您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css怎么固定導航欄”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css怎么固定導航欄”吧!
在css中,可以使用position屬性固定導航欄;只需要給導航欄元素添加“position: fixed;”樣式進行固定定位即可。固定定位會使元素固定在窗口的某個位置,即使窗口滾動也不會移動,不會對窗口其他元素造成影響。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css固定導航欄的方法:
1、HTML部分:
創建一個ul標簽用于制作無序列表,因為需要頁面跳轉的效果,還要在li標簽中插入a標簽,將導航內容寫入a標簽中。最后創建一個div,將div高度設為1500px,當滑動滾動條時,方便觀察導航欄的位置,具體代碼如下
<ul> <li><a class="active" href="#home">首頁</a></li> <li><a href="#news">新聞動態</a></li> <li><a href="#contact">聯系我們</a></li> <li><a href="#about">關于我們</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
2、CSS部分:
基本框架已經搭建出來了,現在用CSS美化頁面,用 float: left將無序列表左邊浮動,排列在一行,用Padding調整導航之間的間距,用hover偽類選擇器設置鼠標懸停效果,當鼠標經過導航時呈現紅色,當導航被激活時,呈現黃色。
最重要的一步就是將導航欄固定在頁面頂部,我們用position: fixed這個屬性,生成固定定位的元素,相對于瀏覽器窗口進行定位。然后將它距離頂部的舉例設為0(即top: 0),這樣固定在頂部的導航就做好了,詳細代碼如下:
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
}
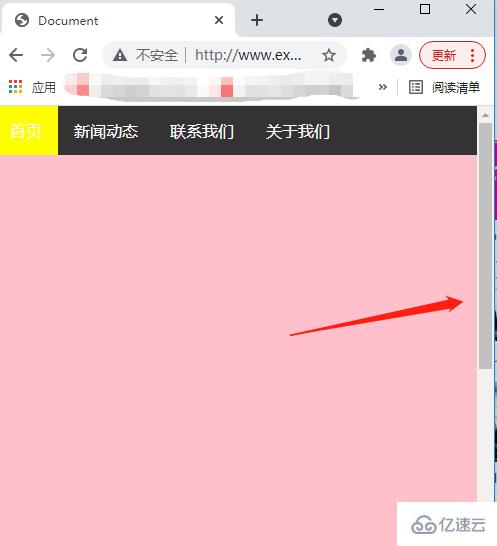
</style>下面我們看一下實際效果:

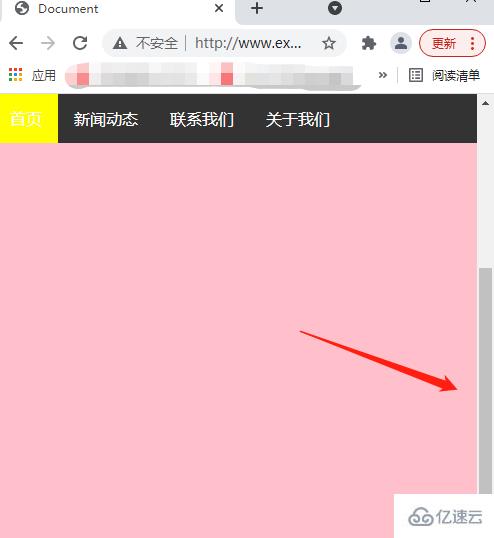
當滑動鼠標后:

導航欄被固定住,最關鍵的一步就是使用定位 position并將其屬性值設為 fixed,舉例頂部的距離top設為0。
感謝各位的閱讀,以上就是“css怎么固定導航欄”的內容了,經過本文的學習后,相信大家對css怎么固定導航欄這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。