溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS背景圖片如何固定”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
background-attachment 定義和用法
background-attachment 屬性設置背景圖像是否固定或者隨著頁面的其余部分滾動。

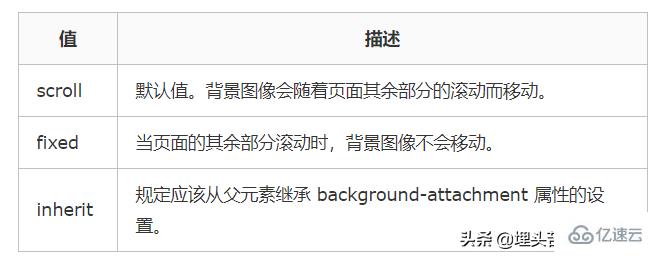
可能的值

實現背景圖片固定的實用代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>背景固定大法</title>
<!--<link rel="stylesheet" href="css/main.css" />-->
<style>
body{
background-image: url(http://pic1.win4000.com/wallpaper/2017-10-14/59e1bb9f01314.jpg);
background-repeat: no-repeat; /*照片不重復*/
background-attachment: fixed;
}
</style>
</head>
<body>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
<p>傳說中的背景固定大法</p>
</body>
</html>“CSS背景圖片如何固定”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。