您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“css怎么解決浮動導致父元素高度坍塌”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css怎么解決浮動導致父元素高度坍塌”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
一、文檔流與浮動
1、’什么是文檔流?
在html中,文檔流也可以叫做標準流或普通流。元素的顯示方式是自上而下,從左到右,其中,塊級元素默認占據一行,行內或行內塊級元素只占據內容部分或自身的所占據的部分,并不會像塊級元素一樣霸道的占據一行,其實這也跟自然現象中的瀑布自上而下流動是一個道理^_^。
2、不安分的浮動
在上面我們已經初步了解了文檔流,但是元素在網頁中的顯示僅僅依靠文檔流是不夠的,就比如說天貓商城的商標導航部分,無序列表ul的每個列表項li是塊級元素(display:list-item),按照文檔流來說,塊級元素是占據一行的,所以每個li會自上而下一行行顯示,但實際上每個li卻只占據了自身的部分,請看下圖:

那么為什么這些li元素不按照文檔流的方式顯示,原因就是他們已經脫離了文檔流。想讓一個元素脫離文檔流,方法有兩種:第一種是浮動(float);第二種就是定位(position)。
如果說,文檔流是別人家做什么事都聽父母的話,是個很乖很懂事的孩子,嘿嘿,那么浮動就是自家做什么事都不聽話,不安分的孩子。就像我們小時候,父母經常對我們說你看看別人家孩子多么多么聽話,你再看看你,怎么怎么樣…
二、浮動是把雙刃劍
既然浮動已經讓元素脫離了文檔流,那么我們就可以讓元素的顯示更為靈活,比如簡易導航欄的制作:

body{
margin:0;
background-color:#333;
}
ul{
list-style:none;
width:500px;
margin:100px auto 0;
padding:0;
}
.clearfix:after{
content:"";
display:block;
clear:both;
}
ul li{
float:left;
width:100px;
height:30px;
background-color:#fff;
}
ul li a{
display:block;
height:100%;
line-height:30px;
color:#000;
text-decoration:none;
text-align:center;
}<ul class="nav clearfix"> <li> <a href="">導航1</a> </li> <li> <a href="">導航2</a> </li> <li> <a href="">導航3</a> </li> <li> <a href="">導航4</a> </li> <li> <a href="">導航5</a> </li> </ul>
又比如早之前的圣杯布局

body{
margin:0;
}
.wrap{
padding:0 300px;
}
.clearfix:after{
content:"";
display:block;
clear:both;
}
.middle,.left,.right{
float:left;
position:relative;
height:100px;
}
.middle{
width:100%;
background-color:#333;
}
.left{
left:-300px;
width:300px;
margin-left:-100%;
background-color:#ccc;
}
.right{
right:-300px;
width:300px;
margin-left:-300px;
background-color:#f00;
}<div class="wrap clearfix"> <div class="middle"></div> <div class="left"></div> <div class="right"></div> </div>
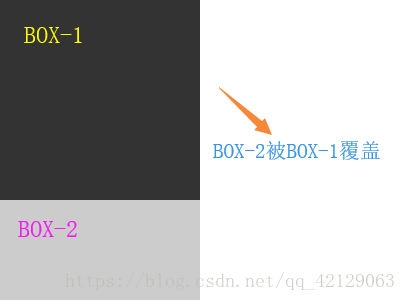
同時,浮動也會帶來其他的影響,比如,浮動的元素會覆蓋后面處于文檔流中的元素,

body{
margin:0;
}
.box-1{
float:left;
width:200px;
height:200px;
background-color:#333;
}
.box-2{
width:200px;
height:300px;
background-color:#ccc;
}<div class="box-1"></div> <div class="box-2"></div>
為了解決上面這種問題,我們只要給BOX-2清除浮動就行了
.box-2{
clear:both;
width:200px;
height:300px;
background-color:#ccc;
}此外,浮動元素會導致父元素高度坍塌,如果一個沒有高度的塊級元素的子元素浮動的話,則這個塊級父元素的高度為0,請看如下代碼:
body{
margin:0;
}
.box-1{
width:300px;
background-color:#333;
}
.box-2{
float:left;
width:200px;
height:300px;
background-color:#ccc;
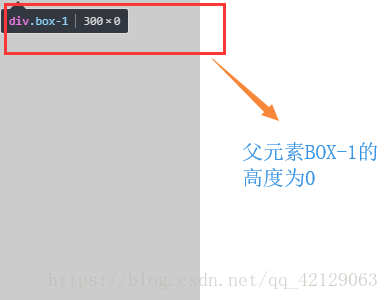
}<div class="box-1"> <div class="box-2"></div> </div>

大家應該知道,對于一個元素來說,不給他固定高度的時候他的高度是由內容撐開的,也就是說,如果這個元素里面沒有任何內容,他的高度就是0,當這個元素有內容的時候,他就有了高度(也就是內容的高度),請看下圖:
.box-1{
width:100px;
background-color:#f00;
}<div class="box-1"></div>

<div class="box-1">我是內容</div>

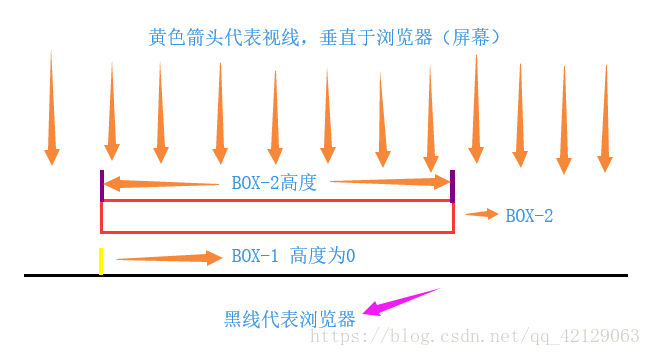
而在上面中父元素BOX-1雖然有了子元素BOX-2,但是他的高度卻為0,這到底是怎么回事呢?就是因為BOX-2浮起來了,子元素BOX-2和父元素BOX-1不在同一高度,從而BOX-1無法包裹住BOX-2,請看下圖:

上圖就是浮動帶來的父元素高度坍塌問題
三、如何解決浮動帶來的父元素高度坍塌問題
1、子級方法
在子元素的最后添加一個高度為0的子元素,并且讓他清除浮動,請看一下代碼:
body{
margin:0;
}
.box-1{
width:300px;
background-color:#f00;
}
.box-2{
float:left;
width:200px;
height:150px;
background-color:#ff0;
}
.box-3{
clear:both;
}<div class="box-1"> <div class="box-2"></div> <div class="box-3"></div> </div>
效果圖如下,紅色盒子是父元素,黃色盒子是子元素BOX-2

2、父級方法
給父元素設置display:inline-block;
代碼如下:
body{
margin:0;
}
.box-1{
display:inline-block;
width:300px;
background-color:#f00;
}
.box-2{
float:left;
width:200px;
height:150px;
background-color:#ff0;
}<div class="box-1"> <div class="box-2"></div> </div>
給父元素設置overflow:hidden;
代碼如下:
body{
margin:0;
}
.box-1{
overflow:hidden;
width:300px;
background-color:#f00;
}
.box-2{
float:left;
width:200px;
height:150px;
background-color:#ff0;
}<div class="box-1"> <div class="box-2"></div> </div>
上面這兩種方法其實是根據BFC(塊級格式化上下文),因為BFC會讓父元素包含浮動的子元素,從而解決父元素高度坍塌問題,所以只要能觸發BFC就行。
給父元素固定的高度
這個沒什么好說的,就不贅述了,因為在實際開發中高度一般都由內容撐開。
利用偽元素:after,并且清除浮動
請看如下代碼:
body{
margin:0;
}
.clearfix{
width:300px;
background-color:#f00;
}
.clearfix:after{
content:"";
display:block;
clear:both;
}
.box{
float:left;
width:200px;
height:150px;
background-color:#ff0;
}<div class="clearfix"> <div class="box"></div> </div>
以上是“css怎么解決浮動導致父元素高度坍塌”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。