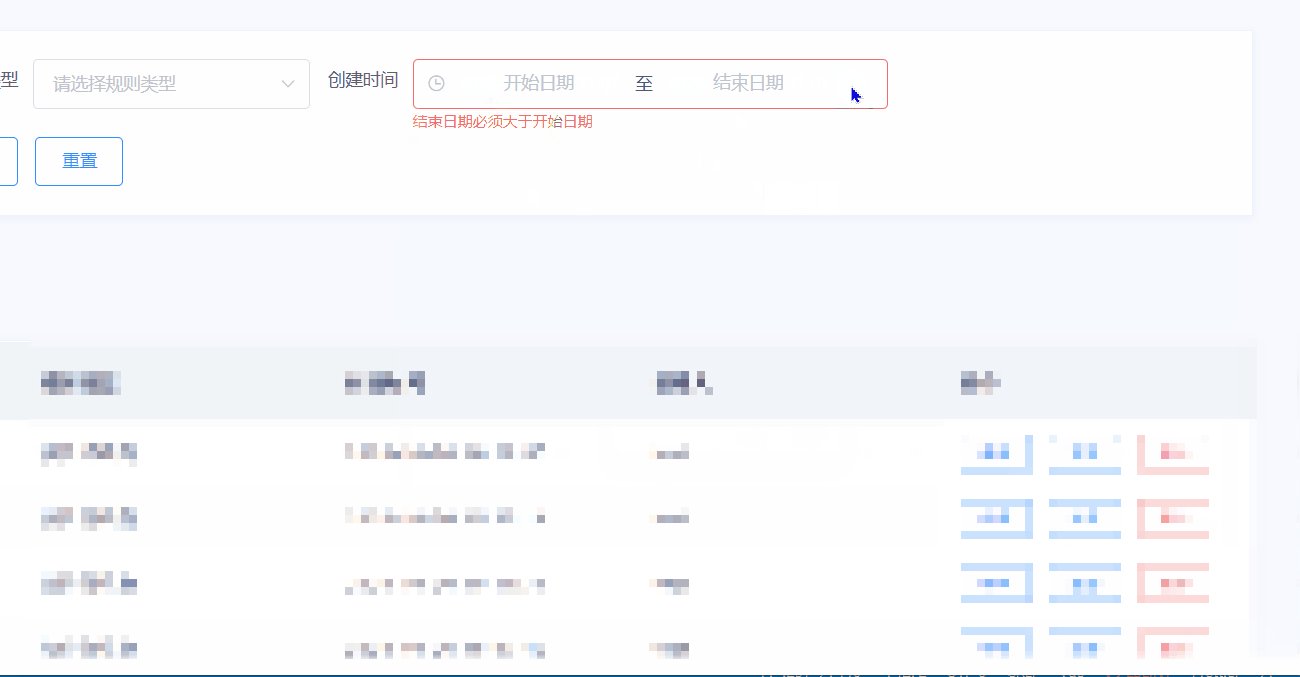
查詢條件中 當開始時間 和 結束時間 一致時 提示結束時間大于開始時間

<el-form :inline="true" :rules="rules">
<el-form-item label="創建時間" prop="createTime" class="create-time-item">
<el-date-picker
v-model="createTime"
value-format="yyyy-MM-dd hh:mm:ss"
type="datetimerange"
range-separator="至"
start-placeholder="開始日期"
end-placeholder="結束日期">
</el-date-picker>
</el-form-item>
</el-form>
export default {
data () {
// 自定義驗證規則
var createTimeCheck = (rule, value, callback) => {
if (value === '') {
callback() // 回調函數
} else {
let createTimeStart = this.createTime ? this.createTime[0] : '' // 從數組中取出開始時間 取出結果:'2020-10-28 16:01:15'
let createTimeEnd = this.createTime ? this.createTime[1] : '' // 取出結束時間
let sTime = (((createTimeStart.split(' '))[1]).split(':')).join('') // 從 '2020-10-28 16:01:15' 取出時間 結果:‘160115'
let sDate = (((createTimeStart.split(' '))[0]).split('-')).join('') // 取出開始日期 結果:‘20201028'
let endTime = (((createTimeEnd.split(' '))[1]).split(':')).join('') // 取出結束時間
let endDate = (((createTimeEnd.split(' '))[0]).split('-')).join('') // 取出結束日期
if (parseInt(endDate) > parseInt(sDate)) { // 如果結束日期大于開始日期 不用判斷時間
callback()
} else {
if (parseInt(endTime) <= parseInt(sTime)) { // 如果結束日期不大于開始日期 判斷結束時間是否大于開始時間
callback(new Error('結束日期必須大于開始日期'))
} else {
callback()
}
}
}
}
return {
createTime: '', // 表單 時間 雙向綁定值
rules: { // 調用createTimeCheck 驗證
createTime: [
{ validator: createTimeCheck, trigger: 'blur' }
]
}
}
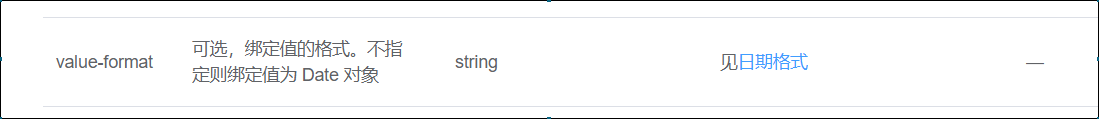
}value-format

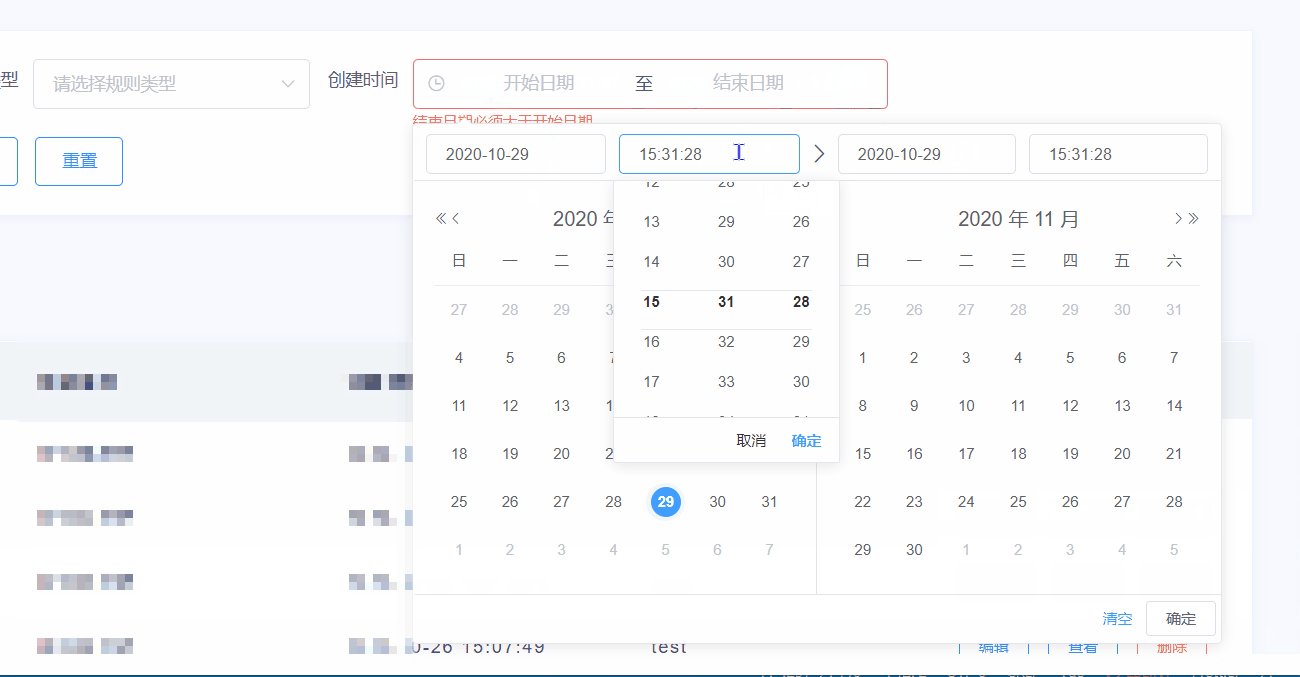
注意看 當結束日期比開始日期小時 開始日期自動 與 結束日期同步, 所以結束日期永遠大于等于開始日期

vue項目時間選擇器 設置結束時間不能早于開始時間,開始時間不能晚于結束時間html里面:js里面
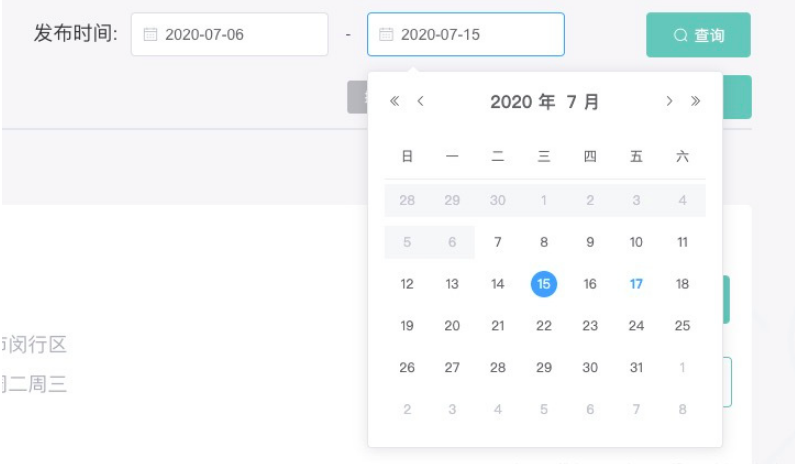
設置結束時間不能早于開始時間,開始時間不能晚于結束時間
<el-form-item label="發布時間:"> <div class="form_item form_content"> <div> <el-date-picker v-model="timerStart" :picker-options="pickerOptionsStart" type="date" placeholder="開始日期"></el-date-picker> </div> <div >-</div> <div> <el-date-picker v-model="timerEnd" :picker-options="pickerOptionsEnd" type="date" placeholder="結束日期"></el-date-picker> </div> </div> </el-form-item>
<script>
export default {
data() {
return {
timerStart: "", //開始日期選擇
timerEnd: "", //結束日期選擇
// 設置結束時間不能早于開始時間
pickerOptionsStart: {
disabledDate: time => {
const endDateVal = new Date(this.timerEnd).getTime();
if (endDateVal) {
return time.getTime() > endDateVal + 1;
}
}
},
pickerOptionsEnd: {
disabledDate: time => {
const beginDateVal = new Date(this.timerStart).getTime();
if (beginDateVal) {
return time.getTime() < beginDateVal + 1;
}
}
}
};
}
}
},
</script>
關于“Vue怎么自定義驗證日期時間選擇器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue怎么自定義驗證日期時間選擇器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。