您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript事件流的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在學習事件流之前我們先看看什么是事件 ?
事件代表文檔或瀏覽器窗口中某個有意義的時刻
即用戶與頁面的交互動作
(如用戶點擊元素時,鼠標移動到某個元素上等等)
事件的作用
JavaScript與HTML的交互就是通過事件實現的
那么事件流是什么呢 ?
頁面接受事件的順序
事件被定義為從最具體的元素(DOM 樹的葉子)開始觸發,然后向上傳播至沒有那么具體的元素(DOM 樹的根節點)
通過一個例子理解一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件冒泡</title> </head> <body> <div>點擊</div> </body> </html>
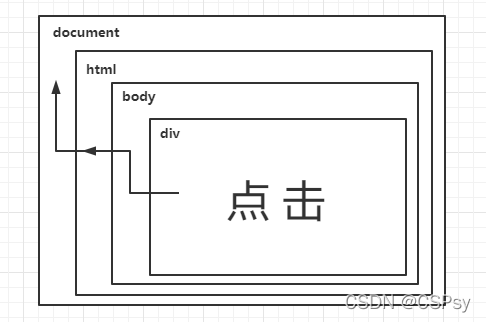
當點擊 <div> 元素后,會觸發 click 事件;
然后 click 事件沿 DOM 樹一路向上,在經過的結點依次觸發,直至 document;
即 <div> —> <body> —> <html> —> document
可以通過下圖來理解一下:

從最不具體的節點(DOM 樹的根節點)最先收到事件,而最具體的節點(DOM 樹的葉子 )應該最后收到事件
通過一個例子來理解一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>事件捕獲</title> </head> <body> <div>點擊</div> </body> </html>
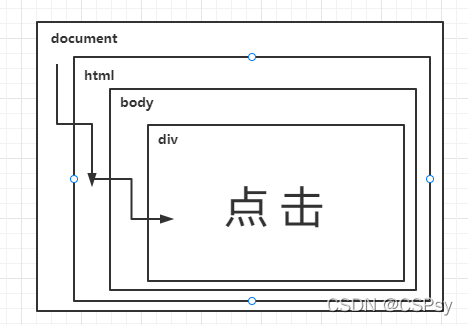
在點擊 <div> 后, click 事件首先由 document 捕獲;
然后沿 DOM 樹一路向下傳播,直至達到目標元素 <div>;
即 document —> <html> —> <body> —> <div>
通過下圖來理解一下:

根據它的特點,它有著如下作用:
在事件達到最終目標前攔截事件
Tips:
由于一些舊版本瀏覽器不支持事件捕獲,通常建議使用事件冒泡。
DOM2 Events 規定事件流分為 3 個階段:
事件捕獲、達到目標和事件冒泡。
事件捕獲最先發生,為提前攔截事件提供了可能,然后實際的目標元素接受到了事件,最后事件冒泡(最遲要在這個階段響應事件)
通過一個例子理解一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM 事件流</title> </head> <body> <div>點擊</div> </body> </html>
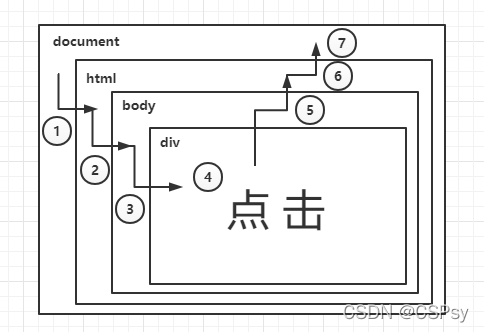
點擊<div> 元素后,以如下圖所示的順序觸發事件

在 DOM 事件流中,實際的目標元素在捕獲階段不會接收到事件(捕獲階段從 document 到 <body> 就結束了)。
捕獲階段: document —> <html> —> <body> 即圖中的 1, 2, 3;
達到目標:即在 <div> 上觸發事件,即圖中的 4 (通常在事件處理時,被認為是冒泡階段的一部分);
冒泡階段:<body> —> <html> —> document 即圖中的 5, 6, 7;
Tips:
雖然 DOM2 Events 規范明確捕獲階段不命中目標事件,但現代瀏覽器都會在捕獲階段在事件目標上觸發事件。所以,在事件目標上有兩個機會來處理事件。
以上是“JavaScript事件流的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。