您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用CSS實現圖片幀動畫與曲線運動,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
所有動畫的基本原理都是:在短時間內連續依次展示對應的圖片,這樣在視覺上看起來就是'動'的了。
本文主要來說一說第4點和第5點。
圖片幀動畫
當我們要實現的動畫效果比較復雜,而且開發排期比較緊的情況下,用一張gif動圖來實現動畫是成本最低,效果也不錯的一種方案。比如下面這種動畫效果:

可是如果我們想讓動效在某個時候暫停,隔一段時間后,再從斷點開始繼續播放動效,用gif圖就實現不了了。 gif圖的動效是沒有辦法暫停的 。這個時候,可以考慮采用圖片幀動畫。
圖片幀動畫可以看做是:把gif圖的原理在前端用代碼實現了一遍。
上面個那個動效,(假設)可以分成100幀,即100張圖片,然后用代碼控制100張圖片依次顯示。并且,可以隨時在中途暫停。
為了節省http請求,把100張圖片合成一張雪碧圖,然后用background-position去控制顯示哪一張圖。推薦一個很不錯的圖片生成工具: GKA
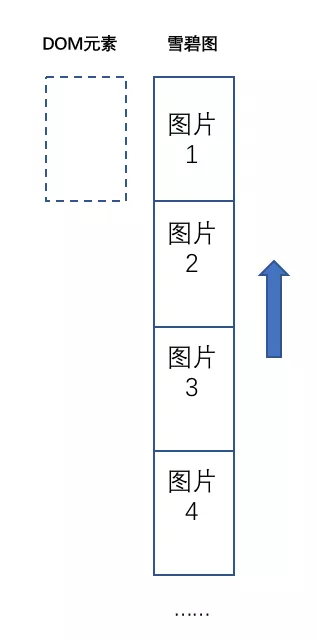
我把100張圖片生成了一個豎直的雪碧圖。

在代碼里,只需要更新DOM元素的 background-position 即可實現動畫。
首先第一個點需要注意: background-position 設置的是 背景圖片相對于DOM元素 的起始位置。
假設DOM元素和圖片寬高都是 100 * 200
--- css
#wrapper {
width: 100px;
height: 200px;
background-image: url('雪碧圖.png');
background-size: 100% 10000%; // 有100張圖, 100*100
background-repeat: no-repeat;
}--- js
var domEl = document.querySelector('#wrapper');
var n; // n:顯示雪碧圖中第幾張圖片,n >=0 && n<100
domEl.style.backgroundPosition = `0px ${-n*200}px`; // 注意這里是負值我們只需要用js控制n的值就行,就可以很容易實現 隨時執行、暫停動效 。
上面的例子中,dom元素寬高是固定的,如果不固定、想要自適應的話,需要根據圖片寬高比,通過 padding-top 來設置dom元素的寬高比。這個時候,在 background-position 中,也無法使用具體的數值了,需要使用百分比。這里有一個需要注意的地方:
background-position 百分比取值時,很自然的以為是直接用背景圖片寬高乘以百分比即可得到最終偏移量,但其實不是的。計算公式如下:
x偏移量 = (元素寬度—背景圖片的寬度)*x百分比
y偏移量 = (元素高度—背景圖片的高度)*y百分比
換算一下:
x百分比 = x偏移量 / (元素寬度 - 背景圖片寬度)
y百分比 = y偏移量 / (元素高度 - 背景圖片高度)
具體到上面的例子中,就是:
// 假設每一張小圖片寬度為w, 高度為h, 當前需要展示第n張圖片,一共有100張圖,則
var xPercent = 0;
var yPercent = -hn / (h - 100h) * 100 = n / 99 * 100;
domEl.style.backgroundPosition = `${xPercent}% ${yPercent}%`;最終,我們就能實現圖片幀動畫了。當然,如果不需要完全控制動畫效果,可以不借助js,直接用css即可。或者直接用gif動圖就好。
css曲線運動
曲線運動,使用svg,canvas是很不錯的選擇。但是在對曲線的路徑不那么嚴格要求的時候,使用svg和canvas或許略微麻煩了。可以直接用css來實現一個『看起來是曲線』的運動。以類似拋物線的一個運動為例,大概是一個這樣的效果:

位移曲線上某點的切線就是速度,而速度可以分解成x軸的速度和y軸的速度。也就是說,上面的運動可以分解成水平方向x軸的運動和豎直方向y軸的運動。從感官上,不難看出,x軸的運動大概是勻速的,而y軸的運動是越來越快的。
另外,由于運動分解成了兩個方向的運動,需要兩個DOM,分別寫動畫,才能實現最終的效果。
--- html
<div class='x-container'> <div class='y-container'></div> </div>
--- css
.x-container {
width: 50px;
height: 50px;
animation: xMove 2s linear;
}
.y-container {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #000;
animation: yMove 2s cubic-bezier(.98,.03,.91,.77);
}
@keyframes xMove {
0% {
}
100% {
transform: translateX(400px);
}
}
@keyframes yMove {
0% {
}
100% {
transform: translateY(400px);
}
}兩個方向的運動合起來,就是上面的效果了
關于“怎么使用CSS實現圖片幀動畫與曲線運動”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。