溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Unity如何實現人像動漫化效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Unity如何實現人像動漫化效果文章都會有所收獲,下面我們一起來看看吧。
接口介紹:
運用對抗生成網絡技術,結合人臉檢測、頭發分割、人像分割等技術,為用戶量身定制千人千面的二次元動漫形象,并支持通過參數設置,生成二次元動漫人像。
創建應用:
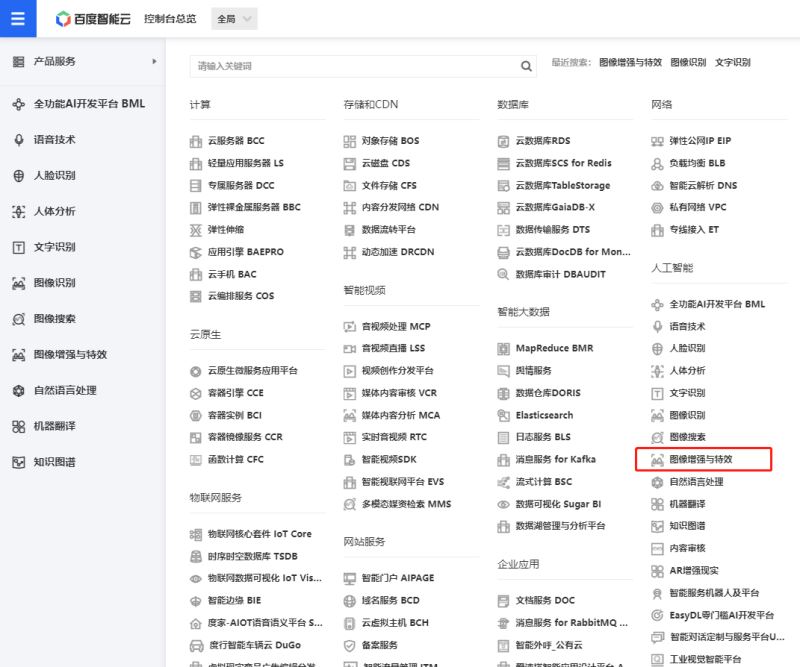
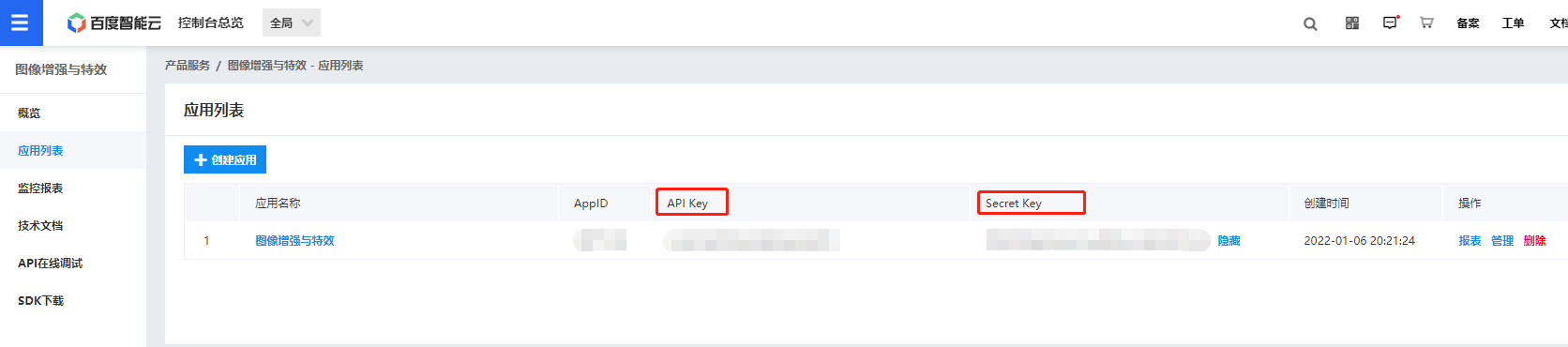
在產品服務中搜索圖像增強與特效,創建應用,獲取AppID、APIKey、SecretKey信息:


查閱官方文檔,以下是人像動漫畫接口返回數據參數詳情:

定義數據結構:
using System;
/// <summary>
/// 人像動漫化接口響應數據結構
/// </summary>
[Serializable]
public class AnimeResponse
{
/// <summary>
/// 唯一的log id,用于問題定位
/// </summary>
public int log_id;
/// <summary>
/// 處理后圖片的Base64編碼
/// </summary>
public string image;
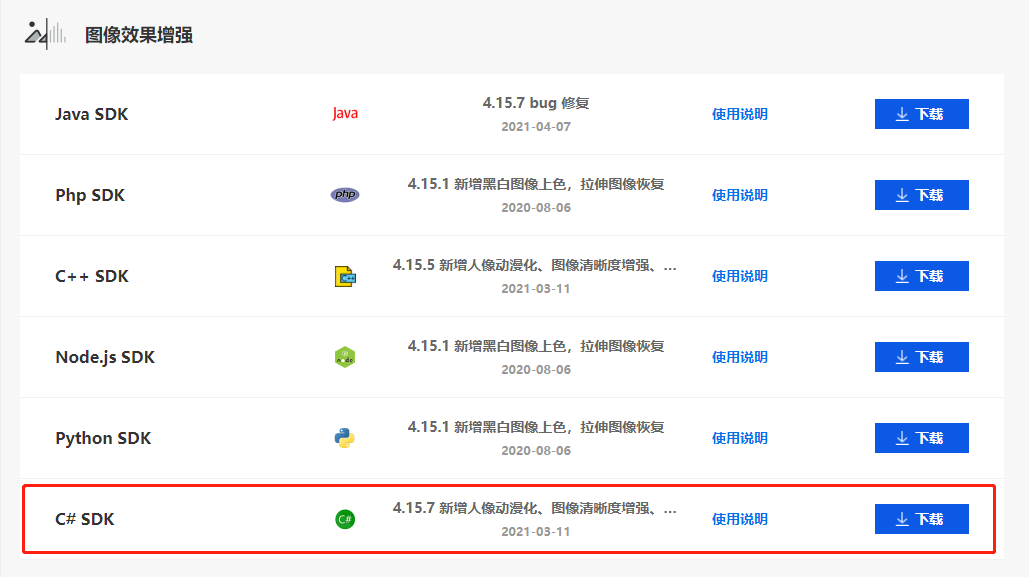
}下載C# SDK:

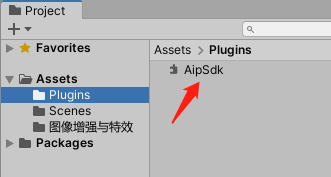
下載完成后將AipSdk.dll動態庫導入到Unity中:

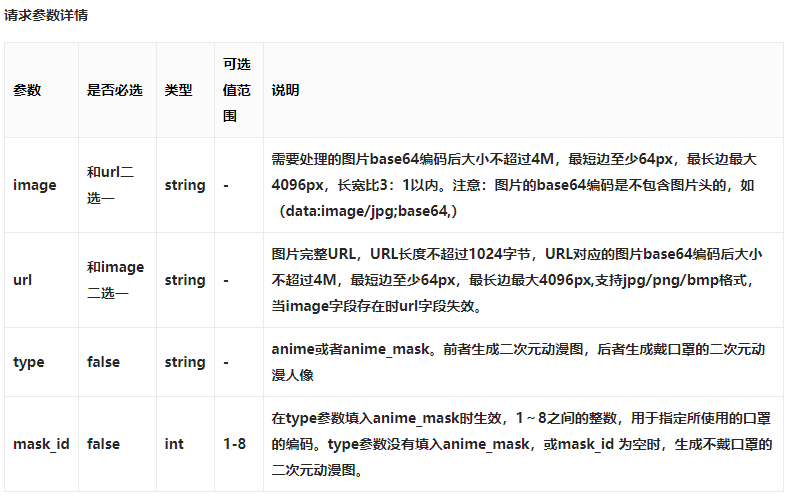
以下是調用接口時傳入的參數詳情:

封裝調用函數:
using System;
using System.Collections.Generic;
using UnityEngine;
/// <summary>
/// 人像動漫化
/// </summary>
public class Anime
{
//以下信息于百度開發者中心控制臺創建應用獲取
private const string appID = "";
private const string apiKey = "";
private const string secretKey = "";
/// <summary>
/// 發起人像動漫畫請求
/// </summary>
/// <param name="bytes">圖片字節數據</param>
/// <param name="withMask">是否帶口罩</param>
/// <param name="maskID">口罩ID 取值范圍1-8</param>
/// <returns>返回的動漫畫圖片字節數據</returns>
public static byte[] SendRequest(byte[] bytes, bool withMask = false, int maskID = 1)
{
var client = new Baidu.Aip.ImageProcess.ImageProcess(apiKey, secretKey);
try
{
var options = new Dictionary<string, object>
{
{ "type", withMask ? "anime_mask" : "anime" },
{ "mask_id", Mathf.Clamp(maskID, 1, 8) }
};
var response = client.SelfieAnime(bytes, options);
AnimeResponse animeResponse = JsonUtility.FromJson<AnimeResponse>(response.ToString());
byte[] buffer = Convert.FromBase64String(animeResponse.image);
return buffer;
}
catch(Exception error)
{
Debug.LogError(error);
}
return null;
}
/// <summary>
/// 發起人像動漫畫請求
/// </summary>
/// <param name="url">圖片url地址</param>
/// <param name="withMask">是否帶口罩</param>
/// <param name="maskID">口罩ID 取值范圍1-8</param>
/// <returns>返回的動漫畫圖片字節數據</returns>
public static byte[] SendRequest(string url, bool withMask = false, int maskID = 1)
{
var client = new Baidu.Aip.ImageProcess.ImageProcess(apiKey, secretKey);
try
{
var options = new Dictionary<string, object>
{
{ "type", withMask ? "anime_mask" : "anime" },
{ "mask_id", Mathf.Clamp(maskID, 1, 8) }
};
var response = client.SelfieAnimeUrl(url, options);
AnimeResponse animeResponse = JsonUtility.FromJson<AnimeResponse>(response.ToString());
byte[] buffer = Convert.FromBase64String(animeResponse.image);
return buffer;
}
catch (Exception error)
{
Debug.LogError(error);
}
return null;
}
}測試圖片:

using System.IO;
using UnityEngine;
public class Example : MonoBehaviour
{
private void Start()
{
//讀取圖片字節數據 發起請求
var bytes = Anime.SendRequest(File.ReadAllBytes(Application.dataPath + "/Picture.jpg"));
//根據返回的字節數據生成圖片
File.WriteAllBytes(Application.dataPath + "/Test.png", bytes);
}
}下面是生成的圖片:

關于“Unity如何實現人像動漫化效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Unity如何實現人像動漫化效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。