您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript事件流的概念是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“JavaScript事件流的概念是什么”文章能幫助大家解決問題。
在js中,事件流就是事件在目標元素和祖先元素間的觸發順序。按照事件傳播的順序,事件流可分兩種:1、冒泡型事件流,事件的傳播是從最特定的事件目標到最不特定的事件目標;2、捕獲型事件流,事件的傳播是從最不特定的事件目標到最特定的事件目標。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
事件是文檔或者瀏覽器窗口中發生的,特定的交互瞬間。
事件是用戶或瀏覽器自身執行的某種動作,如click,load和mouseover都是事件的名字。
事件是javaScript和DOM之間交互的橋梁。
你若觸發,我便執行——事件發生,調用它的處理函數執行相應的JavaScript代碼給出響應。
典型的例子有:頁面加載完畢觸發load事件;用戶單擊元素,觸發click事件。
當在頁面上某個元素觸發特定事件時, 比如點擊, 除了被點擊的目標元素, 所有祖先元素都會觸發該事件, 一直到 window.
那這樣就出現了一個問題, 是先在目標元素上觸發事件, 還是先在祖先元素上觸發呢? 這就是事件流的概念.
事件流是事件在目標元素和祖先元素間的觸發順序。
而早期的IE和Netscape提出了完全相反的事件流概念,IE事件流是事件冒泡,而Netscape的事件流就是事件捕獲。
兩種事件流模型
事件傳播的順序對應瀏覽器的兩種事件流模型:捕獲型事件流和冒泡型事件流。
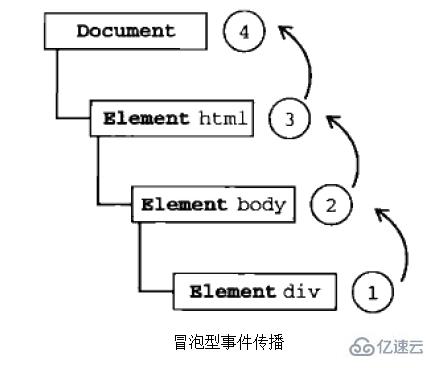
冒泡型事件流:事件的傳播是從最特定的事件目標到最不特定的事件目標。即從DOM樹的葉子到根。【推薦】
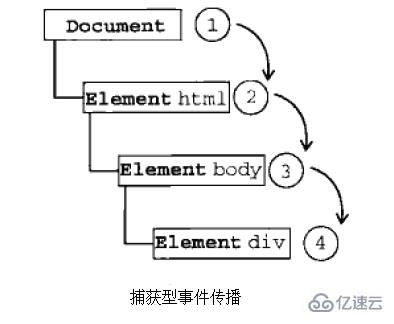
捕獲型事件流:事件的傳播是從最不特定的事件目標到最特定的事件目標。即從DOM樹的根到葉子。
事件捕獲的思想就是不太具體的節點應該更早接收到事件,而最具體的節點最后接收到事件。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="myDiv">Click me!</div> </body> </html>
上面這段html代碼中,單擊了頁面中的<p>元素,
在冒泡型事件流中click事件傳播順序為<p>—》<body>—》<html>—》document
在捕獲型事件流中click事件傳播順序為document—》<html>—》<body>—》<p>


note:
1)、所有現代瀏覽器都支持事件冒泡,但在具體實現中略有差別:
IE5.5及更早版本中事件冒泡會跳過<html>元素(從body直接跳到document)。
IE9、Firefox、Chrome、和Safari則將事件一直冒泡到window對象。
2)、IE9、Firefox、Chrome、Opera、和Safari都支持事件捕獲。盡管DOM標準要求事件應該從document對象開始傳播,但這些瀏覽器都是從window對象開始捕獲事件的。
3)、由于老版本瀏覽器不支持,很少有人使用事件捕獲。建議使用事件冒泡。
2)、DOM事件流
DOM標準采用捕獲+冒泡。兩種事件流都會觸發DOM的所有對象,從document對象開始,也在document對象結束。

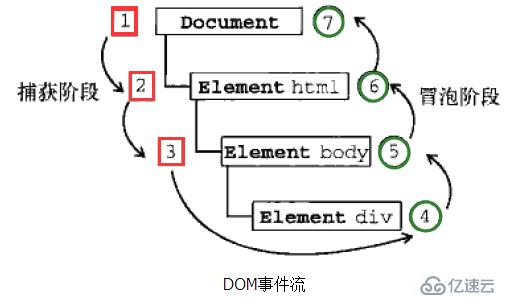
DOM標準規定事件流包括三個階段:事件捕獲階段、處于目標階段和事件冒泡階段。
事件捕獲階段:實際目標(<p>)在捕獲階段不會接收事件。也就是在捕獲階段,事件從document到<html>再到<body>就停止了。上圖中為1~3.
處于目標階段:事件在<p>上發生并處理。但是事件處理會被看成是冒泡階段的一部分。
冒泡階段:事件又傳播回文檔。
note:
1)、盡管“DOM2級事件”標準規范明確規定事件捕獲階段不會涉及事件目標,但是在IE9、Safari、Chrome、Firefox和Opera9.5及更高版本都會在捕獲階段觸發事件對象上的事件。結果,就是有兩次機會在目標對象上面操作事件。
2)、并非所有的事件都會經過冒泡階段 。所有的事件都要經過捕獲階段和處于目標階段,但是有些事件會跳過冒泡階段:如,獲得輸入焦點的focus事件和失去輸入焦點的blur事件。
兩次機會在目標對象上面操作事件例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<div id="outer">
<div id="middle">
<div id="inner">
click me!
</div>
</div>
</div>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕獲階段被觸發");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡階段被觸發");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕獲階段被觸發");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡階段被觸發");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕獲階段被觸發");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡階段被觸發");
},false);
</script>
</body>
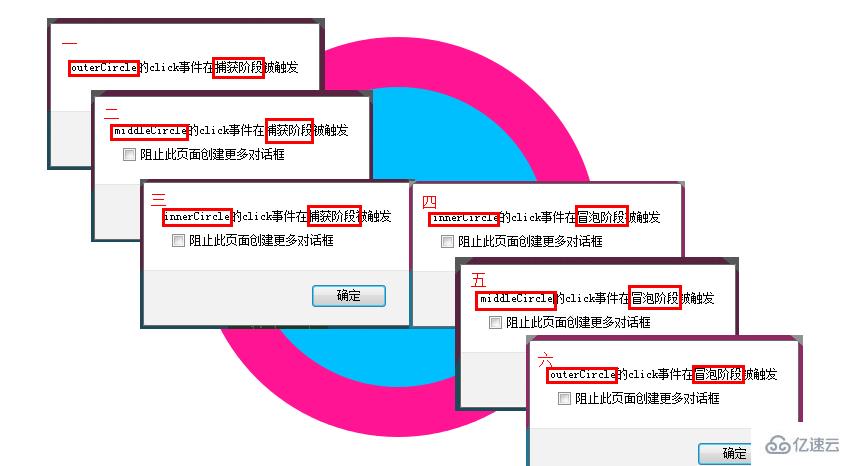
</html>運行效果就是會陸續彈出6個框,為說明原理我整合成了一個圖:

關于“JavaScript事件流的概念是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。