您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
layDate組件如何通過制作日期時間選擇器?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
首先在官網上下載layDate組件,再外部引入laydatejs文件,最后直接調用方法使用就可以完成日期時間選擇器的效果
對于大多數瀏覽器來說,日期時間選擇器控件顯示瀏覽器附帶的本機日期和時間選擇器。也就是說當用戶瀏覽瀏覽器時,他們會看到不同的日期時間選擇器。今天將和大家分享的是日期選擇器效果制作的案例

layDate 日期與時間組件
layDate 組是 layui 獨立維護的三大組件之一,里面包含了年選擇器、年月選擇器、日期選擇器、時間選擇器、日期時間選擇器 五種類型的選擇方式,并且均支持范圍選擇
(1)下載layDate組件
下載地址:https://www.layui.com/laydate/

(2)外部引用laydate.js文件
<script src="./layDate-v5.0.9/laydate/laydate.js"></script>
(3)程序代碼
<body>
<input type="text" id="text">
<input type="text" id="text1">
<script>
laydate.render({
elem:"#text",
type:"date",
theme:"#CD318E"
});
laydate.render({
elem:"#text1",
type:"time",
theme: "#ccc"
});
</script>
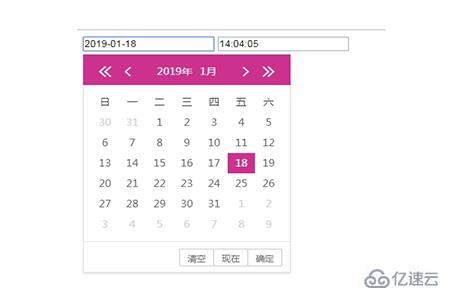
</body>效果圖:

總結:到這兒一個簡單的日期時間選擇器就做好了,希望通過這篇文章可以讓大家對layDate組件有初步的認識
關于layDate組件如何通過制作日期時間選擇器問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。