您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么用CSS relative,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在css的position屬性中有四個屬性值:static(靜態的)、relative(相對的)、fixed(固定的)、absolute(絕對的),今天的這篇文章就來給大家介紹一下CSS中relative(相對)定位的用法
首先我們來簡單看一下relative(相對)定位的概念
根據W3C上的定義我們可以知道相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置上。然后,可以通過設置垂直或水平位置,讓這個元素“相對于”它的起點進行移動。
簡而言之,設置為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所占的空間仍保留。
看完了css relative(相對)定位的概念后,我們就來詳細說一說relative的用法
對于相對定位在css中我們都這樣使用:position: relative;
我們先來看一個例子
<html>
<head>
<style type="text/css">
h3.pos_left
{
position:relative;
left:-20px
}
h3.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
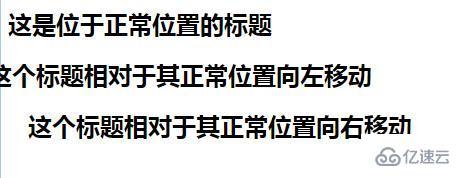
<h3>這是位于正常位置的標題</h3>
<h3 class="pos_left">這個標題相對于其正常位置向左移動</h3>
<h3 class="pos_right">這個標題相對于其正常位置向右移動</h3>
</body>
</html>效果如下:

看完了上述的例子我們大概知道了相對定位的一個簡單的用法,接下來我們就來看看相對定位的其他用法。
relative對absolute的限制作用
我們知道,absolute定位的是其第一個祖先元素定位屬性不為static屬性,如果沒有relative或者fixed定位的情況下,給absolute添加top/left、right/bottom等屬性可以發生偏移,但是如果給父元素添加position: relative之后,則absolute的偏移能力被父元素限制住了。
relative對overflow的限制作用
我們來看一個例子:
<div class="box">
<div class="son"></div></div>
<div class="box" style="position: relative">
<div class="son"></div></div>.box{
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son{
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}在這個例子中,.box的寬和高都是50px,而.son元素的寬和高都是100px,雖然.box元素設置了overflow:hidden,但依然限制不了.son元素的大小,其寬和高都是100px,而當.box設置了定位屬性relative后,.son元素的寬和高就變成了50px。
relative對層級z-index的限制作用
頁面中的倆個absolute的z-index不同,有各自的層級,當這兩個absolute的父類都有relative的時候,它們的層級就依賴于父類的relative的z-index。
看完上述內容,你們對怎么用CSS relative有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。