溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue elementUI如何實現自定義正則規則驗證的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
常見的表單填寫中都會遇到,比如新增信息,修改信息等,如下圖

相信大家對上面的驗證都非常熟悉了,不多嗶嗶 本篇文章主要 想寫 驗證規則自定義 相關的內容
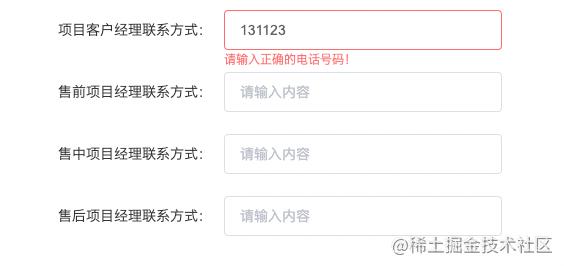
實現下圖所示:

step 1
準備好 reg表達式 , 百度即可
電話號碼—— /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/step 2
model 和 ref 最好一致
prop驗證的phone_number 和 v-model 綁定的phone_number 的字段名也要一致 注意細節
<el-form :model="ruleForm" ref="ruleForm" :rules="rules">
<el-form-item label="xxx電話號碼" prop="phone_number">
<el-input v-model="ruleForm.phone_number"></el-input>
</el-form-item>
</el-form>
<el-button type="primary" @click="submitForm('ruleForm')">立即創建</el-button>step 3
data() {
餓了么文檔上寫的在這里定義一個 checkPhon_unm 回調
// 電話號碼 驗證
var checkPhon_unm = (rule, value, callback) => {
if (value) {
if (!/^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1}))+\d{8})$/.test(value)) {
callback(new Error("請輸入正確的電話號碼!"));
} else {
callback();
}
} else {
callback();
}
};
return {
rules: {
phone_number: [{ validator: checkPhon_unm, trigger: "blur" }],
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},感謝各位的閱讀!關于“vue elementUI如何實現自定義正則規則驗證”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。