您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“css怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“css怎么用”這篇文章吧。
講下css的使用
CSS:負責頁面的美化和布局的控制
1.概念:Cascading Style Sheets 層疊樣式表
層疊:多個樣式可以作用在同一個html的標簽上,同時生效。





4.CSS語法:
格式:
選擇器{
屬性名1:屬性值1;
屬性名2:屬性值2;
…
}
選擇器:篩選具有相似特征的元素。
注意:
每一對屬性需要使用;隔開,最后一對可以不加。(一般都加)
5.選擇器: 篩選具有相似特征的元素。
分類:
1.基礎選擇器
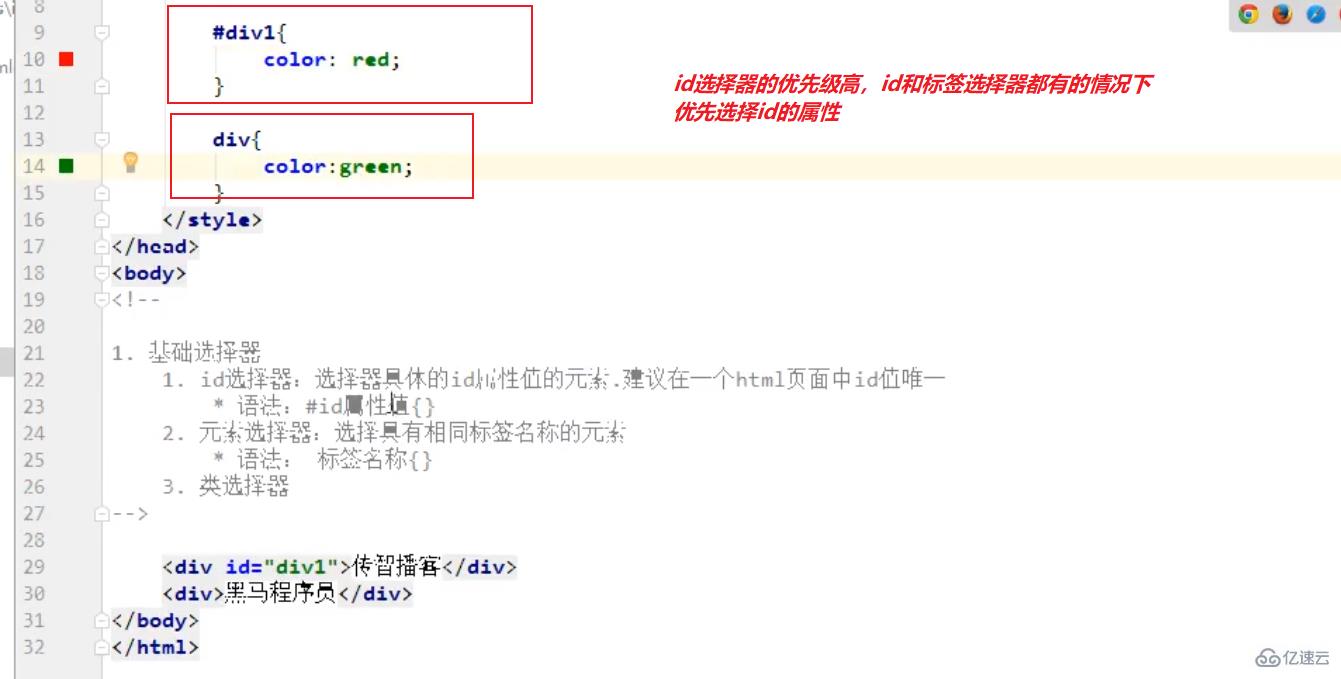
1.id選擇器:建議在一個html中id值唯一。
語法:#id的屬性值{}
2.元素選擇器:選擇具有相同標簽名稱的元素。
語法:標簽名稱{}
3.類選擇器:選擇具有相同的class屬性值的元素。
語法:.class屬性值{}
注意:類選擇器的優先級高于元素選擇器。
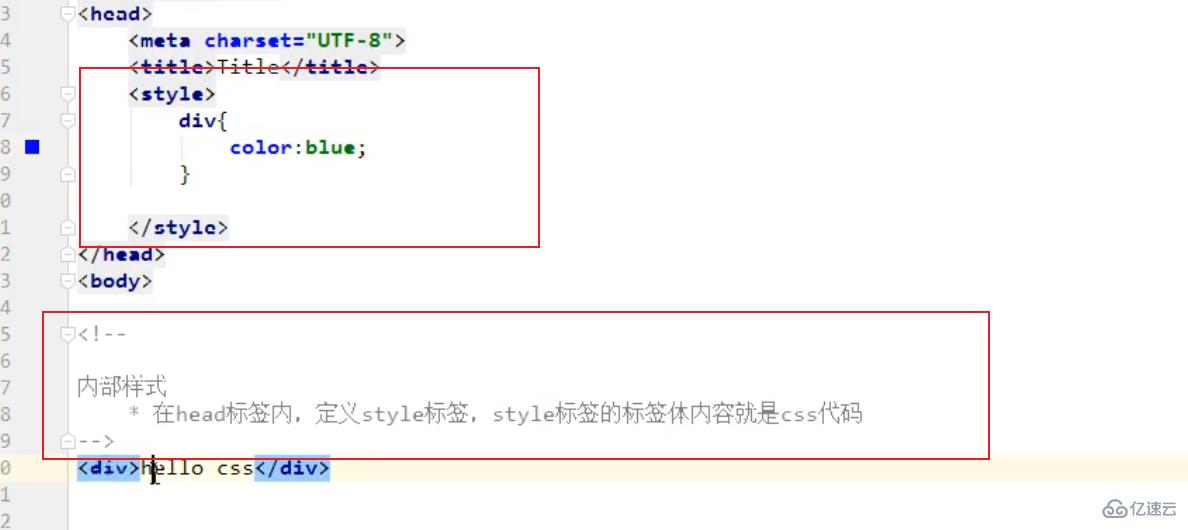
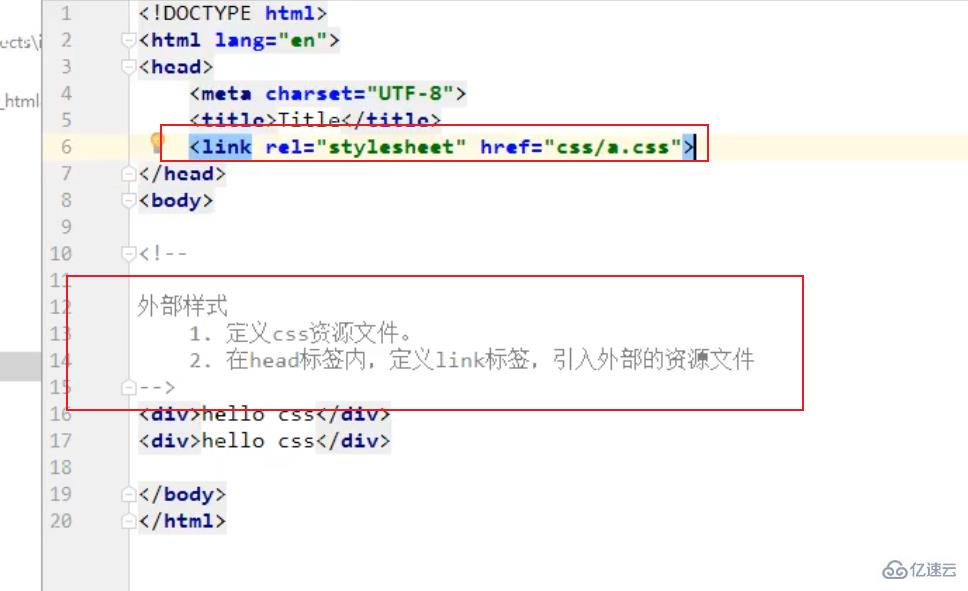
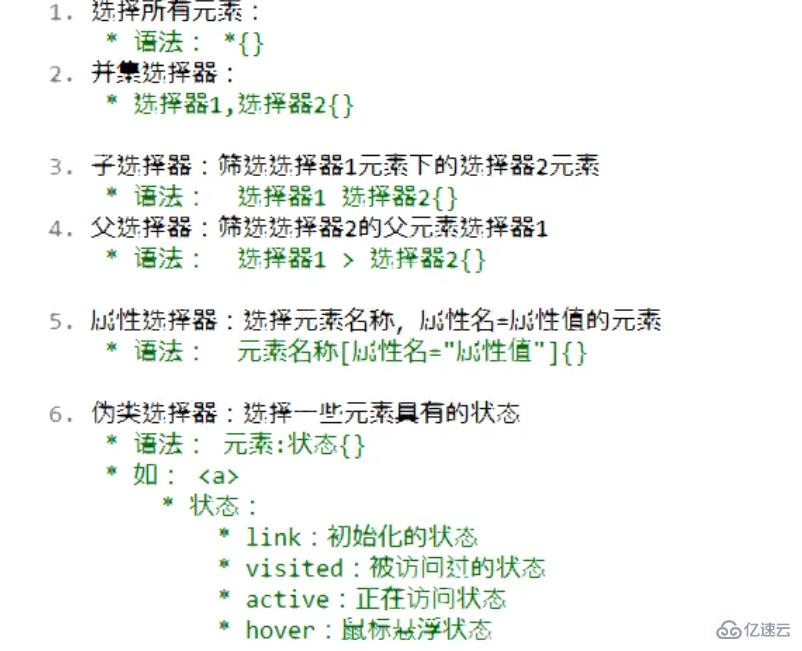
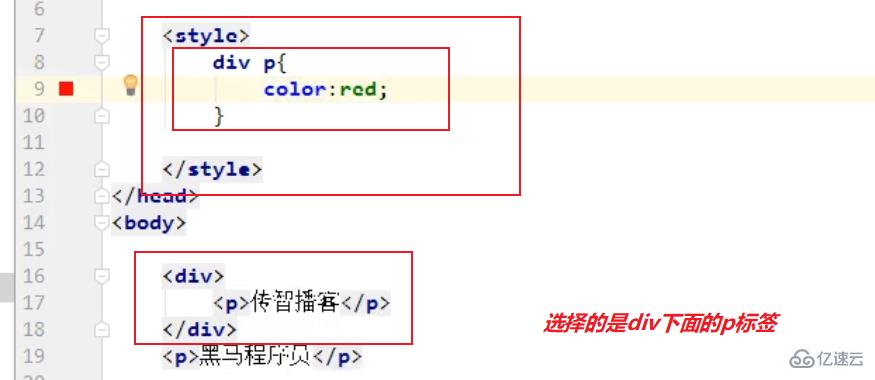
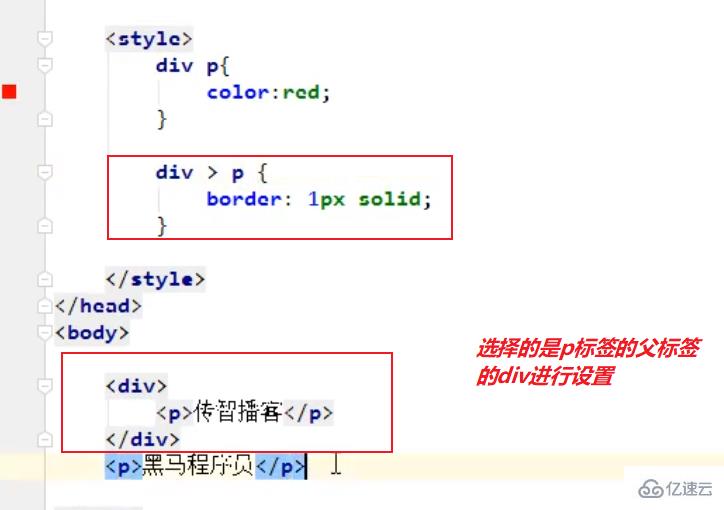
2.擴展選擇器

link是初始狀態

6.屬性



以上是“css怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。