您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用純css實現水波動畫,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。

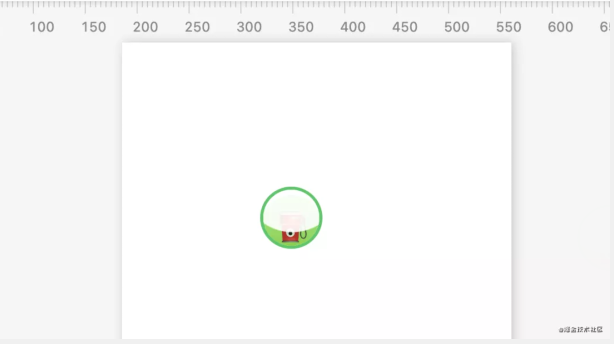
由于生成gif的工具比較弱(在線求好用的mac版gif錄頻生成工具...), 我不得不上傳個原圖, 大家自行腦補.

接下來我們來研究實現原理和實現方式.
動畫拆解
要想用純css實現曲線, 我們第一反應就是用border-radius這個屬性, 比如說實現一個圓, 我們只需要如下設置:
.circle { border-radius: 50%; }實現橢圓,扇形, 半橢圓這些, 只需要設置不同邊的圓角即可, 如下:
.circle { border-radius: 50% 100% 40% 60%; }以上的代碼效果如下:

我們再發揮一下想象, 如果是閉合曲線, 是不是也能用同樣的方法實現呢?

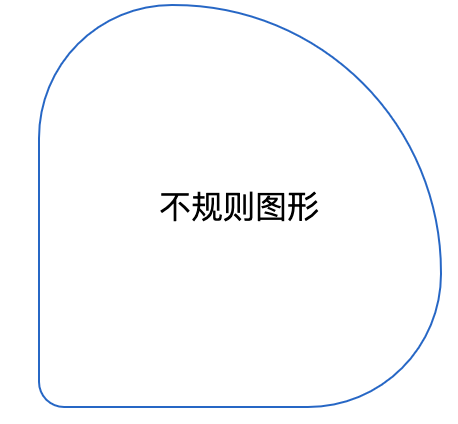
我們只需要將background換成border, 調整border-radius參數即可. 接下來給大家看一下我用css畫的一個圖形, 各位可以參考學習一下:

當然使用相同的原理我們可以實現更多有意思的圖案, 筆者這里就不一一舉例了.回歸正題, 我們來看看水波動畫的實現原理. 首先不規則動畫我們實現了, 剩下的工作就是如何實現波浪和波浪動畫, 參考上面不規則圖形的實現方案, 波浪線的制作可以采用類似裁切來實現, 如下:

由上圖可以看出, 我們使用css的border-radius做一個矩形和一個圓角矩形, 使用transform來設置偏移和旋轉, 就可以實現底部裁切后的曲面. 最后我們使用animation動畫讓其運動來看看效果:

我們只需要優化上面的動畫, 讓背景更柔和, 比如說圓形, 容器溢出隱藏, 這樣就可以實現H5-Dooring編輯器 中的水波動畫了, css源碼如下:
.dragPay { position: absolute; z-index: 99999; left: 414px; top: 156px; width: 60px; height: 60px; border-radius: 50%; border: 3px solid #20c961; background: #ffffff; overflow: hidden; padding: 5px; box-sizing: border-box; } .dragPay .wave { position: relative; left: -8px; width: 60px; height: 60px; background-image: linear-gradient(-180deg, #8dec8a 13%, #70cf23 91%); border-radius: 50%; line-height: 60px; text-align: center; font-size: 32px; cursor: pointer; } .dragPay .waveMask { position: absolute; width: 120px; height: 120px; top: 0; left: 50%; border-radius: 40%; background-color: rgba(255, 255, 255, 0.9); transform: translate(-50%, -82%) rotate(0); animation: toRotate 10s linear -5s infinite; z-index: 20; pointer-events: none; } @keyframes toRotate { 50% { transform: translate(-50%, -70%) rotate(180deg); } 100% { transform: translate(-50%, -70%) rotate(360deg); } }html結構如下:
<div class="dragPay"> <div class="wave"> <span>??</span> </div> <div class="waveMask"></div> </div>
當然我們可以使用偽元素來優化dom結構。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用純css實現水波動畫”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。