您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何設置div邊框的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何設置div邊框文章都會有所收獲,下面我們一起來看看吧。
設置裝備擺設div邊框border技倆
對div設置邊框CSS5給大家引見三種法子。
首先找到邊框CSS單詞:border
1、div邊框實例代碼
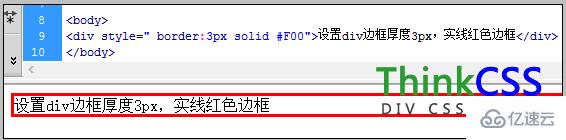
<div style=" border:3px solid #F00">設置裝備擺設div邊框厚度3px,實線血色邊框</div>
2、成效截圖

3、注明直接對div標簽內使用style屬性并直接設置裝備擺設css邊框便可。
1、CSS代碼
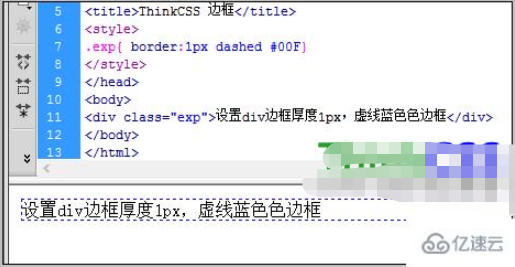
.exp{ border:1px dashed #00F}2、HTML代碼
<div class="exp">配置div邊框厚度1px,虛線藍色色邊框</div>
3、實例截圖

特別注明這里CSS代碼放HTML頁面內,并使用style標簽。若是是放入外部CSS文件,CSS代碼直接放CSS文件內,就不需求style標簽。
1、實例CSS代碼
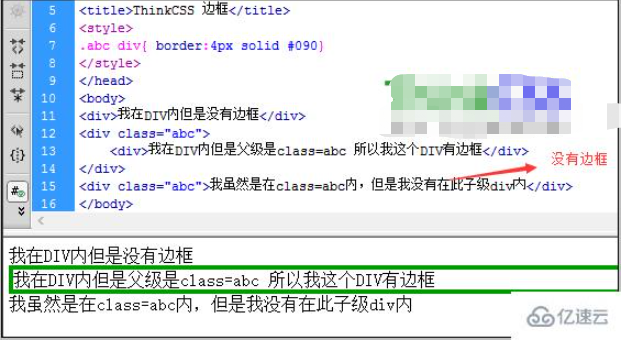
.abc div{ border:4px solid #090}2、HTML代碼
<div>我在DIV內然則不有邊框</div> <div>我在DIV內然而父級是class=abc 所以我這個DIV有邊框</div><div class="abc">我誠然是在class=abc內,然則我不有在此子級div內</div> </div><div class="abc">
3、成就截圖

4、闡明從以上實例,一樣在div內,因為div父級不是.abc以是沒有邊框格式。因為class=abc本身不有設置裝備擺設CSS邊框,只對class=abc子級div設置邊框,所以瞥見以上成就。
關于“如何設置div邊框”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何設置div邊框”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。