您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天給大家介紹一下如何進行html div邊框樣式設置。文章的內容小編覺得不錯,現在給大家分享一下,覺得有需要的朋友可以了解一下,希望對大家有所幫助,下面跟著小編的思路一起來閱讀吧。
在html布局中詳細div中運用給div加邊框屬性名目。
大概對div經過class設置邊框,也可以或許使用id決意器設置實體或虛線邊框。
html div加邊框實例代碼:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div +邊框 花色設置裝備擺設</title>
<style>
.abc{ border:1px solid #F00; width:300px}
#efg{ border:2px dashed #06F;width:300px}
.aa{ border-left:3px solid #090;width:300px}
</style>
</head>
<body>
<div class="abc">用class對div設置紅色實線邊框</div>
<div class="aa">用class只對div左設置裝備擺設3px實體線綠色邊框(左邊框)</div>
<div id="efg">用id對div設置2px寬度藍色虛線邊框</div>
</body>
</html>使用class和id 技倆決意器,劃分對3個div設置加差別的邊框款式。
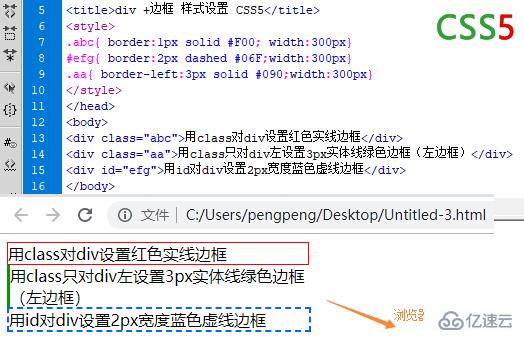
觀察成績截圖

html實例用div設置裝備擺設虛線+實線成就圖
html的全稱為超文本標記語言,它是一種標記語言,包含了一系列標簽.通過這些標簽可以將網絡上的文檔格式統一,使分散的Internet資源連接為一個邏輯整體,html文本是由html命令組成的描述性文本,html命令可以說明文字,圖形、動畫、聲音、表格、鏈接等,主要和css+js配合使用并構建優雅的前端網頁。
以上就是如何進行html div邊框樣式設置的全部內容了,更多與如何進行html div邊框樣式設置相關的內容可以搜索億速云之前的文章或者瀏覽下面的文章進行學習哈!相信小編會給大家增添更多知識,希望大家能夠支持一下億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。