您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“html怎么設置div邊框樣式css布局”,內容詳細,步驟清晰,細節處理妥當,希望這篇“html怎么設置div邊框樣式css布局”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
div設置邊框花樣所應用CSS款式為邊框屬性border。

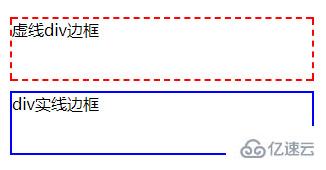
div虛線與完成邊框款式圖
border邊框兼容各大瀏覽器線條花樣有:
1、虛線 dashed
2、實線 solid
另外邊框線條格式閱讀器兼容具有未必不同一題目。
1、div四邊設置虛線邊框
1)、環節css代碼:border:2px dashed #F00
2)、殘缺html css代碼
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div四邊均配置血色虛線邊框 實例 css5.com.cn</title>
<style>
.div-x{width:300px; height:60px;border:2px dashed #F00}
</style>
</head>
<body>
<div class="div-x">div四邊設置裝備擺設虛線邊框</div>
</body>
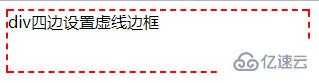
</html>3)、效果截圖

設置裝備擺設div四條邊為虛線邊框
2、單獨設置div上邊、下邊、左邊、右邊分歧色彩虛線邊框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div單邊設置虛線邊框 實例 css5.com.cn</title>
<style>
.div-dan{width:300px;height:60px;
border-top:2px dashed #F00;border-right:2px dashed #0F0;
border-bottom:2px dashed #00F;border-left:2px dashed #FF0
}
</style>
</head>
<body>
<div class="div-dan">div四邊獨自配置虛線邊框</div>
</body>
</html>
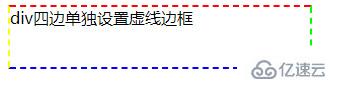
對div單獨設置裝備擺設差別邊差異虛線邊框顏色
以上對div四條邊別離配置分歧邊框色采。
3、對div三邊設置裝備擺設虛線邊框
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div三邊設置裝備擺設虛線邊框 實例 css5.com.cn</title>
<style>
.div-dan{width:300px;height:60px;
border:2px dashed #F00;border-bottom:0}
</style>
</head>
<body>
<div class="div-dan">div三邊配置虛線邊框</div>
</body>
</html>
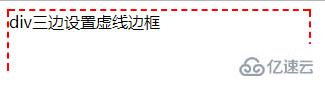
對div三邊設置裝備擺設虛線邊框
闡明:
首先配置4條邊均虛線邊框(border:2px dashed #F00;),再獨自配置不緊要設置邊框的邊框設置邊框為0(border-bottom:0),何等即容易能力性設置div三邊邊框名堂,需要屬意是,border-bottom:0在border:2px dashed #F00背面,因為瀏覽器讀取CSS從左到右讀取,起首閱讀器讀取4邊邊框格局,再讀取下邊框border-bottom沒有邊框,這樣就可出現三邊框構造。
讀到這里,這篇“html怎么設置div邊框樣式css布局”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。