您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何用canvas繪制星空,月亮,大地,添加文字,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
先上最終效果圖:
最終實現效果

我們分為四部分來畫該效果。
1.一片星空
星空效果圖如下:

我們分析一下這片星空,首先星星都分布在頁面三分之二及以上位置,星星大小不一,旋轉角度不一,在頁面中間,有散射的藍色天空效果。
好了,讓我們按所分析的注意點來試著畫一片星空。
不過,這其中最最重要的一點,就是學會畫一個五角星。
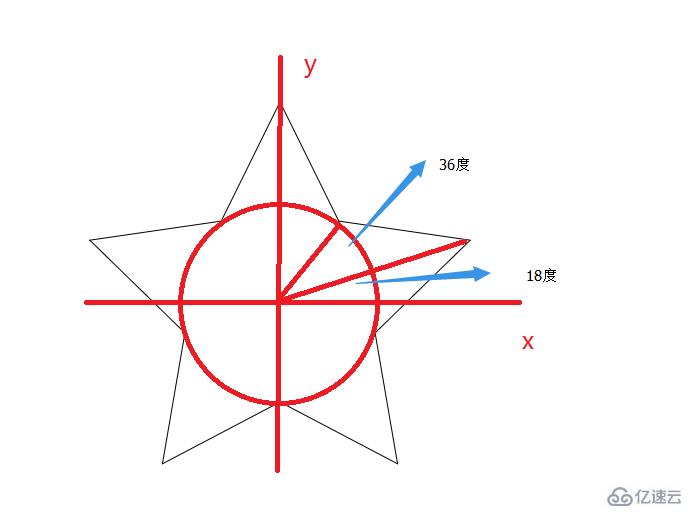
運用初高中數學知識計算出五角星每一個折點的坐標,具體函數如下,即畫出了一個正正方方的五角星。
下面是一個簡易圖,有興趣的可以自己畫圖計算一下各個頂點值。

根據計算,我們依次得出10個頂點值,并畫出一個正的五角星,代碼如下所示:
function setPath(cxt){
cxt.beginPath(); for (var i = 0; i < 5; i++) {
cxt.lineTo( Math.cos((18 + i * 72 ) / 180 * Math.PI) * 10 ,
-Math.sin((18 + i * 72 ) / 180 * Math.PI) * 10
);
cxt.lineTo( Math.cos((54 + i * 72) / 180 * Math.PI) * 5 ,
-Math.sin((54 + i * 72 ) / 180 * Math.PI) * 5
);
}
cxt.closePath();
}畫出了一個五角星后,我們應該思考一下這個五角星的旋轉及放大縮小變化,使用canvas的rotate方法進行旋轉變化,使用scale進行縮放變化,具體代碼如下所示:
function drawStar(cxt, R, x, y, rot) {
cxt.save();
cxt.translate(x,y);
cxt.rotate(rot/180*Math.PI);
cxt.scale(R,R);
setPath(cxt)
cxt.fillStyle = "#fb3";
cxt.fill();
cxt.restore();
}至此,我們就可以重復使用該方法,借用隨機值,畫出一片星空:
for (var i = 0; i < 400; i++) {
var r = Math.random();
var x = Math.random() * canvas.width;
var y = Math.random() * canvas.height*0.6;
var rot = Math.random() * 360;
drawStar(context, r, x, y, rot);
}下來,讓我們為這片星空調以天空的顏色。
var linearGard=context.createRadialGradient(canvas.width/2,canvas.height,0,canvas.width/2,canvas.height,canvas.height);
linearGard.addColorStop(1.0,"black");
linearGard.addColorStop(0.0,"#148EFB");
context.fillStyle = linearGard;
context.fillRect(0, 0, canvas.width, canvas.height);至此,我們的一片星空,就畫完了。
2.一輪彎月
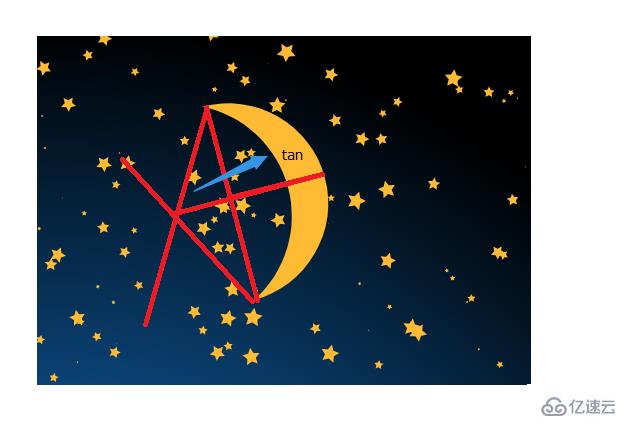
在上面一片星空的基礎上,我們增加一輪彎月,效果圖如下所示:

彎月,即為兩條圓弧,我們可以根據下圖所做輔助線中角的tan值相等來列方程式進行計算。
最終代碼如下所示,rot為旋轉角度,fillColor的填充色。
function fillMoon(cxt,x1,y1,x2,y2,r,/*option*/rot,/*option*/fillColor){
cxt.save();
cxt.beginPath();
cxt.rotate(rot/180*Math.PI); // 創建開始點
cxt.arc(x1,y1,r,0.5*Math.PI,1.5*Math.PI,true);
cxt.moveTo(x1,y1-r);
cxt.arcTo(x2,y2,x1,y1+r,dis(r,x2-x1)); // 創建弧
cxt.fillStyle=fillColor||"#fb3";
cxt.fill();
cxt.restore();
}3.大地
在以上基礎上,我們增加了一片大地,效果圖如下所示:

畫大地最主要的便是使用bezierCurveTo方法進行曲線的繪制,bezierCurveTo內的參數是經過計算得來的。landStyle為該圖形著色。
代碼如下:
function drawLand(cxt){
cxt.save();
cxt.beginPath();
cxt.moveTo(0,600);
cxt.bezierCurveTo(540,400,660,800,1430,600);
cxt.lineTo(1430,800);
cxt.lineTo(0,800);
cxt.closePath(); var landStyle=cxt.createLinearGradient(0,800,0,0);
landStyle.addColorStop(0,"#030");
landStyle.addColorStop(1,"#580");
cxt.fillStyle=landStyle;
cxt.fill();
cxt.restore();
}4.文字
到了最后一步,也就是最簡單的一步了。
設置文字的大小,顏色,使用fillText進行文字繪制即可。
CXT.save();
CXT.font="bold 20px Georgia";
CXT.fillStyle="#fff";
CXT.fillText("Canvas文字繪制",200,650);
CXT.fillText("——海上月_天上月",500,700);
CXT.restore();
}```看完了這篇文章,相信你對如何用canvas繪制星空,月亮,大地,添加文字有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。