您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JS中事件綁定、事件流模型的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、JS事件
(一)JS事件分類
1.鼠標事件:
click/dbclick/mouseover/mouseout
2.HTML事件:
onload/onunload/onsubmit/onresize/onchange/onfoucs/onscroll
3.鍵盤事件:
keydown:鍵盤按下時觸發
keypress:鍵盤按下并抬起的瞬間觸發。
keyup:鍵盤抬起觸發
[注意事項]
①執行順序:keydown keypress keyup
②keypress只能捕獲數字,字母,符號鍵,而不能捕獲功能鍵。
③長按時循環執行keydown--keypress
④有keydown,并不一定有keyup,當長按時焦點失去,將不再觸發keyup
⑤keypress區分大小寫,keydown,kewup不區分。
4.事件因子:
當觸發一個事件時,該事件將向事件所調用的函數中,默認傳入一個參數,
這個參數就是一個事件因子,包含了該事件的各種詳細信息。
document.onkeydown=function(e){
console.log(e);
}
document.onkeydown=function(){
console.log(window.event);
}//兼容瀏覽器的寫法:
document.onkeydown=function(e){
e==e||Window.event;
var Code=e.keyCode||e.which||e.charCode;
if(code==13){
//回車
}
}5.如何確定鍵盤按鍵?
①再出發的函數中,接收事件因子e。
②可以使用e.key直接去到按下的按鍵字符(不推薦使用)。
③一次可以使用keyCode/which/charCode取到按鍵的ASCII碼值。
(兼容各種瀏覽器的寫法)
var Code=e.keyCode||e.which||e.charCode;
//判斷組合鍵
var isAlt=0,isEnt=0;
document.onkeyup=function(e){
if(e.keyCode==18){
isAlt=1;
}
if(e.keyCode==13){
isEnt=1;
}
if(isAlt==1&&isEnt==1){
alert("同時按下Alt和Enter鍵");
}
}
document.onkeyup=function(){
console.log("keyup");
}
document.onkeypress=function(){
console.log("keypress");
}
document.onkeydown=function(){
console.log("keydown");
}
document.onkeypress=function(){
console.log(window.event);
}
//判斷是否按下了回車鍵
document.onkeydown=function(e){
var code=e.keyCode;
if(code==13){
alert("你輸入的是回車鍵");
}
}(一)DOM0事件模型
綁定注意事項:
①使用window.onload加載完成后進行綁定。
window.onload =function(){//事件}
②放在body后面進行綁定。
//body內容 <body> <button onclick="func()">內聯模型綁定</button> <button id="btn1">哈哈哈哈</button> <button id="btn2">DOM2模型綁定</button> <button id="btn3">取消DOM2</button> </body>
1.內聯模型(行內綁定):將函數名直接作為html標簽中屬性的屬性值。
<button onclick="func()">內聯模型綁定</button>
缺點:不符合w3c中關于內容與 行為分離的基本規范。
2.腳本模型(動態綁定):通過在JS中選中某個節點,然后給節點添加onclick屬性。
document.getElementById("btn1")=function(){} 優點:符合w3c中關于內容與行為分離的基本規范,實現html與js的分離。
缺點:同一個節點只能添加一次同類型事件,如果添加多次,最后一個生效。
document.getElementById("btn1").onclick=function(){
alert(1234);
}
document.getElementById("btn1").onclick=function(){
alert(234);
}//重復的只能出現最近的一次3.DOM0共有缺點:通過DOM0綁定的事件,一旦綁定將無法取消。
document.getElementById("btn3").onclick=function(){//不能取消匿名函數
if(btn.detachEvent){
btn.detachEvent("onclick",func1);
}else{
btn.removeEventListener("click",func1);
}
alert("取消DOM2");
}(二)DOM2事件模型
1.添加DOM2事件綁定:
①IE8之前,使用.attachEvent("onclick",函數);
②IE8之后,使用.addEventListener("click",函數,true/false);
參數三:false(默認)表示事件冒泡,傳入true表示事件捕獲。
③兼容所有瀏覽器的處理方式:
var btn=document.getElementById("btn1");
if(btn.attachEvent){
btn.attachEvent("onclick",func1);//事件,事件需要執行的函數IE8可以
}else{
btn.attachEventListener("click",func1);
}2.DOM2綁定的優點:
①同一個節點,可以使用DOM2綁定多個同類型事件。
②使用DOM2綁定的事件,可以有專門的函數進行取消。
3.取消事件綁定:
①使用attachEvent綁定,要用detachevent取消。
②使用attachEventListener綁定,要用removeEventListenter取消。
注意:如果DOM2綁定的事件,需要取消,則綁定事件時,回調函數必須是函數名,
而不能是匿名函數,因為取消事件時,取消傳入函數名進行取消。
三、JS事件流模型
(一)JS中的事件流模型
1. 事件冒泡(fasle/不寫):當觸發一個節點的事件是,會從當前節點開始,依次觸發其祖先節點的同類型事件,直到DOM根節點。
2. 事件捕獲(true):當初發一個節點的事件時,會從DOM根節點開始,依次觸發其祖先節點的同類型事件,直到當前節點自身。
3. 什么時候事件冒泡?什么時候事件捕獲?
① 當使用addEventListener綁定事件,第三個參數傳為true時表示事件捕獲;
② 除此之外的所有事件綁定均為事件冒泡。
4. 阻止事件冒泡:
① IE10之前,e.cancelBubble = true;
② IE10之后,e.stopPropagation();
5. 阻止默認事件:
① IE10之前:e.returnValue = false;
② IE10之后:e.preventDefault();
//css
#div1{
width: 300px;;
height: 300px;
background-color: powderblue;
}
#div2{
width: 200px;
height: 200px;
background-color: deeppink;
}
#div3{
width: 100px;
height: 100px;
background-color:#A9A9A9;
}
//html
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<a href="01-事件筆記.html" rel="external nofollow" onclick="func()">超鏈接</a>
div1.addEventListener("click",function(){
console.log("div1 click");
},false);
div2.addEventListener("click",function(){
console.log("div2 click");
},false);
div3.addEventListener("click",function(){ //原來的順序是:3-->2-->1。
// myParagraphEventHandler(); //截獲事件流后,只觸發3.但是從2開始依然會冒泡;
console.log("div3 click");
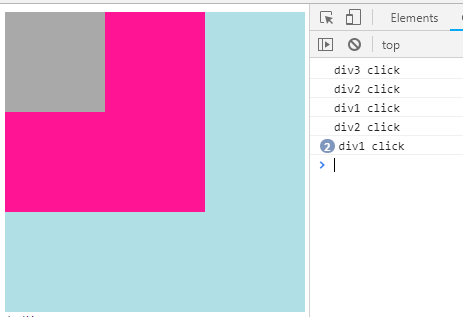
},false);結果(事件冒泡)(由小到大div3-》div2-》div1):

div1.addEventListener("click",function(){
console.log("div1 click");
},true);
div2.addEventListener("click",function(){
console.log("div2 click");
},true);
div3.addEventListener("click",function(){
// myParagraphEventHandler(); //截獲事件流后,只觸發3.但是從2開始依然會冒泡;
console.log("div3 click");
},true);結果(事件捕獲)(由小到大div3-》div2-》div1):

//依然遵循事件冒泡
document.onclick=function(){
console.log("document click")
}
//截獲事件流阻止事件冒泡
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); //IE10以后
} else {
e.cancelBubble = true; //IE10之前
}
}
//截獲事件流阻止事件冒泡
function myParagraphEventHandler(e) {
e = e || window.event;
if (e.stopPropagation) {
e.stopPropagation(); //IE10以后
} else {
e.cancelBubble = true; //IE10之前
}
}
//阻止默認事件
function eventHandler(e) {
e = e || window.event;
// 防止默認行為
if (e.preventDefault) {
e.preventDefault(); //IE10之后
} else {
e.returnValue = false; //IE10之前
}
}以上是“JS中事件綁定、事件流模型的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。