您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS offset-path讓元素沿著不規則路徑運動的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS offset-path讓元素沿著不規則路徑運動的方法”吧!
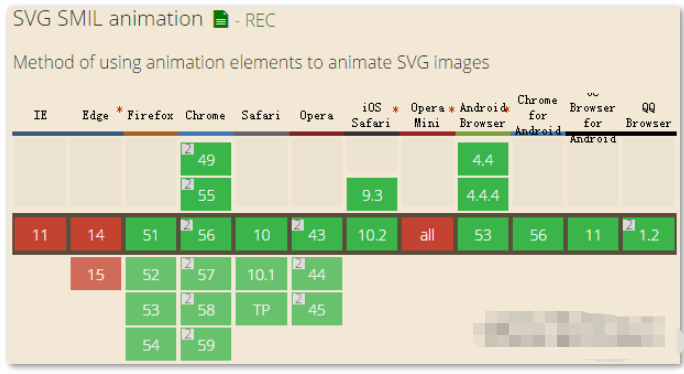
要讓一個元素按照不規則路徑進行運動,最好的辦法就是使用“SVG SMIL animation”,我之前有寫過文章專門介紹,參見“超級強大的SVG SMIL animation動畫詳解”,并且除了IE瀏覽器以外,其他瀏覽器的支持情況都蠻不錯的,如下截圖所示:

“SVG SMIL animation”雖然強大,但是由于是基于HTML屬性生成的各類效果,因為就容易存在復用的問題,例如不同的位置的不同元素的不規則路徑動畫是一樣的,那么我在設置的時候,要么冗余啰嗦,要么交叉不利于維護,有點早些年在HTML標簽上寫style樣式的味道。
或許是這個原因,Chrome瀏覽器開始有了放棄“SVG SMIL animation”的跡象,轉而擁抱經過幾十年成功驗證的CSS來實現,offset-path幾乎可以看成是Chrome瀏覽器讓元素沿著不規則路徑運動的新寵兒。
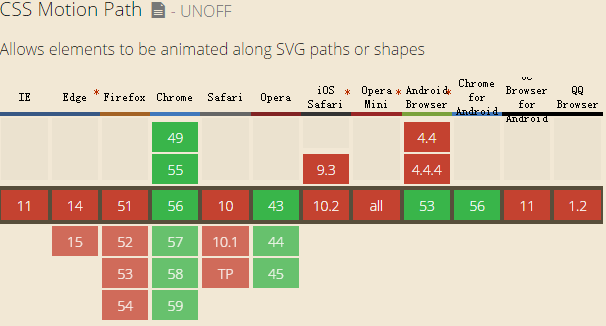
但畢竟是新寵兒,因此,相比較“SVG SMIL animation”,其兼容性還是差了兩條街的。

但是有一些內部的項目只需要兼容瀏覽器,因此,實際上offset-path也是有用武之地的。
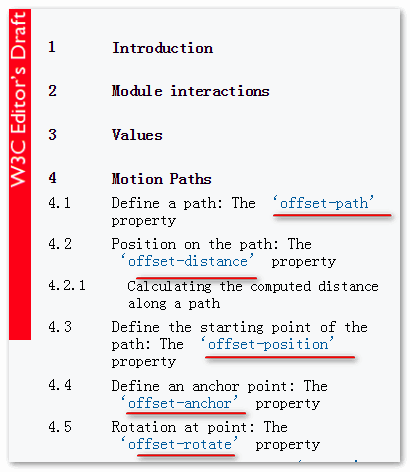
offset-path屬性一開始的時候并不叫做offset-path,而叫做motion-path,這是因為開始有規范對其進行明確定義了,如下截圖示意:

其實不止motion-path,還有其他motion-*屬性也都開始變成offset-*開頭的了,例如原來的motion-offset現在規范用法是offset-distance。
根據一些資料的說法,之前語法開始于2015年9月,會在M58版本會移除,大約2017年4月,也就是說,等到下個月motion-path這些屬性Chrome就會不念舊情,殘忍拋棄。為了避免發生如此慘絕人寰的事情,所以從現在開始,我們都開始使用新的規范的屬性名稱。
不過本文的demo實例還是新老語法一起混用的,因為demo的主要目的是演示,不代表實際的應用,所以大家大可不必在意這個細節。
使用CSS屬性讓元素不規則運動要比使用HTML屬性控制簡單得多,比方說我們只需要下面幾行CSS,就可以實現我們想要的效果了,例如:
.horse-run {
offset-path: path("M10,80 q100,120 120,20 q140,-50 160,0");
animation: move 3s linear infinite;
}
@keyframes move {
100% { offset-distance: 100%;}
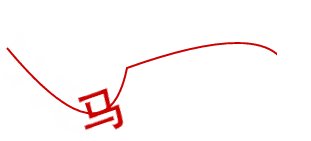
}就可以實現一個馬兒沿著不規則路徑不停跑的效果。您可以狠狠地點擊這里:CSS offset-path實現的馬兒不規則路徑不停跑demo

其中用到了兩個CSS屬性,一個是offset-path,表示運動的路徑,另外一個則是offset-distance,我是運動的距離,可以是數值或者百分比單位,如果是100%則表示正好把所有的路都跑完了。
除了offset-path和offset-distance這兩個CSS屬性,還有其他一些相關的屬性,例如offset-rotation(規范上顯示的是offset-rotate,瀏覽器是無效不識別的),表示運動的角度,默認是auto,表示自動計算當前路徑的切線方向,并朝著這個方向前進,所以,上面的馬兒會有會自動爬坡的即視感。
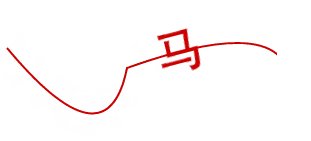
但是如果我們定死了一個角度,例如設置:
offset-rotation: 30deg
則這個馬兒一看就知道昨晚沒睡好,得了落枕,頭抬不起來只能保持一個姿勢:

除了設定固定的角度值,我們還可以使用關鍵字屬性值,例如:
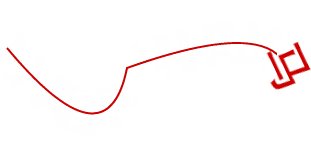
offset-rotation: reverse;
則馬兒立馬上下顛倒跑起來,如下截圖:
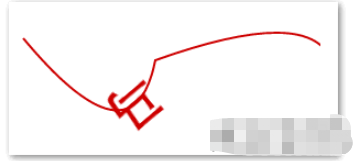
我們甚至可以把屬性值組合起來,例如:
offset-rotation: auto 30deg;
表示在原來的切線方向上,再旋轉30度,例如,之前值為auto的時候,馬兒在平地上是朝前看的,現在則是看自己的蹄子美不美:

除了offset-rotation,還有其他相關CSS屬性,包括offset-position和offset-anchor。
其中,offset-anchor表示錨定的中心點,其屬性值和transform-origin類似,可以是:
#item1 {
offset-anchor: right top;
}
#item2 {
offset-anchor: right bottom;
}
#item3 {
offset-anchor: left bottom;
}
#item4 {
offset-anchor: left top;
}
#item5 {
offset-anchor: center;
}
...等等,元素運動的時候,會讓這個點和路徑重合進行運動。。
offset-position指定路徑的初始位置,行為類似于屬性background-position。
根據我的測試,Chrome瀏覽器雖然認得offset-position和offset-anchor這兩個屬性,但是馬兒并沒有任何的變化,哪怕有一像素的位移或者旋轉之類的。可能是我使用的方式不對,所以只能從規范的示例上挖掘這兩個屬性的表現:
已知四個元素offset-position值分別是:
offset-position: 90% 20%; offset-position: 100% 100%; offset-position: 50% 100%; offset-position: 0% 100%;
當offset-anchor值為center的時候,表現如下圖(SVG圖,IE9+):
上圖中的加號表示的就是offset-anchor確定的錨點位置。
當offset-anchor值為auto的時候,則表現就跟CSS2.1中background-position屬性的百分比解析一模一樣了:
圖片示意的很清楚,還是很好理解的。如果按照上面兩張規范圖所示的表現的話,瀏覽器是應該有所表現才對,我猜測很有可能,瀏覽器還沒有對其進行完全的解析,畢竟規范也才更新不久。
到此,相信大家對“CSS offset-path讓元素沿著不規則路徑運動的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。