溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“如何用JavaScript Canvas繪制六邊形網格”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“如何用JavaScript Canvas繪制六邊形網格”文章吧。
使用Canvas繪制六邊形網格。
主要思路是先畫給定中心點的六邊形,然后二重循環遍歷所有中心點,畫所有的六邊形。
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="300" height="150">
<p>你的瀏覽器不支持Canvas</p>
</canvas>
<br>
<p id='p1'></p>
<script type="text/javascript">
"use strict";
var canvas=document.getElementById('myCanvas');
if (canvas.getContext) {
var k=3;
var d=30;
var w=Math.sqrt(3)*d;
var h=3/2*d;
canvas.width=2*k*w;
canvas.height=2*k*h+h/2;
var o=[canvas.width/2,canvas.height/2];
document.getElementById('p1').innerHTML='畫布寬'+canvas.width+',高'+canvas.height;
var ctx=canvas.getContext('2d');
ctx.fillStyle='AntiqueWhite';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.strokeStyle='blue';
ctx.beginPath();
var vs=[[0,d],[-w/2,d/2],[-w/2,-d/2],
[0,-d],[w/2,-d/2],[w/2,d/2]];
function one(xo,yo){
ctx.moveTo(xo+vs[5][0],yo+vs[5][1]);
for(var i=0;i<vs.length;i++){
ctx.lineTo(xo+vs[i][0],yo+vs[i][1]);
}
}
for(var i=-k+1;i<k;i++){
for(var j=0;j<2*k-1-Math.abs(i);j++){
one(o[0]+(-k+1+Math.abs(i)/2+j)*w,o[1]+h*i);
}
}
ctx.stroke();
}
else{
console.log('你的瀏覽器不支持Canvas');
}
</script>
</body>
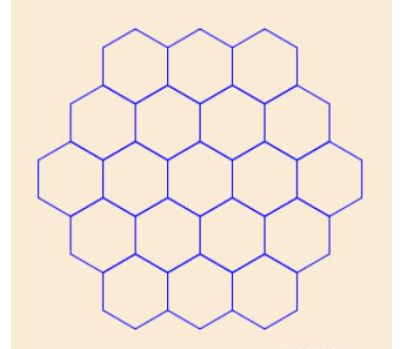
</html>效果如下:

更新:增加了一些選項,邊長和顏色可以設置。網頁的圖標也用六邊形畫出。
<!DOCTYPE HTML>
<html>
<head>
<title>六邊形網格</title>
<link id="link" rel="shortcut icon" type="image/x-icon">
<style>
#bc1,#bc2{width:25px;}
#bj,#xt,#tc{width:20px;}
</style>
</head>
<body>
<p>設置大六邊形邊長: <input id='bc1' value="3" onchange="generate()"> 小六邊形<br>
設置小六邊形邊長: <input id='bc2' value="24" onchange="generate()"> 像素(px)<br>
設置背景色 <input type="color" id="bj" value="#c8ffff" onchange="generate()"/>
設置線條色 <input type="color" id="xt" value="#0000ff" onchange="generate()"/>
設置填充色 <input type="color" id="tc" value="#faebd7" onchange="generate()"/></p>
<p id='p1'></p>
<canvas id="myCanvas" width="300" height="150">
<p>你的瀏覽器不支持Canvas</p>
</canvas>
<script type="text/javascript">
"use strict";
document.getElementById('bc1').value=2;
generate();
link.href=myCanvas.toDataURL({format:'image/png', quality:1});
document.getElementById('bc1').value=3;
generate();
function generate(){
var bc1=document.getElementById('bc1').value;
var bc2=document.getElementById('bc2').value;
var k=Number(bc1);
var d=Number(bc2);
var bj=document.getElementById('bj').value;
var xt=document.getElementById('xt').value;
var tc=document.getElementById('tc').value;
var canvas=document.getElementById('myCanvas');
if(bc1>200){
var c=confirm('六邊形個數過多時網頁會卡,是否繼續?');
if(!c){
return;
}
}
if(canvas.getContext) {
var w=Math.sqrt(3)*d;
var h=3/2*d;
var count=3*k*k-3*k+1;
canvas.width=2*k*w;
canvas.height=2*k*h+h/2;
var o=[canvas.width/2,canvas.height/2];
document.getElementById('p1').innerHTML='畫布寬'+canvas.width+'px,高'+canvas.height+'px,含有'+count+'個小六邊形';
var ctx=canvas.getContext('2d');
ctx.fillStyle=bj;
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.beginPath();
var vs=[[0,d],[-w/2,d/2],[-w/2,-d/2],[0,-d],[w/2,-d/2],[w/2,d/2]];
function one(xo,yo){
ctx.beginPath();
ctx.moveTo(xo+vs[5][0],yo+vs[5][1]);
for(var i=0;i<vs.length;i++){
ctx.lineTo(xo+vs[i][0],yo+vs[i][1]);
}
ctx.strokeStyle=xt;
ctx.lineWidth=2;
ctx.stroke();
ctx.fillStyle=tc;
ctx.fill();
}
for(var i=-k+1;i<k;i++){
for(var j=0;j<2*k-1-Math.abs(i);j++){
one(o[0]+(-k+1+Math.abs(i)/2+j)*w,o[1]+h*i);
}
}
}
else{
console.log('你的瀏覽器不支持Canvas');
}
}
</script>
</body>
</html>效果如下:

以上就是關于“如何用JavaScript Canvas繪制六邊形網格”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。