您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS中的死循環是什么的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
大家應該都知道,如果元素沒有格式化的高度值,子元素的height百分比高度是不起作用的,常見的就是height:100%無效,而寬度就沒有此問題,所以,新人經常會提出的一個問題是:“為何我的div設置了height:100%卻沒有效果?”
不知道大家有沒有思考過這樣一個問題。
然后,有同行就提出了這么一個看似很合理的解釋,就是,“假如父元素height:auto且沒有其他格式化高度,子元素支持height:100%,則很可能會出現高度死循環”。
什么意思呢?
例如:一個<div>元素里面有一張vertical-align為bottom同時高度為192像素的圖片,此時,該<div>高度就是192像素,假設此時,插入一個子元素,高度設為100%,如果此時height:100%可以計算,則子元素應該也是192像素。但是啊但是,我們的父元素height值是auto,豈不是現在高度要從原來的192像素變成384像素,然后height:100%的子元素高度又要變成384像素,父元素高度又雙倍……死循環了!
實際上,這種解釋是錯誤的,大家千萬別被誤導。
證據就是寬度也存在類似場景,但并沒有死循環。例如下面這個例子,父元素采用“最大寬度”,然后有個inline-block子元素寬度100%:
<div class="box"> <img src="1.jpg"> <span class="text">紅色背景是父級</span> </div>
.box {
display: inline-block;
white-space: nowrap;
background-color: #cd0000;
}
.text {
display: inline-block;
width: 100%;
background-color: #34538b;
color: #fff;
}如果按照上面“高度死循環”的解釋,這里也應該“寬度死循環”,因為后面的inline-block元素按照我們的理解應該會讓父元素的寬度進一步變大。但是,實際上,并沒有,寬度范圍可能超出你的預期:

父元素的寬度就是圖片加文字內容的寬度之和。
眼見為實,您可以狠狠地點擊這里:寬度死循環不存在demo
這需要了解瀏覽器渲染的基本原理。首先,先下載文檔內容,加載頭部的樣式資源(如果有),然后按照從上而下,自外而內的順序渲染DOM內容。套用本例就是,先渲染父元素,后渲染子元素,是有個先后順序的。因此當渲染到父元素的時候,子元素的width:100%并沒有渲染,所以,寬度就是圖片加文字內容的寬度;等渲染到文字這個子元素的時候,父元素寬度已經固定,此時的width:100%就是已經固定好的父元素的寬度,寬度不夠怎么辦?溢出就好了,overflow屬性就是為此而生的。
同樣的道理,如果height支持任意元素100%,也是不會死循環的,和寬度類似,靜態渲染,一次到位。
這就引申出另外一個問題,父選擇器,大家有沒有想過如果CSS支持了父選擇器,會有什么后果?
后果之一,就是原先的一次渲染被破壞,子元素能夠影響父元素的渲染,于是乎,“死循環”開始了,頁面渲染會出現各種各樣的死循環,現有的很多CSS規則會被顛覆,無限寬度反復渲染等問題就會出現。這就是為什么父選擇器呼聲那么高,卻遲遲不支持的原因。
其實,在CSS中,不會死循環的例子還有很多,我再舉一個很有意思的!
CSS的padding屬性值如果是百分比值,則無論是水平方向還是垂直方向都相對于寬度計算,這就埋下了一個看似會“死循環”的隱患,我們直接看一個例子。
一個div有如下CSS:
.box {
width: 200px;
height: 199px;
overflow: auto;
}
.child {
padding: 50%;
}容器寬200px高199px,子元素padding:50%,則此時,子元素的寬高應該都是200px,但是,如果高度是200px,父元素就會出現滾動條,因為父元素高度199px不足200px,但是,父元素出現滾動條,父元素的content box的寬度就要減去滾動條的寬度,例如window 7下都是17像素,此時,子元素自然寬高也要隨之降低,應該是183px,但是,變成183px后高度又小于了父元素的199px,滾動條又會消失,子元素寬度又回到200px,于是,一個看上去的死循環開始了……
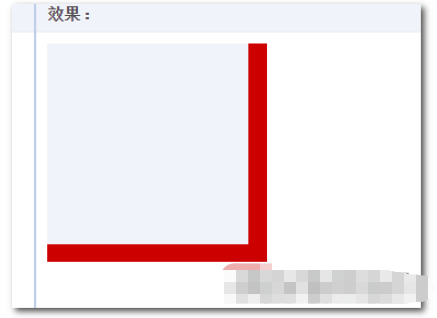
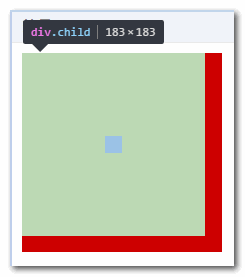
但是,實際上,最終渲染是一次性的,如果父子元素分別給個背景色,則結果如下:
大家就見到了上圖所示的“神奇的”一幕,也就是padding:50%元素的寬度居然不是父元素的content box寬度。

結果,父元素寬度還是原來的200px,但是,子元素卻是183px,右側和下方都留了看上去不能理解的空白間距。
眼見為實,您可以狠狠地點擊這里:CSS padding百分比值“死循環”不存在demo
這就是CSS的一次渲染機制造成的效果。
這個例子也進一步證明了:CSS中,如果單純是靜態渲染,是沒有死循環這種說說法的!
再如我們CSS :hover某元素,讓其到遠離鼠標的地方,按照道理,遠離了,應該不執行:hover渲染要回到原地,實際上,遠離了就遠離,不會不斷執行渲染的。
實際上,CSS中是有與“死循環”相關的關鍵字的,叫做infinite,英菲尼迪,無限的意思,出現在CSS3 animation中,可以讓動畫無限循環,但是,“無限循環”并不等同于“死循環”。
以上就是“CSS中的死循環是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。