您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Node.js中Buffer對象怎么用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
Buffer 是 Node.js 的內置類型,它是用來表示內存中一塊區域的,用以保存二進制數據,可以將它看做為一個二進制數組。
Buffer 可以用來表示圖片、視頻這樣的二進制數據,另外我們從文件中讀取到的也是 Buffer 類型的數據,從網絡中接收的數據也是 Buffer 類型的數據,所以學習 Buffer 還是很有必要的。
Buffer 位于全局作用域中,所以不需要通過 require('buffer') 來引入 Buffer。
我們可以通過 Buffer.alloc(size, [fill], [encoding]) 來分配一個 size 字節大小的內存,還可以接收兩個可選參數
fill:使用 fill 來填充 Buffer 中的每一個字節
encoding:如果 fill 為字符串,那么使用 encoding 來對字符串進行編碼為二進制
當不指定 fill 參數,默認為填充 0。
const buf1 = Buffer.alloc(5); console.log(buf1); // <Buffer 00 00 00 00 00> const buf2 = Buffer.alloc(10, 1); console.log(buf2); // <Buffer 01 01 01 01 01 01 01 01 01 01> const buf3 = Buffer.alloc(12, "hello world!", "utf-8"); console.log(buf3); // <Buffer 68 65 6c 6c 6f 20 77 6f 72 6c 64 21>
我們還可以使用 allocUnsafe(size) 來分配指定大小的內存,不過不會默認填充 0,其中的內容不確定
const buf = Buffer.allocUnsafe(5); console.log(buf); // <Buffer c0 84 7c 2a 7b>
我們可以通過 fill(fill, encoding) 方法為 Buffer 對象填充指定值
const buf = Buffer.allocUnsafe(5); buf.fill(0); console.log(buf); // <Buffer 00 00 00 00 00>
我們也可以通過 Buffer.from() 方法來創建一個 Buffer 對象,from 方法可以接收的參數包括數組,字符串,Buffer 對象,對象等類型。
接收一個整形數組,數組中的整數應該在 0~255 之間,超出此范圍的數字將會被截斷
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf); // <Buffer 01 02 03 04 05>
我們還可以像其中傳入一個字符串,并指定編碼,它會使用指定編碼將字符串編碼為二進制,如果不指定編碼的話,默認為編碼為 utf-8
const buf = Buffer.from("hello", "utf-8");
console.log(buf); // <Buffer 68 65 6c 6c 6f>from 方法還可以接收一個 Buffer 對象,它會拷貝傳入的 Buffer 對象中的數據到新的 Buffer 對象中
const buf1 = Buffer.from("hello", "utf-8");
const buf2 = Buffer.from(buf1);
console.log(buf1 === buf2); // false
console.log(buf2.toString()); // hellofrom 方法還可以接收一個對象,當傳入對象,首先會將對象轉化為原始值,然后根據原始值轉化為對應的二進制數組
let obj = {
[Symbol.toPrimitive](hint) {
return "a";
},
};
const buf = Buffer.from(obj);
console.log(buf.toString()); // a通過 length 屬性可以知道 Buffer 數組的長度
const buf = Buffer.from("Hello World!");
console.log(buf.length); // 12Buffer 對象內部實際存儲數據的是一個 ArrayBuffer 的對象,通過 buffer 屬性可以得到這個對象
const buf = Buffer.alloc(5);
console.log(buf.buffer); // ArrayBuffer { [Uint8Contents]: <00 00 00 00 00>, byteLength: 5 }本節介紹如何訪問 Buffer 對象中的內容。
在文章的開頭提過,我們可以將 Buffer 對象看做是一個二進制數組,既然是數組,那么就可以通過下標的形式來訪問數組中的內容。
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf[0]); // 1 console.log(buf[5]); // undefined
它們會以補碼的形式解析字節,返回對應的數字。
我們還可以通過 buf.readInt8() buf.readInt16() buf.readUint8() buf.readUint16() 等方法來訪問 Buffer 對象中的內容。
const buf = Buffer.from([1, 2, 3, 4, 5]); console.log(buf.readInt8(2)); // 3 // 訪問超出范圍的內容,會拋出 RangeError console.log(buf.readInt8(5)); // RangeError [ERR_OUT_OF_RANGE]: The value of "offset" is out of range.
Buffer 對象的迭代器同數組的迭代器相同,也有三個迭代器,分別是
entries
keys
values
我們通過遍歷迭代器來訪問 Buffer 對象中的內容。
const buf = Buffer.from([3, 4, 2]);
for (let entry of buf.entries()) {
// 數組的一個元素為下標,第二個元素為下標對應的元素
console.log(entry); // [ 0, 3 ]
// [ 1, 4 ]
// [ 2, 2 ]
}for (let key of buf.keys()) {
console.log(key); // 0
// 1
// 2
}for (let value of buf.values()) {
console.log(value); // 3
// 4
// 2
}本小節講解如何向 Buffer 對象中寫入內容。
我們可以直接通過下標來改變 Buffer 對象中的內容
const buf = Buffer.from([1, 2, 3]); // 通過下標設置值 buf[0] = 4; console.log(buf); // <Buffer 04 02 03>
我們可以通過 write(string, [offset], [length], [encoding]) 方法向 Buffer 中寫入字符串:
string:表示要寫入的字符串
offset:偏移量,即跳過 offset 個字節開始寫入,默認為 0
length:要寫入的最大字節數,不超過 buf.length - offset,默認值為 buf.length - offset
encoding:指定編碼,默認為 utf-8
該方法返回已寫入的字節數。
const buf = Buffer.from([1, 2, 3, 4]);
// 跳過 1 個字節開始寫入,1hi4
buf.write("hi", 1);
console.log(buf); // <Buffer 01 68 69 04>同 readXxx,我們可以通過 writeInt8() 方法向 buf 中寫入數據,方法接收兩個參數:
value:要寫入的值
offset:偏移量,默認為 0
const buf = Buffer.alloc(5); buf.writeInt8(1, 0); buf.writeInt8(3, 1); console.log(buf); // <Buffer 01 03 00 00 00>
踩坑:沒有
writeInt16(),不過有writeInt16BE()與writeInt16LE(),分別代表以大端序、小端序寫入。
該方法接收一個對象,用來判斷該對象是不是一個 Buffer 對象
let obj1 = {};
let obj2 = Buffer.alloc(3);
console.log(Buffer.isBuffer(obj1)); // false
console.log(Buffer.isBuffer(obj2)); // true該方法接收一個代表編碼的字符串,返回 Buffer 是否支持該種編碼,如果支持則返回 true,否則返回 false
console.log(Buffer.isEncoding("utf-8")); // true
console.log(Buffer.isEncoding("utf8")); // true
console.log(Buffer.isEncoding("hex")); // true
console.log(Buffer.isEncoding("latin")); // false
console.log(Buffer.isEncoding("gbk")); // falseslice(start, end) 可以裁切原有的 Buffer 對象,返回一個新的 Buffer 對象,其中 start 和 end 代表裁切的起始位置和結束位置,左閉右開 [start, end),這兩個參數是可選的,start 默認為 0,end 默認為 buf.length。返回的 Buffer 對象與原先對象引用的是同一塊內存,即它們的 buffer 屬性是一樣的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.slice(6); // 裁切 6 以后的內容到新數組
console.log(newBuffer.toString()); // world!
console.log(buffer.buffer === newBuffer.buffer); // truesubarray(start, end) 幾乎可以看做等同于 slice 方法了,二者的語義不同,不過行為確實一致的,subarray 的語義表示返回原數組的某個范圍的子數組,而 slice 的語義表示的裁切。同樣 subarray 返回新的 Buffer 對象,并且返回的 Buffer 對象的 buffer 與原 Buffer 對象的 buffer 屬性是相同的。
const buffer = Buffer.from("hello world!");
const newBuffer = buffer.subarray(6);
console.log(newBuffer.toString()); // world!
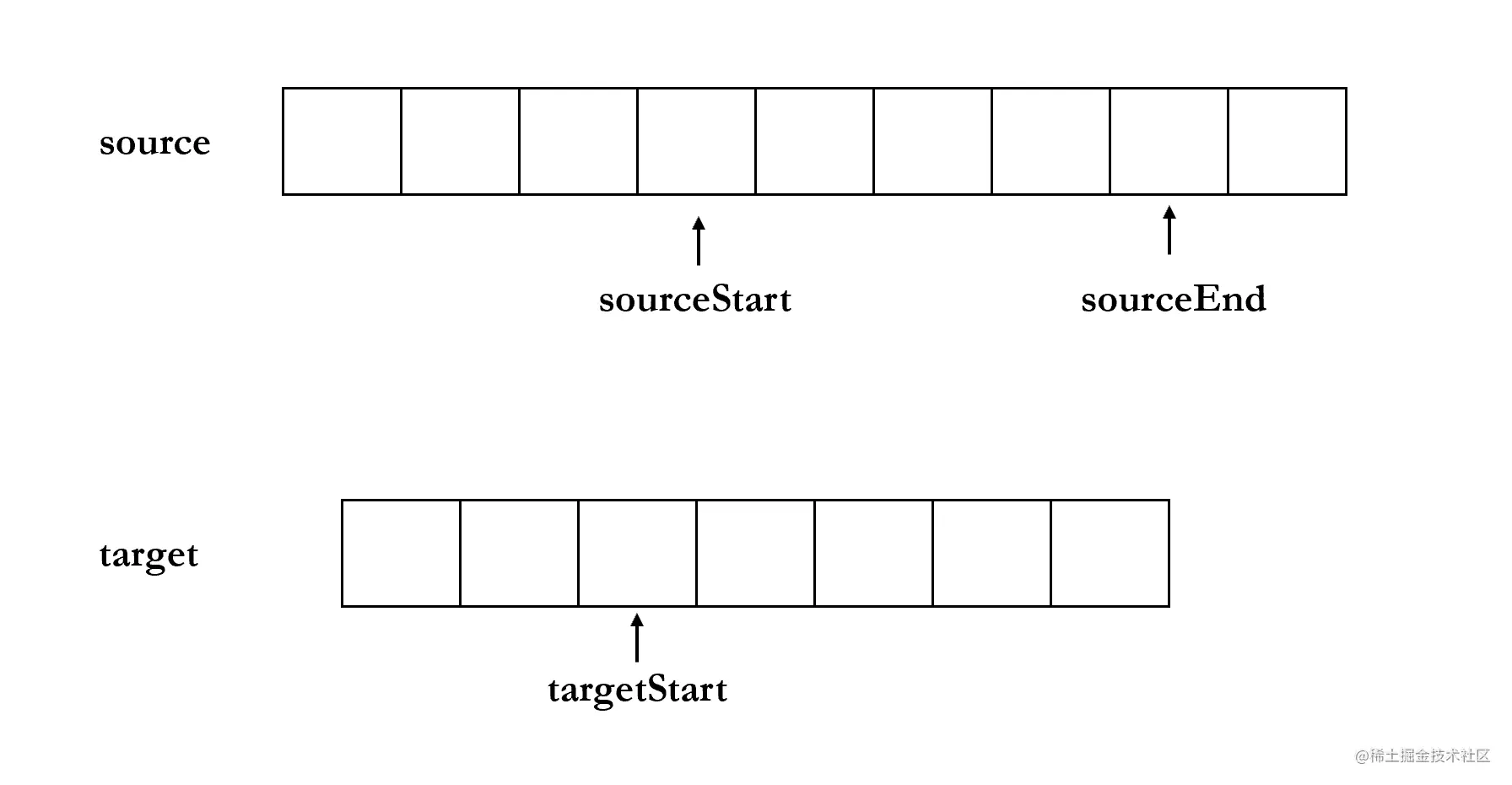
console.log(buffer.buffer === newBuffer.buffer); // truecopy(target, [targetStart], [sourceStart], [sourceEnd]) 方法是將 source 從 sourceStart 到 sourceEnd 的內容復制到 target 從 targetStart 的位置,見下動圖

除了 target 以外,其他三個參數都是可選參數,targetStart 與 sourceStart 的默認值為 0,sourceEnd 的默認值為 buf.length.
const buf1 = Buffer.from("HelloWorld");
const buf2 = Buffer.alloc(8);
buf1.copy(buf2, 0, 1, 9);
console.log(buf2.toString()); // elloWorlbuf.includes(value, [offset], [encoding]) 方法的作用是判斷 value 是否在 buf 中。
value 可以是一個字符串,也可以是一個 Buffer 對象,也可以是一個整數;offset 用來規定查找范圍,表示從 offset 處開始查找,默認為 0;enconding 表示編碼,默認為 utf-8。
const buf = Buffer.from("HelloWorld");
// 默認從 0 開始搜索
console.log(buf.includes("H")); // true
// 從 1 開始搜索,后面不包含 H
console.log(buf.includes("H", 1)); // false
console.log(buf.includes(Buffer.from("Hello"))); // true
// H 對應的 utf-8 編碼為 72
console.log(buf.includes(72)); // truebuf.indexOf(value, [offset], [encoding]) 是用來查找 value 在 buf 中的下標的,參數的含義同 includes 方法相同,如果在 buf 找不到 value,那么會返回 -1,所以 includes(value) 方法其實就相當于 indexOf(value) !== -1
const buf = Buffer.from("HelloWorld");
console.log(buf.indexOf("H")); // 0
console.log(buf.indexOf("H", 1)); // -1
console.log(buf.indexOf(Buffer.from("World"))); // 5
console.log(buf.indexOf(72)); // 0buf.equals(otherBuffer) 是比較兩個 Buffer 對象的字節是否完全相同,如果相同,則返回 true,否則返回 false
const buf1 = Buffer.alloc(5); const buf2 = Buffer.alloc(5); const buf3 = Buffer.allocUnsafe(5); console.log(buf1.equals(buf2)); // true console.log(buf1.equals(buf3)); // false
看完了這篇文章,相信你對“Node.js中Buffer對象怎么用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。