您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS中如何解決父div對象自適應高度”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
解決子級對象使用css float浮動 而父級div不能自適應高度,不能被父級內容撐開解決方法,父級div沒有高度解決方法。

最外層的父級DIV不能自適應高度-不能隨對象撐開沒有高度
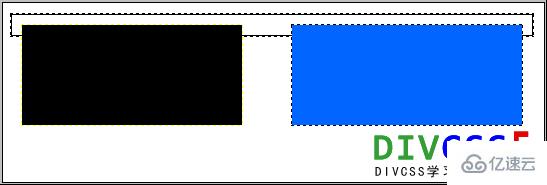
當在對象內的盒子使用了float后,導致對象本身不能被撐開自適應高度,這個是由于浮動產生原因。
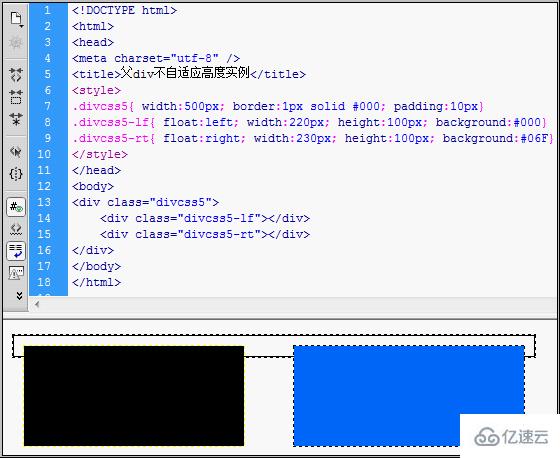
1、首先我們先看HTML源代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自適應高度實例</title> <style> .億速云{ width:500px; border:1px solid #000; padding:10px} .億速云-lf{ float:left; width:220px; height:100px; background:#000} .億速云-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="億速云"> <div class="億速云-lf"></div> <div class="億速云-rt"></div> </div> </body> </html>2、問題效果截圖:

子對象使用float后,父div不能自適應高度實例截圖
此方法可用于能確定父級div內子級對象高度。
假如以上案例,我們知道內部div高度100px,那對父級設置css height為100px看看效果。
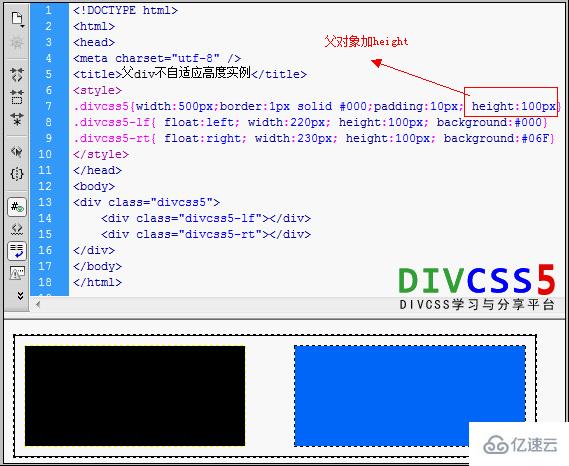
1、完整div+css實例html代碼(對父div加高度):
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自適應高度實例</title> <style> .億速云{width:500px;border:1px solid #000;padding:10px; height:100px} .億速云-lf{ float:left; width:220px; height:100px; background:#000} .億速云-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="億速云"> <div class="億速云-lf"></div> <div class="億速云-rt"></div> </div> </body> </html>2、加高度解決不能撐開子對象使用float效果截圖

對父加高度100px 解決外層父div自適應高度截圖
此方法缺點,父級是固定高度,而不隨內容高度自適應高度,沒高度。此方法針對能確定父div內的內容高度情況下使用。
對父級div標簽閉合</div>前加一個clear清除浮動對象。
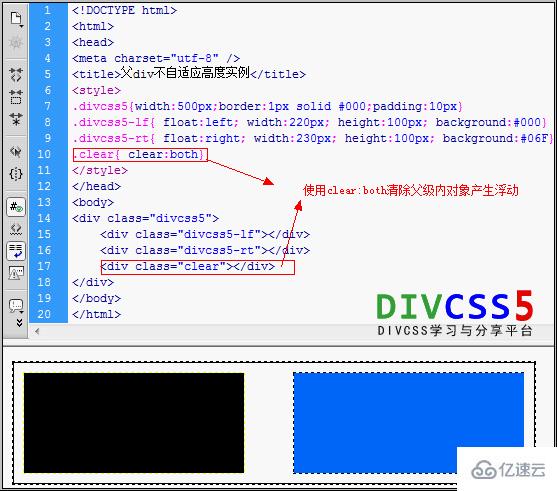
1、加clear效果完整div css代碼
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自適應高度實例</title> <style> .億速云{width:500px;border:1px solid #000;padding:10px} .億速云-lf{ float:left; width:220px; height:100px; background:#000} .億速云-rt{ float:right; width:230px; height:100px; background:#06F} .clear{ clear:both} </style> </head> <body> <div class="億速云"> <div class="億速云-lf"></div> <div class="億速云-rt"></div> <div class="clear"></div> </div> </body> </html>2、加css clear解決父div不能自適應高度

使用clear:both清除父級內子對象產生浮動
此方法需要注意是clear:both加的位置,不是對父級直接加clear樣式,而是在父級</div>前加帶clear對象盒子。
此方法非常簡單,也可以作為推薦解決父級不能被撐開自適應高度的方法,可以不增加div盒子對象,只需要對父級加一個overflow:hidden樣式即可。
1、完整css div代碼
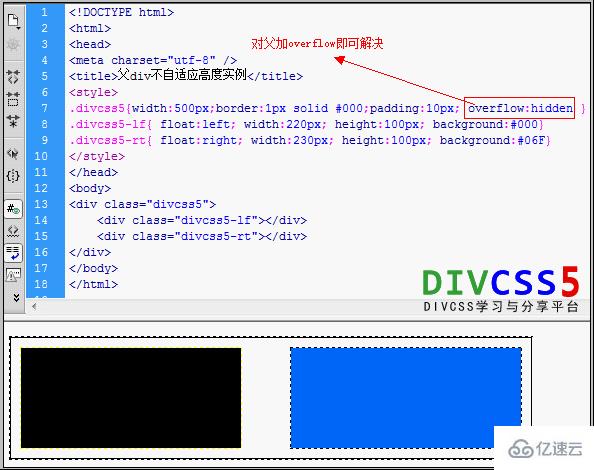
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>父div不自適應高度實例</title> <style> .億速云{width:500px;border:1px solid #000;padding:10px; overflow:hidden } .億速云-lf{ float:left; width:220px; height:100px; background:#000} .億速云-rt{ float:right; width:230px; height:100px; background:#06F} </style> </head> <body> <div class="億速云"> <div class="億速云-lf"></div> <div class="億速云-rt"></div> </div> </body> </html>2、加css overflow方法截圖

父div加overflow樣式解決父自適應高度
推薦。此方法為非常簡單解決子用float,父div不能自適應高度,不能隨父內容多少而自適應高度沒有高度。
“CSS中如何解決父div對象自適應高度”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。