您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
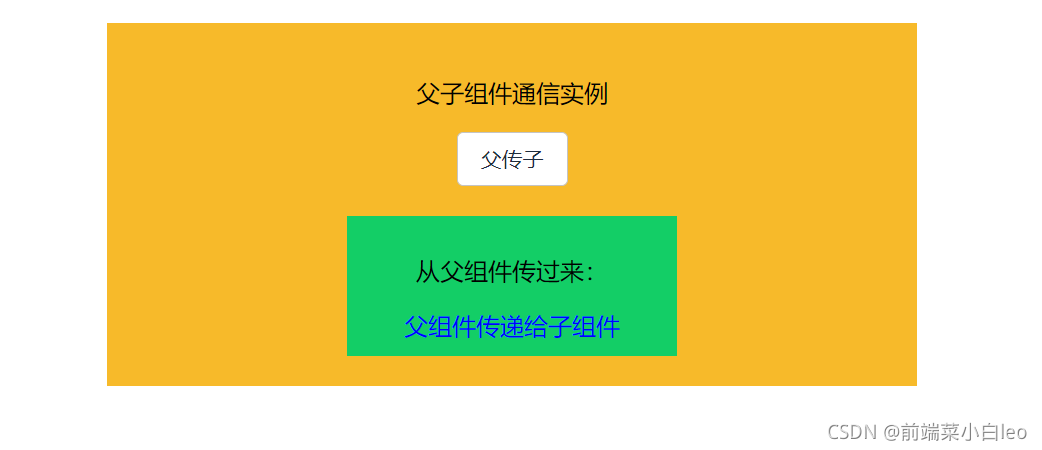
這篇文章主要介紹React如何實現父子組件通信,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
原理:父組件通過props(與vue中的props區分開)向子組件通信,子組件通過回調事件與父組件通信。
首先,先創建一個父組件Parent.js跟子組件Children.js,二者的關系為直接父子關系。
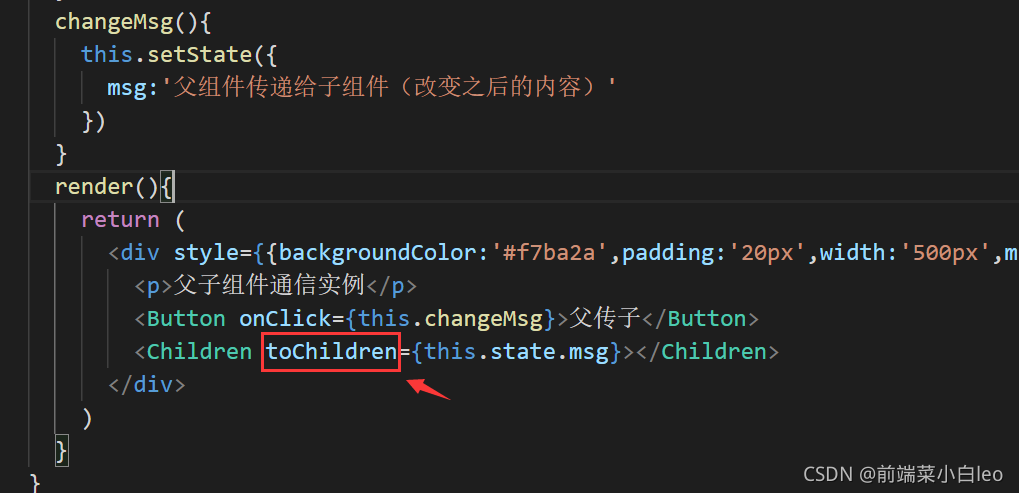
Parent.js父組件如下,給父組件一個默認狀態state,引入子組件,通過在子組件加上toChildren={this.state.msg},該處即為向子組件傳props。
import React from 'react';
import { Button } from 'element-react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父組件傳遞給子組件'
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(){
this.setState({
msg:'父組件傳遞給子組件(改變之后的內容)'
})
}
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子組件通信實例</p>
<Button onClick={this.changeMsg}>父傳子</Button>
<Children toChildren={this.state.msg}></Children>
</div>
)
}
}
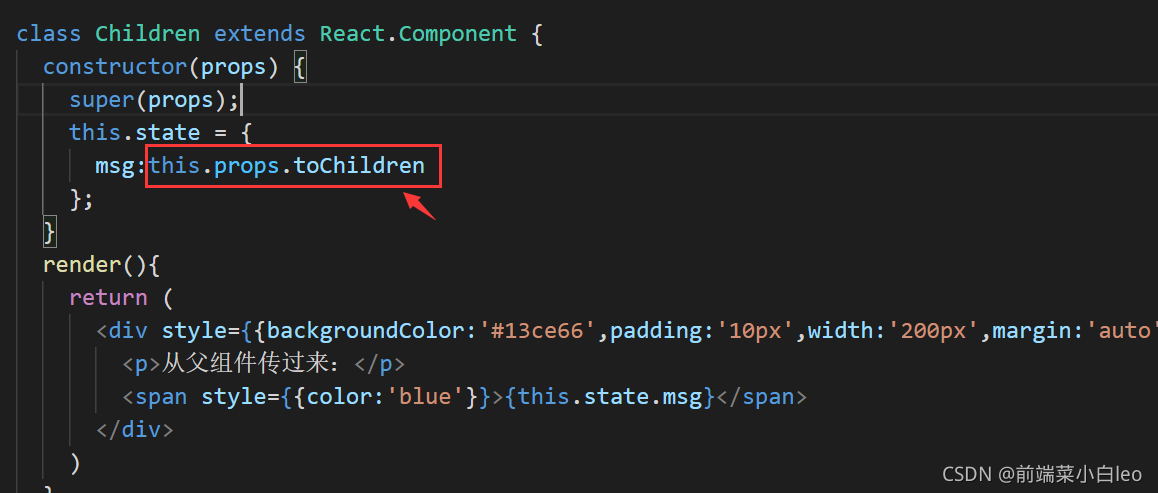
export default ParentChildren.js子組件如下,初始狀態通過props拿到父組件傳過來的值。
import React from 'react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren //通過props拿到父組件傳過來的值
};
}
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>從父組件傳過來:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
</div>
)
}
}
export default Children
注意:子組件取值時應與父組件放在子組件的字段props一致,即本例中的 toChildren,如下


那么子組件想向父組件傳值(向上傳值),可以通過調用父組件傳過來的回調函數
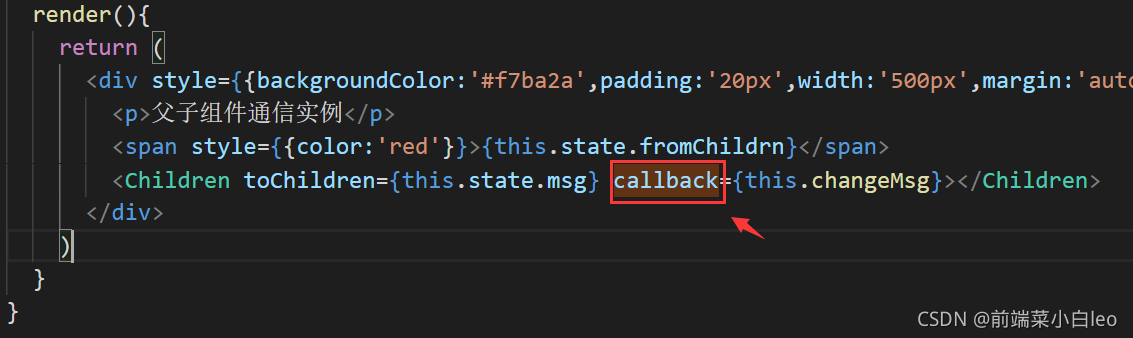
在Parent.js中向Children.js中加入回調函數callback,綁定changeMsg方法
import React from 'react';
import Children from './Children';
class Parent extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:'父組件傳遞給子組件',
fromChildrn:''
};
this.changeMsg = this.changeMsg.bind(this)
}
changeMsg(val){
this.setState({
fromChildrn: val
})
}
render(){
return (
<div style={{backgroundColor:'#f7ba2a',padding:'20px',width:'500px',margin:'auto',textAlign:'center'}}>
<p>父子組件通信實例</p>
<span style={{color:'red'}}>{this.state.fromChildrn}</span>
<Children toChildren={this.state.msg} callback={this.changeMsg}></Children>
</div>
)
}
}
export default Parent在子組件中,用this.props.callback()執行父組件的回調函數,從而執行綁定方法changeMsg,顯示子組件傳過來的值
import React from 'react';
import { Button } from 'element-react';
class Children extends React.Component {
constructor(props) {
super(props);
this.state = {
msg:this.props.toChildren
};
this.toParent = this.toParent.bind(this)
}
toParent(){
this.props.callback('子組件傳過來的值') //子組件通過此觸發父組件的回調方法
}
render(){
return (
<div style={{backgroundColor:'#13ce66',padding:'10px',width:'200px',margin:'auto',marginTop:'20px'}}>
<p>從父組件傳過來:</p>
<span style={{color:'blue'}}>{this.state.msg}</span>
<Button onClick={this.toParent}>子傳父</Button>
</div>
)
}
}
export default Children注意:props中的回調函數名稱需一致,即本例中的callback,如下


以上是“React如何實現父子組件通信”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。