溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中:not怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在css中,“:not”是選擇器的一種,如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器),語法格式為“ 元素:not(元素id){屬性:屬性值;}”;該選擇器匹配非指定元素/選擇器的每個元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器)
如:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
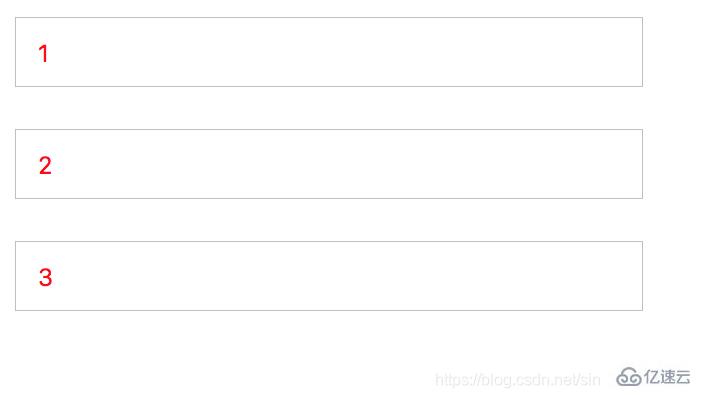
}這樣寫效果如下:

如果希望input[type=“text”]的樣式不作用到第三個input上,可以這樣寫:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
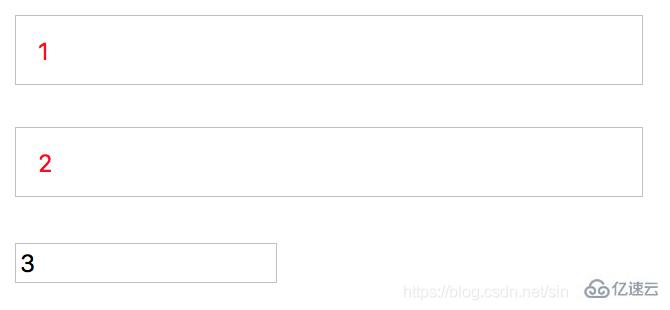
}則效果如圖所示:

關于“css中:not怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。