溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了unity實現流光效果的方法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
1.通過一些簡單效果可以讓我們更好的去理解shader,具體都在代碼注釋中:
Shader "Unlit/MoveLightImage"
{
Properties
{
//主紋理
_MainTex ("Texture", 2D) = "white" {}
//燈光紋理
_LightTex("Light Texture",2D)="white"{}
//遮罩紋理
_MaskTex("Mask Texture",2D)="white"{}
}
SubShader
{
Tags {"Queue"="Transparent" "RenderType"="Transparent" }
LOD 100
//透明混合
Blend SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _LightTex;
sampler2D _MaskTex;
fixed4 _Color;
v2f vert (appdata v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//燈光貼圖 取一半UV
float2 uv=i.uv*0.5;
//不斷改變uv的x軸,讓他往x軸方向移動,_Time為shader的時間函數,會一直執行
uv.x+=-_Time.y*0.4;
//取燈光貼圖的alpha值,黑色為0,白色為1
fixed lightTexA=tex2D(_LightTex,uv).a;
//獲取遮罩貼圖的alpha值,黑色為0,白色為1 這里的uv和上面的uv是調用的不一樣的函數
fixed maskA=tex2D(_MaskTex,i.uv).a;
//主紋理+燈光貼圖*遮罩貼圖 簡單原理任何數*0為0 這樣就避免了遮罩外出現不協調燈光貼圖
fixed4 col = tex2D(_MainTex, i.uv)+lightTexA*maskA*0.6;
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
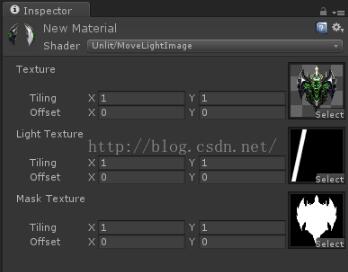
}2.材質參數:

3.效果展示

看完上述內容,是不是對unity實現流光效果的方法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。