您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Node.js中的Buffer對象及創建方式是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
js語言自身只有字符串數據類型,沒有二進制數據類型,而處理TCP和文件流的時候,必須處理二進制數據。
node.js提供了一個Buffer對象來提供對二進制數據的操作。
Buffer 類在 Node.js 中是一個全局變量,在使用時無需引入模塊,直接使用即可。
Buffer 類的實例類似于整數數組,但 Buffer 的大小是固定的、且在 V8 堆外分配物理內存。 Buffer 的大小在被創建時確定,且無法調整。
Buffer中每一個元素的范圍從(00-ff)即(0-255)
let str = 'Hello word' let buf = Buffer.from(str); //將字符串保存到Buffer中 console.log(buf)//<Buffer 48 65 6c 6c 6f 20 77 6f 72 64>
由于漢字占3字節所以buf.length打印出來是12,而字符串的長度為8。
let str = 'Hello 小萱' let buf = Buffer.from(str); console.log(str.length);//8 console.log(buf.length);//12
我們創建長度為5的的Buffer對象,并向里面添加字符和數字如下,我們分別打印字符和數字時會發現打印數字時會以十進制顯示。
let buf = Buffer.alloc(5); buf[0] = "a"; buf[1] = 10; buf[2] = 15; buf[3] = 20; buf[4] = 25; console.log(buf[1])//10 console.log(buf[2]);//15
如創建一個指定大小的Buffer,
let buf = new Buffer(10); console.log(buf);//<Buffer 00 00 00 00 00 00 00 00 00 00>
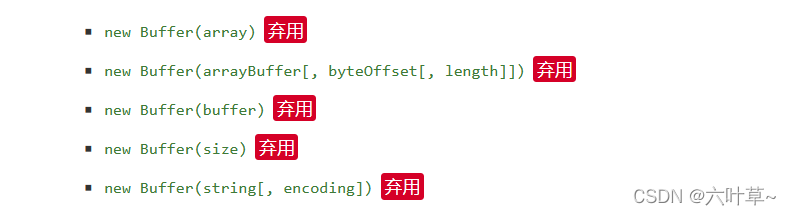
我們打開node.js中文網官方文檔,發現Buffer的構造方法全部都被棄用了,因此我就不重點寫這部分了

語法:
Buffer.allocUnsafe(size)
size: 必選參數,Buffer 所需的長度。
以這種方式創建的 Buffer 實例的底層內存不會被初始化。 新創建的 Buffer 的內容是未知的,可能包含敏感的數據。如果使用allocUnsafe方法,那么他在分配內存時沒有清理數據,如果被分配的內存如果存在數據,那么就會造成數據泄漏。但是它的性能優于alloc方法。
let buf = Buffer.allocUnsafe(10); console.log(buf);//<Buffer 00 00 4a 00 00 3c 00 00 90 00>
語法:
Buffer.alloc(size[, fill[, encoding]])
size :必選參數, Buffer 所需的長度。
fill :可選參數,用于預填充新 Buffer 的值。 默認值: 0。
encoding :可選參數,如果 fill 是字符串,則這就是它的編碼。 默認值: ‘utf8’。
創建一個指定大小為10的Buffer對象。
其中傳入必選參數10,那么它默認fill 為 undefined,則 Buffer 將以零填充。
再傳入可選參數fill為1,則以1填充
最后可以傳入fill的編碼格式,表示fill將以什么方式編碼
let buf = Buffer.alloc(10); console.log(buf);//<Buffer 00 00 00 00 00 00 00 00 00 00> let buf1 = Buffer.alloc(10,1) console.log(buf1);//<Buffer 01 01 01 01 01 01 01 01 01 01> let buf2 = Buffer.alloc(10,1,"utf8") console.log(buf2);//<Buffer 01 01 01 01 01 01 01 01 01 01>
alloc方法會初始化Buffer緩存區,它可確保新創建的 Buffer 實例的內容永遠不會包含來自先前分配的敏感數據,包括可能尚未分配給 Buffer 的數據。
1、通過數組創建
語法:
Buffer.from(array)
array:必選參數,用 0 – 255 范圍內的字節 array 分配新的 Buffer。 該范圍之外的數組條目將被截斷以符合它。
通過創建我們發現數組里面值的范圍為00-FF,同時不能是字符類型的值。
const buf = Buffer.from([1,3,5,7,4]); console.log(buf)//<Buffer 01 03 05 07 04> const buf1 = Buffer.from(["a","b","c"]); console.log(buf1)//<Buffer 00 00 00>
2、通過字符串創建
語法:
Buffer.from(string[, encoding])
string :必選參數 要編碼的字符串。encoding :可選參數 string 的編碼。 默認值: ‘utf8’。
const buf1 = Buffer.from('this is a example');
console.log(buf1);//<Buffer 74 68 69 73 20 69 73 20 61 20 65 78 61 6d 70 6c 65>
//通過ToString方法將它轉化成字符串
console.log(buf1.toString())//this is a example語法:
buf.write(string[, offset[, length]][, encoding])
string :必選參數, 寫入緩沖區的字符串。
offset :可選參數,緩沖區開始寫入的索引值,默認為 0 。
length :可選參數,寫入的字節數,默認為 buffer.length
encoding :可選參數,使用的編碼。默認為 ‘utf8’ 。
返回值:返回實際寫入的大小。如果 buffer 空間不足, 則只會寫入部分字符串。
const buf = Buffer.alloc(256);
const len = buf.write("this is a example");
console.log("寫入字節數 : "+len);//17語法:
buf.toString([encoding[, start[, end]]])
encoding :可選參數,使用的編碼。默認為 ‘utf8’ 。
start :可選參數,指定開始讀取的索引位置,默認為 0。
end :可選參數,結束位置,默認為緩沖區的末尾。
返回值:解碼緩沖區數據并使用指定的編碼返回字符串。
buf = Buffer.alloc(26);
for (let i = 0 ; i < 26 ; i++) {
buf[i] = i + 65;
}
console.log( buf.toString('ascii')); // 輸出:ABCDEFGHIJKLMNOPQRSTUVWXYZ
console.log( buf.toString('ascii',0,10)); //使用 'ascii' 編碼, 并輸出:ABCDEFGHIJ
console.log( buf.toString('utf8',10,15)); // 使用 'utf8' 編碼, 并輸出: KLMNO
console.log( buf.toString(undefined,15,26)); // 使用默認的 'utf8' 編碼, 并輸出: PQRSTUVWXYZ語法:
buf.toJSON()
返回值:返回 JSON 對象。
const buf = Buffer.from([0x1, 0x2, 0x3, 0x4, 0x5]);
const json = JSON.stringify(buf);
console.log(json)//{"type":"Buffer","data":[1,2,3,4,5]}語法:
buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
targetBuffer - 必選參數,要拷貝的 Buffer 對象。
targetStart - 數字, 可選, 默認: 0
sourceStart - 數字, 可選, 默認: 0
sourceEnd - 數字, 可選, 默認: buffer.length
var buf1 = Buffer.from('ABCDEFGHIJKLMNOP');
var buf2 = Buffer.from('UVWXYZ');
//將 buf2 插入到 buf1 指定位置上
buf2.copy(buf1, 2);
console.log(buf1.toString());可以使用 for…of 語法迭代 Buffer 實例:
通過迭代后會以十進制顯示。
const buf = Buffer.from([oxc,2,3,4,5]);
console.log(buf)//<Buffer 01 02 03 04 05>
for (const b of buf) {
console.log(b);
}
//12
// 2
// 3
// 4
// 5const buf = Buffer.from('string');
console.log(buf)//<Buffer 73 74 72 69 6e 67>
for (const b of buf) {
console.log(b);
}
//115
// 116
// 114
// 105
// 110
// 103小結
1、Buffer對象是Node處理二進制數據的一個接口。它是Node原生提供的全局對象,可以直接使用。
2、網絡層對于不同資源的請求和響應都是用二進制的形式來交互的。javascript中的字符串是以utf-8的格式存儲的,處理二進制的能力很弱,因此需要使用Buffer來處理二進制數據。
關于Node.js中的Buffer對象及創建方式是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。